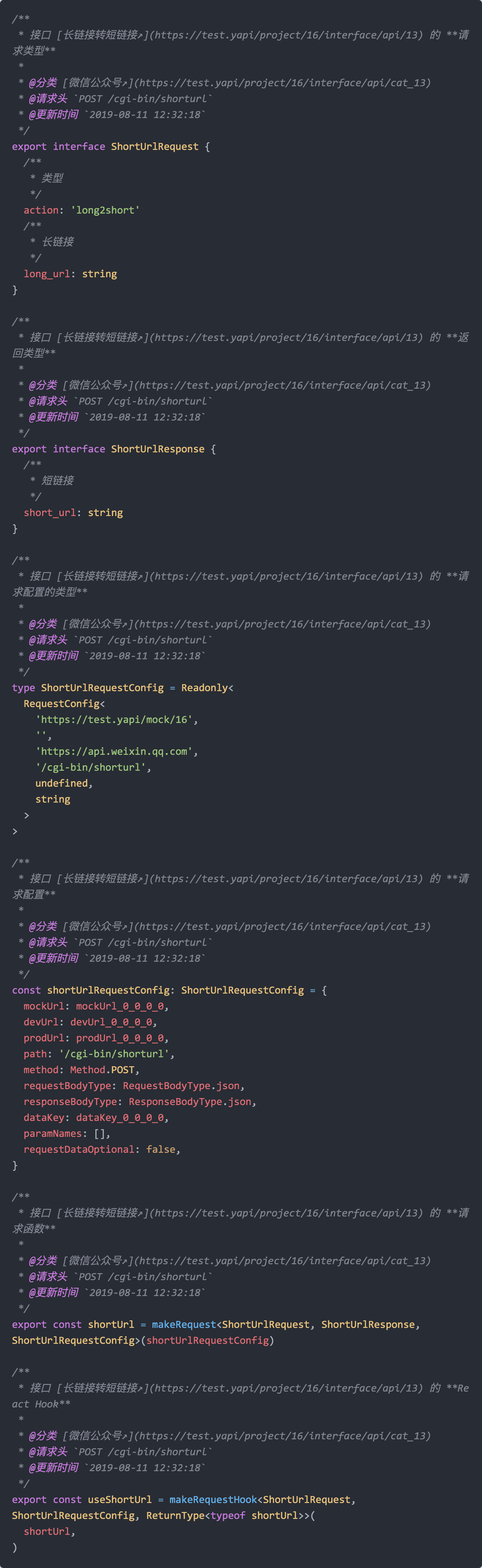
根据 YApi 的接口定义生成 TypeScript/JavaScript 的接口类型及其请求函数代码。
- 支持多服务器、多项目、多分类
- 支持预处理接口信息
- 可自定义类型或函数名称
- 完整的注释
- 支持生成 React Hooks 的请求代码
- 支持参数路径
- 支持上传文件
- 支持生成 JavaScript 代码
Node >= 10.19.0YApi >= 1.5.12
# yarn
yarn add yapi-to-typescript
# 或者,npm
npm i yapi-to-typescript --saveyapi-to-typescript 基于当前目录下的 ytt.config.{ts,js} 配置文件进行相关操作。
使用命令 ytt init 可在当前目录自动创建配置文件 ytt.config.{ts,js},如果配置文件已存在,将会询问你是否覆盖:
# yarn
yarn ytt init
# 或者,npm
npx ytt init打开当前目录下的 ytt.config.{ts,js} 配置文件,直接修改即可。查看配置说明
直接执行命令 ytt 即可抓取 YApi 的接口定义并生成相应的 TypeScript/JavaScript 代码:
# yarn
yarn ytt
# 或者,npm
npx ytt从实质上而言,配置就是一个服务器列表,各个服务器又包含一个项目列表,各个项目下都有一个分类列表,其类型大致如此:
type Servers = Array<{
projects: Array<{
categories: Array<{
// ...
}>
}>
}>
// 配置实质是一个服务器列表
type Config = Servers因此,你可分别在 服务器级别、项目级别、分类级别 进行相关配置,如果不同级别存在相同的配置项,低级别的配置项会覆盖高级别的配置项,也就是说:
- 如果存在相同的配置项,
分类级别的配置会覆盖项目级别、服务器级别的配置项; - 如果存在相同的配置项,
项目级别的配置会覆盖服务器级别的配置项。
具体配置项见:API 文档。
为避免无用功,功能新增或变更请提 issue 由维护者评估后再决定是否继续;功能修复以及经评估可行的功能新增或变更请提 PR。
- 安装依赖:
yarn - 运行测试:
yarn test
MIT (c) Jay Fong