O programa deve permitir o cadastro, leitura, atualização e exclusão de produtos. Os dados devem ser armazenados na memória, por meio de um array de objetos que deve conter as seguintes informações:
- id (deve ser auto_incrementado - ou seja,
um número deve ser inserido de forma automática); - nome;
- categoria;
- preco;
Exemplo: Neste caso é para declarar um Array com o nome produtos.
- Declaração de variáveis;
- Operadores de comparação;
- Condicional Switch e IF;
- Criação e manipulação de Arrays;
- Objetos;
- Laço de repetição Do While;
- Funções;
Important
-
Ter uma IDE/editor de código, o Node e o git instalados na máquina;
-
Clique em
Forkpara realizar uma cópia do projeto para você -
- caso tenha alguma dúvida assista ao vídeo clicando no link a seguir:▶️ Explicação sobre o Fork e Clonagem de repositório -
No seu computador,
clone a cópia do projeto que está em seu repositório- também mostro no link acima:git clone suaURL
-
Com o projeto em sua máquina, abra a pasta dele na sua IDE e insira o comando
npm ipara instalar as dependências necessárias do projeto - neste caso, será instalado apenas o readline sync - (utilize o terminal). -
Para executar o programa digite o comando a seguir:
node index
O programa deve rodar dentro de um loop Do While de forma infinita até que o usuário escolha finalizar o programa.
Para interagir com o programa, utilize o
readline syncque já consta no projeto para obter as informações do usuário por meio do teclado.
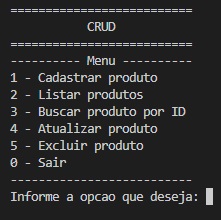
- exibirMenu(): Ao ser chamada deve exibir as funcionalidades da aplicação;
| Opções do Menu |
|---|
| 1 - Cadastrar produto |
| 2 - Listar produtos |
| 3 - Buscar produto por ID |
| 4 - Atualizar produto |
| 5 - Excluir produto |
| 0 - Sair |
-
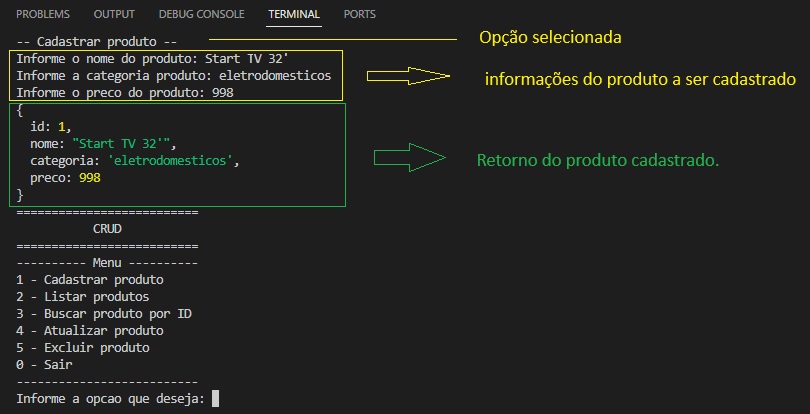
