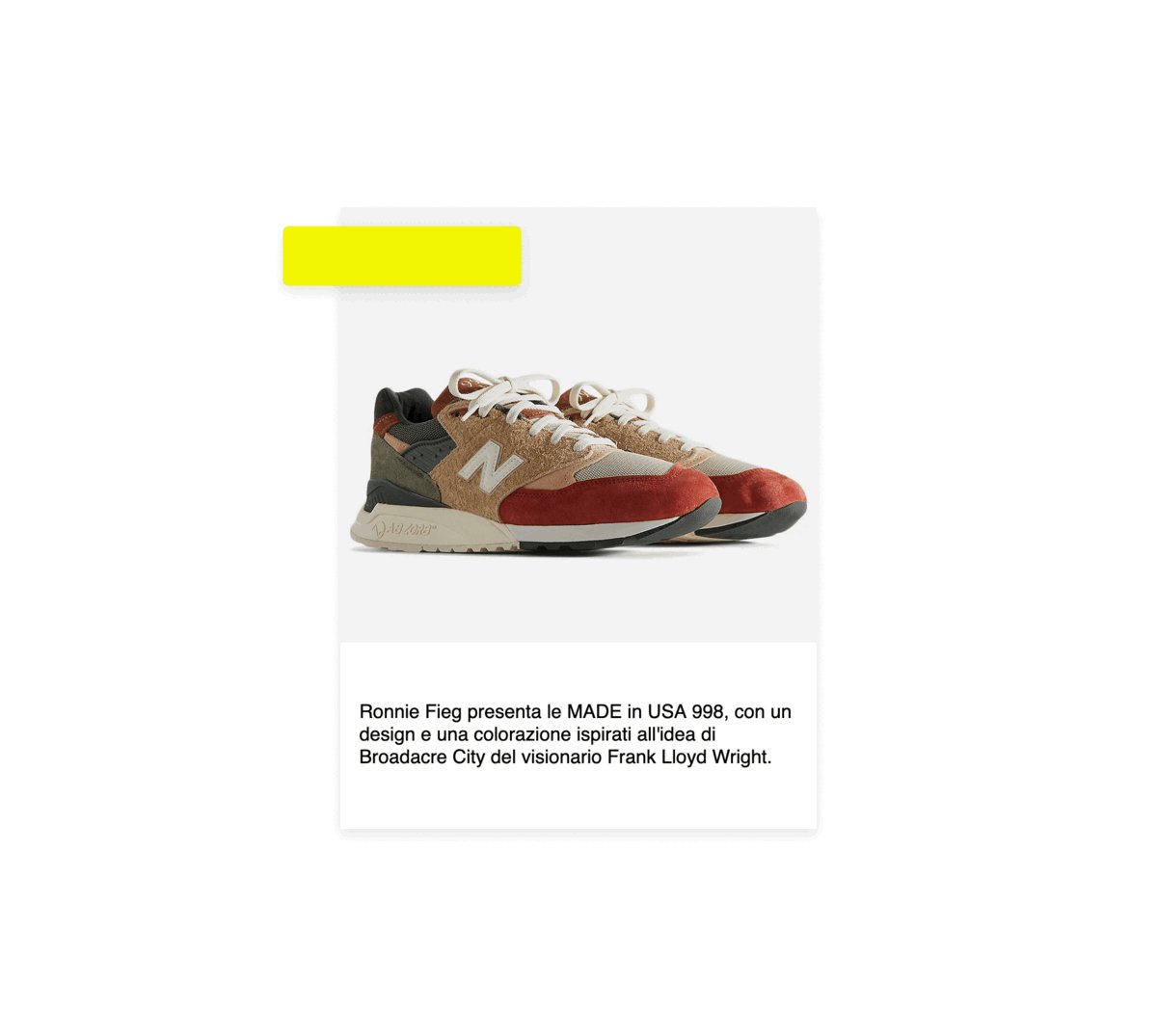
Partendo dal file index.html in ./problem/index.html modificate il file di stile nella stessa cartella per replicare il layout della carta numero 2 in assets/mock-up.pdf.
Non è necessario modificare la struttura HTML, in questa esercitazione concentratevi sul CSS.:
-
Posizionare il badge giallo affinchè sia in sovrapposizione all'immagine della carta.
