import List from 'react-native-list-show'
//...
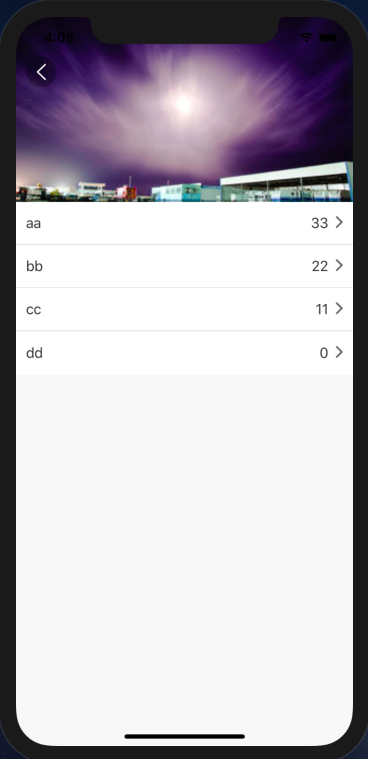
const option = {
avatorUri: 'avatorUri',
left: 'name',
right: 'age',
onPress: {
key: 'name',
func: (e) => Alert.alert(e)
}
}
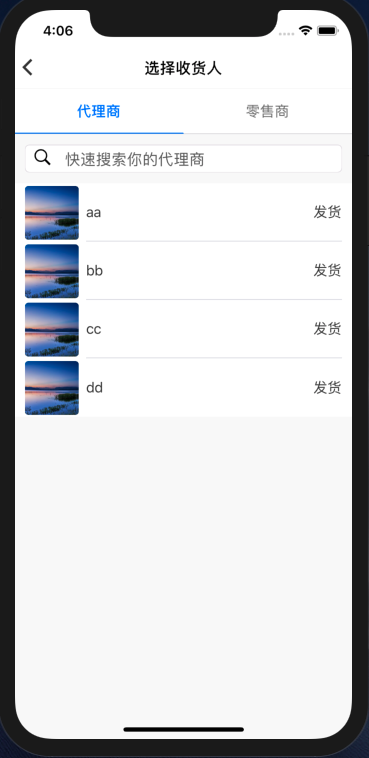
const option = {
avatorUri: 'avatorUri',
right: 'age',
left: {
key: ['m', 'n'],
render: (m, n) => {
return (
<View style={{ flexDirection: 'column', alignContent: 'center', justifyContent: 'center', alignItems: 'center' }}>
<Text style={{ color: Color_Black_T1 }}>{m}</Text>
<Text style={{ color: Color_Black_T1 }}>{n}</Text>
</View>
)
},
onPress: {
key: 'name',
func: (e) => Alert.alert(e)
}
}
const dataSource = [
{ name: 'aa', age: 'cc', m:'m', n:'n' avatorUri: require('../avator1.jpg') },
{ name: 'bb', age: 'cc', m:'m', n:'n' avatorUri: require('../avator2.jpg') },
{ name: 'cc', age: 'cc', m:'m', n:'n' avatorUri: require('../avator3.jpg') },
{ name: 'dd', age: 'cc', m:'m', n:'n' avatorUri: require('../avator4.jpg') }
]
<List option={option} dataSource={dataSource} style={{ backgroundColor: Color_White }} />