This demo shows one way to implement a video and audio call application with gamified spatialization elements using Daily's call object.
You can find a tutorial series based on this demo on the Daily blog.
To use this demo, you will need a Daily room to join.
To get a Daily room URL, create a Daily account
Once you have an account and are logged into the Daily Dashboard, you can create a new Daily room.
Copy the new room's URL. You can use this in the form on the home page.
The room URL will be in the following format:
https://<your-daily-domain>.daily.co/<room-name>
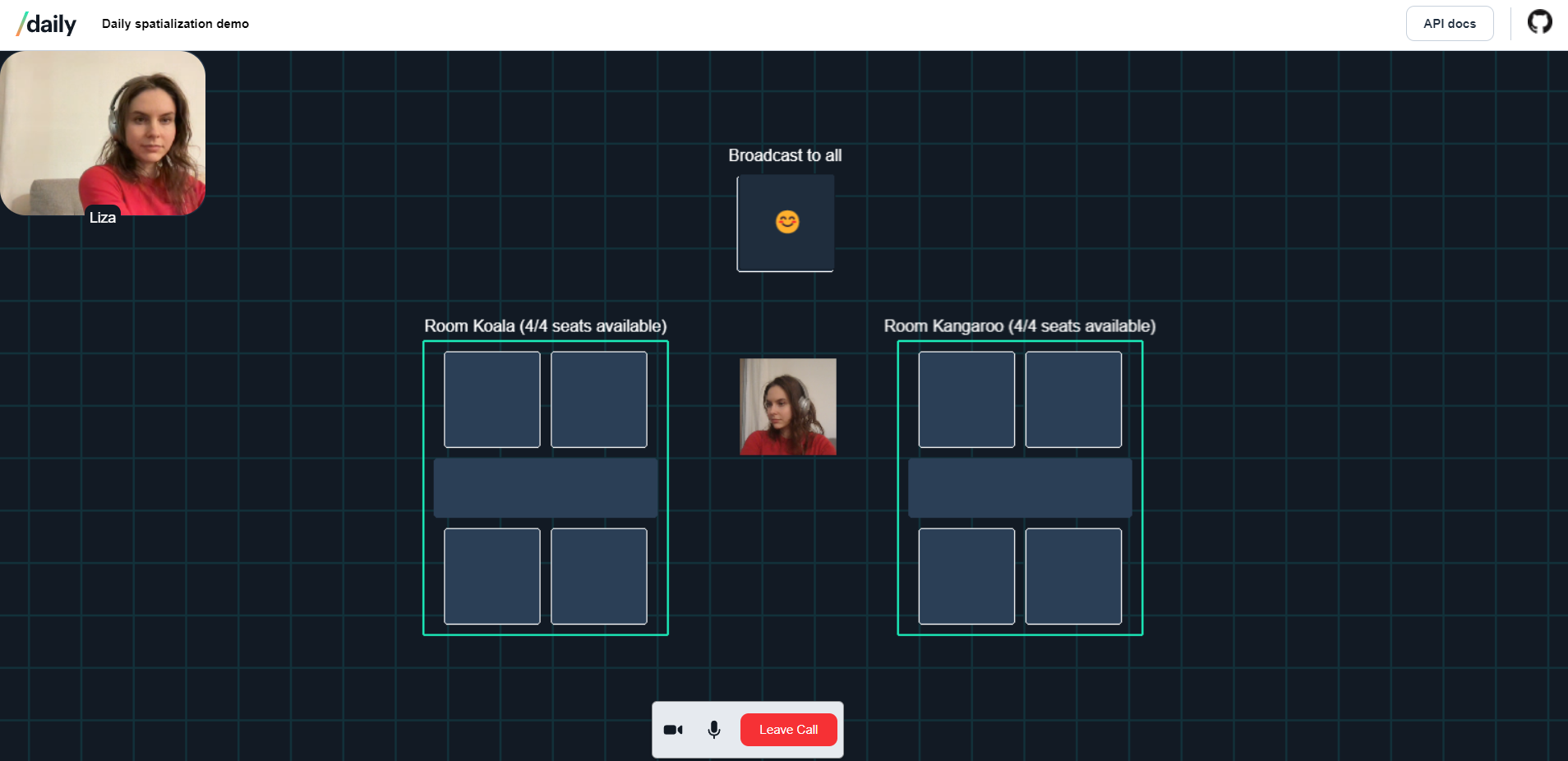
This demo uses Daily's app-message events to broadcast each user's position to other users in a 2D top-down world. Users navigate by using arrow keys or WASD.
When traversing the world, users hear and see each other as they get closer. The world contains a "broadcast" spot which allows a user to display their audio and video to everyone in the room regardless of their proximity.
The world also contains desks with limited seating spots which users can occupy to gather in smaller groups within the same call. When sitting at a desk, zonemates' video feeds are shown inside larger, draggable video elements on the page.
The demo prompts the user to enter the URL of the Daily room they want to join, and the name they'd like to use.
- Install dependencies
npm i - Run
npm run build - Run
npm run start
Let us know how experimenting with this demo goes! Feel free to reach out to us any time at help@daily.co.