Meme-Box | Getting Started | How to contribute
A complete management app for image / audio / video / iframe / widgets "media" to be used inside OBS. Or trigger other custom actions.
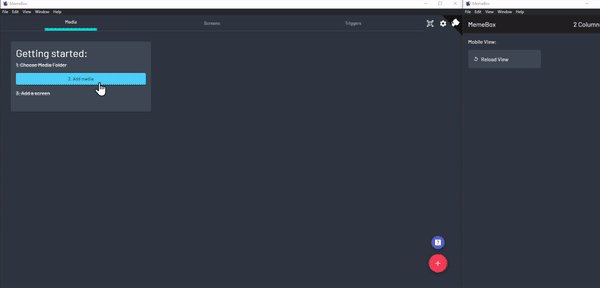
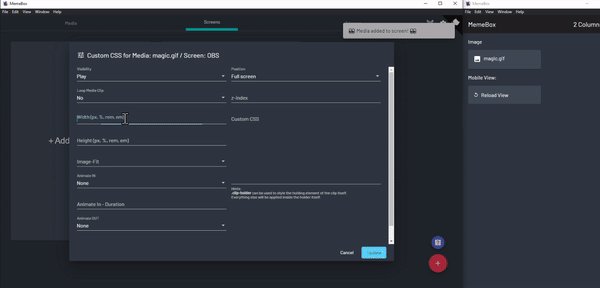
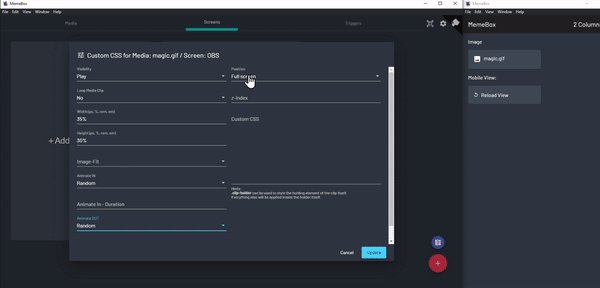
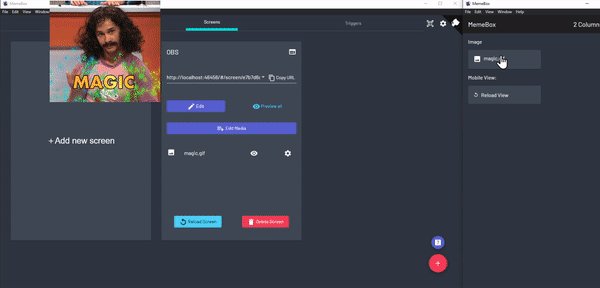
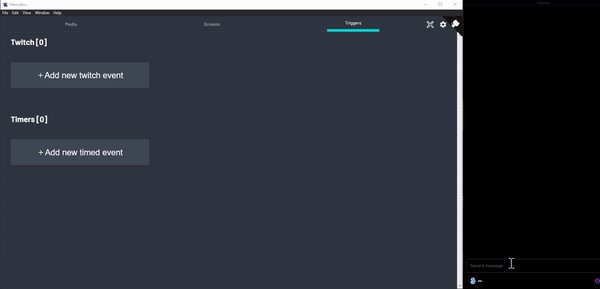
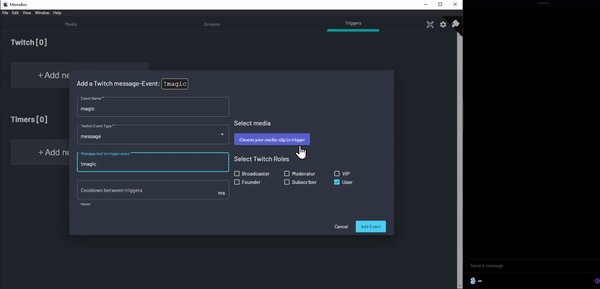
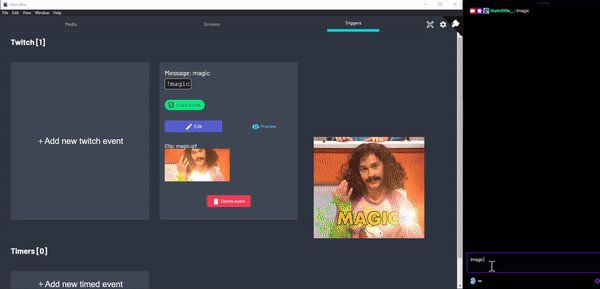
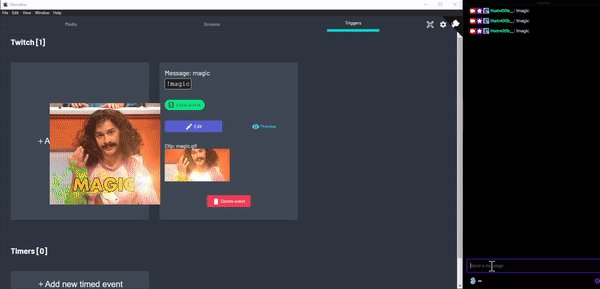
| Media Setup Example + Mobile View | Setup a Twitch-Trigger |
|---|---|
 |
 |
Download
Download latest release! (currently a bit ouf of date, new release soon) - latest nightly Builds
Working Features
| Show Media | Screens (in OBS) | Triggers | |
|---|---|---|---|
| Images |
Animations on show / hide Visibility:
Custom Position per Media / Screen:
Misc:
|
|
|
| Videos | |||
| Iframes | |||
| Widgets | |||
| Play Audio | |||
| Actions | |||
| Scripts (Action) | |||
|
|||
| Permanent Script | |||
|
|||
| API for Developers | |||
|
|||
Getting Started
Note: These are the current
Getting Started/ Tutorials for this branch.To see the updated
Getting Started/ Tutorials from the released version - click here!
Installation and Getting Started
Advanced:
Roadmap
2022.1
See finished and upcoming changes in:
Future Version
How to help / contribute?
- Improve Docs / Translations
- Find bugs
- Suggestions to make
things(UI, Text, Docs etc) more understandable - Help fix bugs / improve features
- Good First Issues
- Open for Contribution
- Developers Sanity
- or all other Issue, in case I missed to label them: https://github.com/negue/meme-box/issues
- Star it :)
Getting started with Development
Contributors ✨
Thanks goes to these wonderful people (emoji key):
Aaron Rackley |
Salma @whitep4nth3r |
Igor Ilic |
CrypticEngima |
Oliver |
jonathanbucci |
Divyanshu Singh |
Brandon |
Chirag Mahawar |
This project follows the all-contributors specification. Contributions of any kind welcome!
