This is a simple app created with during Rocketseat Bootcamp in order to train how to start a ReactJS application from scratch, installing all the necessary libraries and rendering on the screen a simple facebook page template.
The information from this project is static and is not comming from an API. The objective here is just to show how to start a ReactJS application, creating the components and passing the parameters as props.
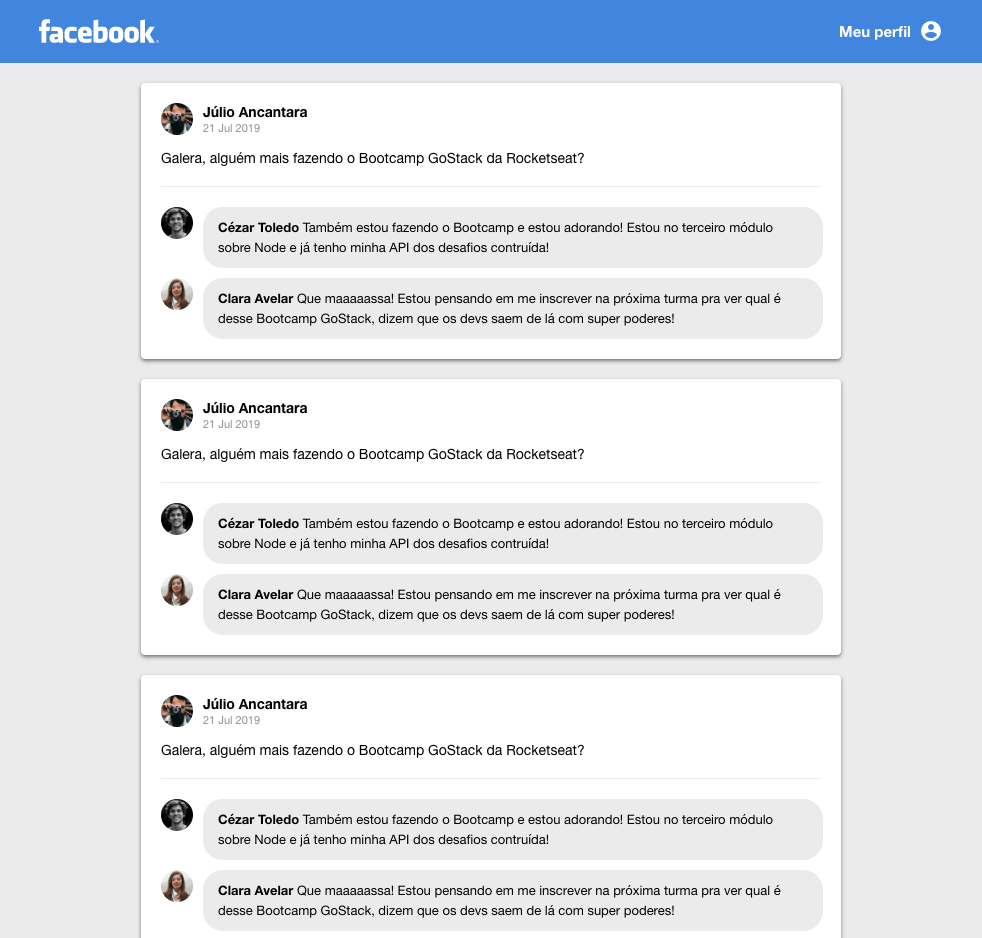
This is the template generated by this app:
Clone the repository
git clone https://github.com/giovanniantonaccio/facebook-clone-reactjs.gitInstall the dependencies:
yarnRun the following command to run the server:
yarn devThis project was developed with the following technologies:
This project is under the MIT license. See the LICENSE for more information.
Made by Giovanni Antonaccio 👋 Get in touch!