cadastrarProduto(id, nome, categoria, preco): Corresponde a letra C do CRUD:
Create. Por meio desta função você deverá criar toda a lógica necessária paracadastrar novos produtos. Após realizar o cadastro, o programa deve retornar as informações do produto cadastrado e chamar o menu novamente. -
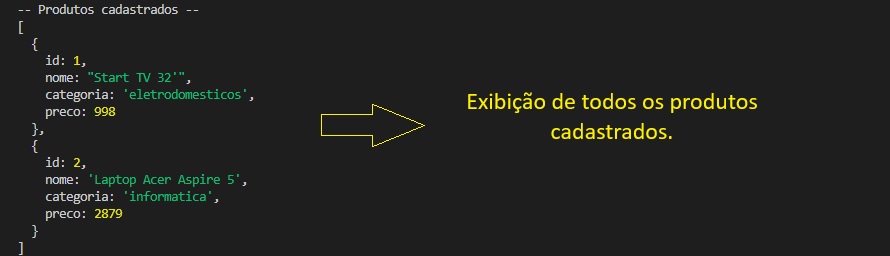
listarProdutos(): Corresponde a letra R do CRUD:
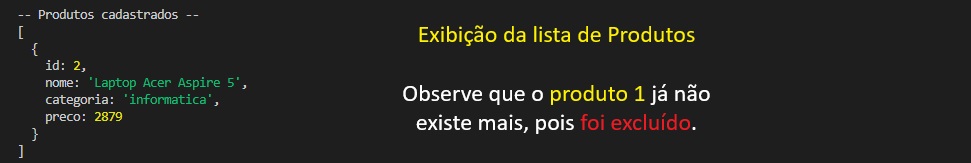
Read. Por meio desta função você deveexibir todos os produtos cadastrados. -
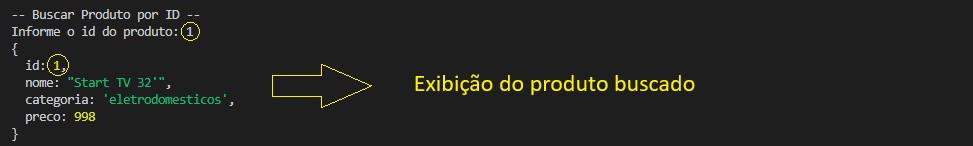
buscarProdutoPorId(id): Corresponde a letra R do CRUD:
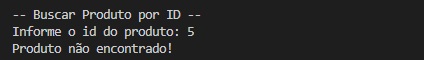
Read. Por meio desta função você deveexibir APENAS um produto que corresponde ao ID informado. Caso seja informado um ID que não existe, a mensagem a seguir deve ser exibida:Produto não encontrado!. -
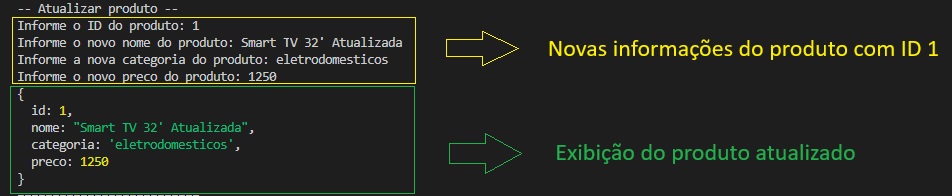
atualizarProduto(id): Corresponde a letra U do CRUD:
Update. Por meio desta função você devepermitir a atualização das informações de um produto com base no ID informado. Caso seja informado um ID que não existe, a mensagem a seguir deve ser exibida:Produto não encontrado!. -
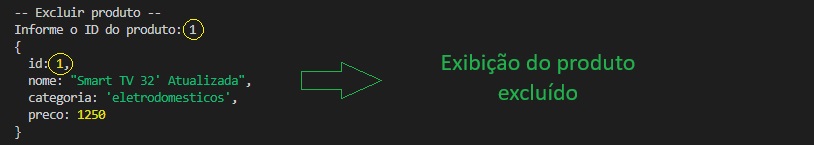
excluirProdutoPorId(id): Corresponde a letra D do CRUD:
Delete. Por meio desta função você deve criar a lógica paraexclusão de um produto com base no ID informado. Caso seja informado um ID que não existe, a mensagem a seguir deve ser exibida:Produto não encontrado!.
Observe que o ID não é informado. Apenas o nome, categoria e preco devem ser informados ao cadastrar novos produtos.
Caso seja informado um ID que não existe, a mensagem abaixo deve ser exibida.
Caso seja informado um ID que não existe, a mensagem a seguir deve ser exibida:
Produto não encontrado!.
Caso seja informado um ID que não existe, a mensagem a seguir deve ser exibida:
Produto não encontrado!.