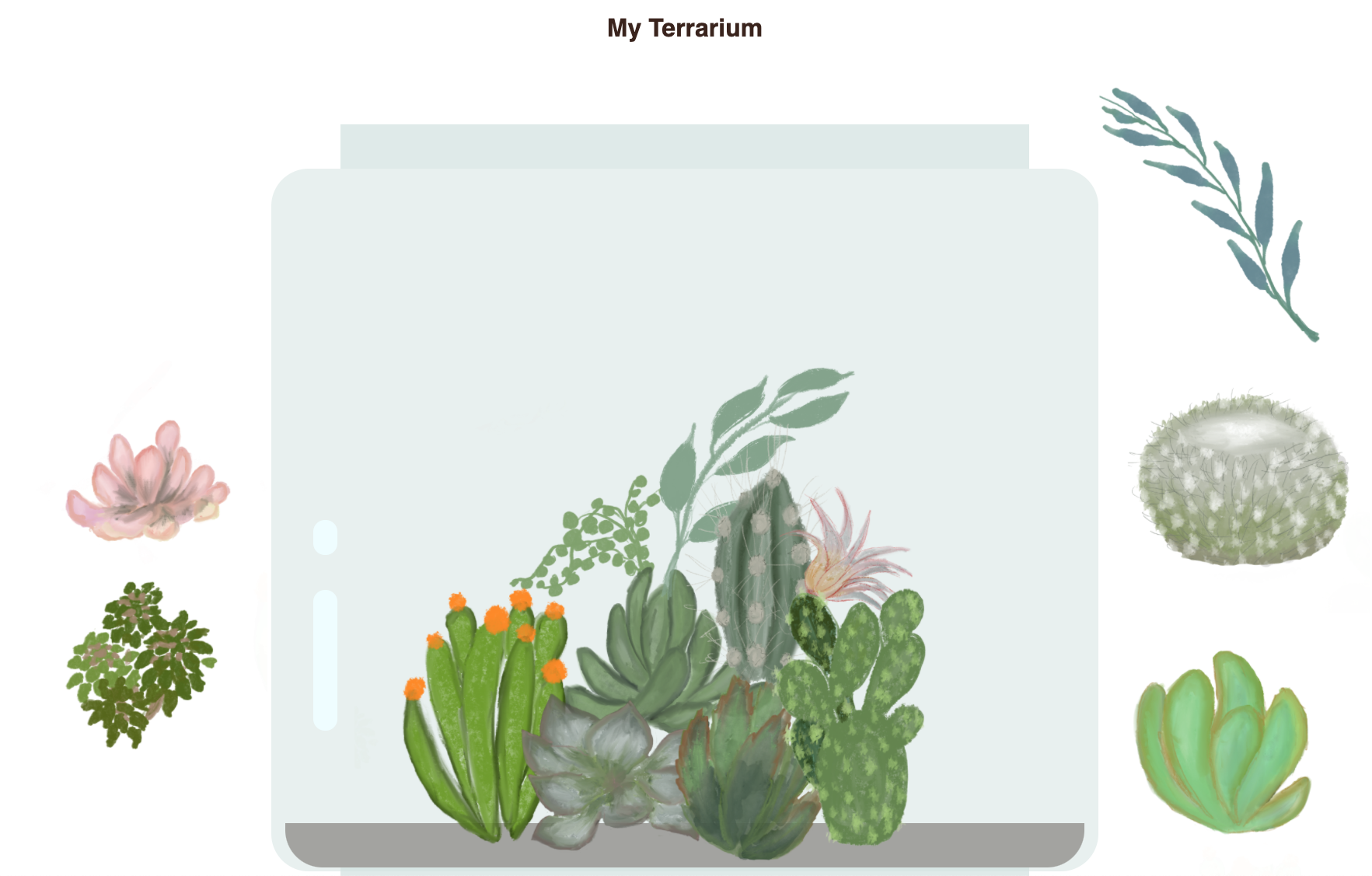
A small drag and drop code-meditation. With a little HTML, JS and CSS, you can build a web interface, style it, and add an interaction.
Written with
The terrarium created via CSS was inspired by Jakub Mandra's glass jar codepen.
The artwork was hand drawn by Jen Looper using Procreate.
The solution to draggable elements was inspired by w3schools solution on creating a Draggable HTML Element.
Find more information on pointer events on the W3C docs and on MDN web docs.
Always check browser capabilities using CanIUse.com.
Learn more about building sites for the web and mobile devices at Microsoft Learn.