-
Centrare verticalmente il testo segnaposto della carta
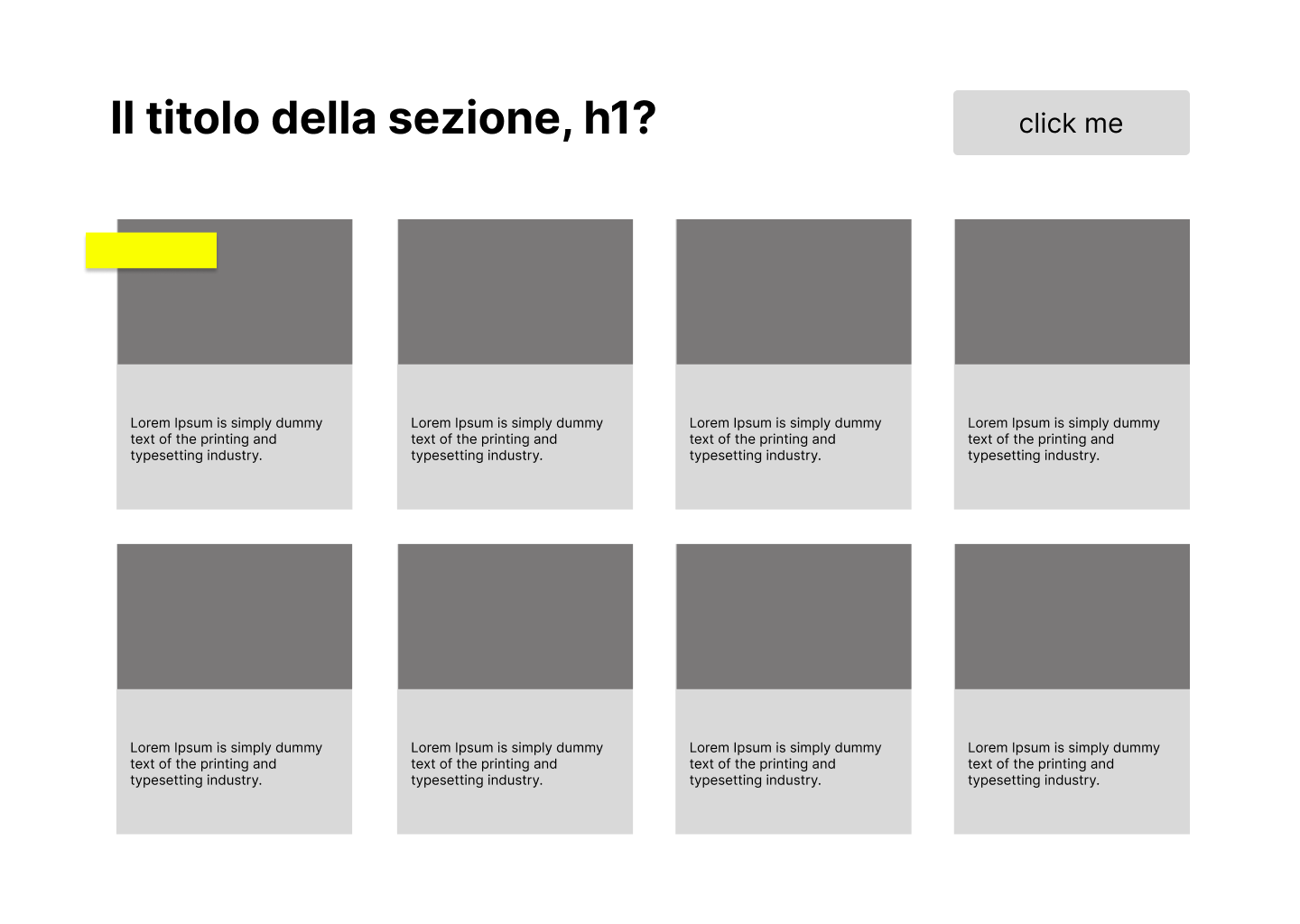
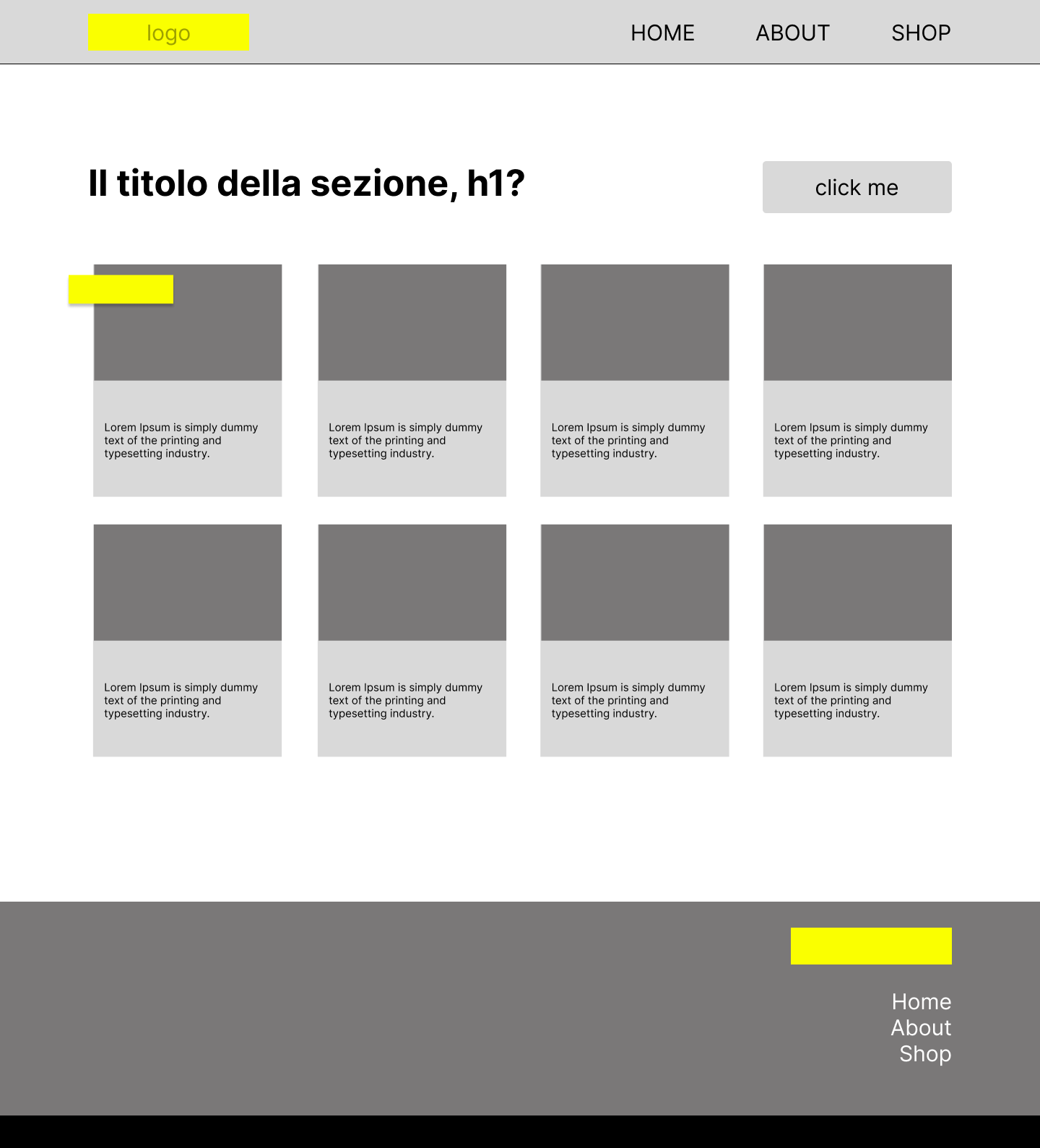
- Replicare le carte e costruire una griglia di prodotti
-
Aggiungere una sezione di intestazione, con titolo e call to action (bottone)
-
Cambiare foto e lunghezze dei testi per rendere le carte diverse tra loro e verificare la solidità del CSS scritto.
-
Aggiungere i tag
<navbar>e<navitem>, per creare una barra di navigazione con il logo e degli ipotetici link alle altre pagine del sito. -
Aggiungere un footer con il logo e il nome dell'azienda.
<navbar>
<nav>
<img src="..path-to-logo" alt="site-brand" />
<ul>
<li>...</li>
<li></li>
<li>...</li>
<li></li>
<li>...</li>
<li></li>
</ul>
</nav>
</navbar>
...
<footer>...</footer>Analizzate la struttura HTML prima di iniziare a scrivere il CSS. Procedete per step, non cercate di fare tutto in una volta. Seguite gli obiettivi, partite dalla carta senza badge, poi aggiungete il badge, poi il testo segnaposto, poi il testo vero, poi il bottone, poi la griglia, poi la navbar, poi il footer.
position: relative;
position: absolute;object-fit: cover;
background: url(...);
background-repeat: no-repeat;
background-size: cover;
background-position: center;top: 0;
left: 0;display: flex;
flex-direction: column;box-shadow: ...;
border-radius: ...;