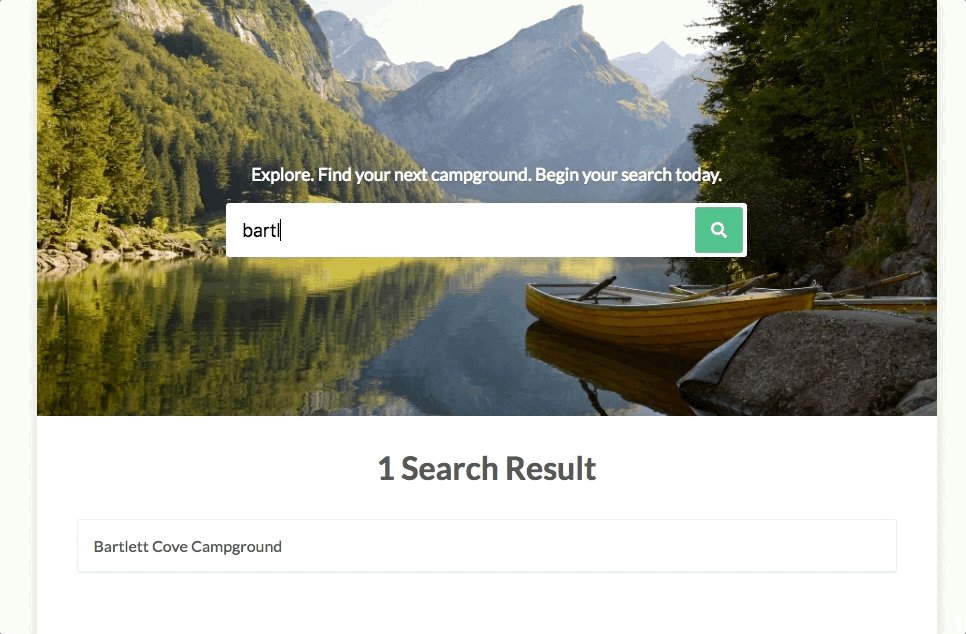
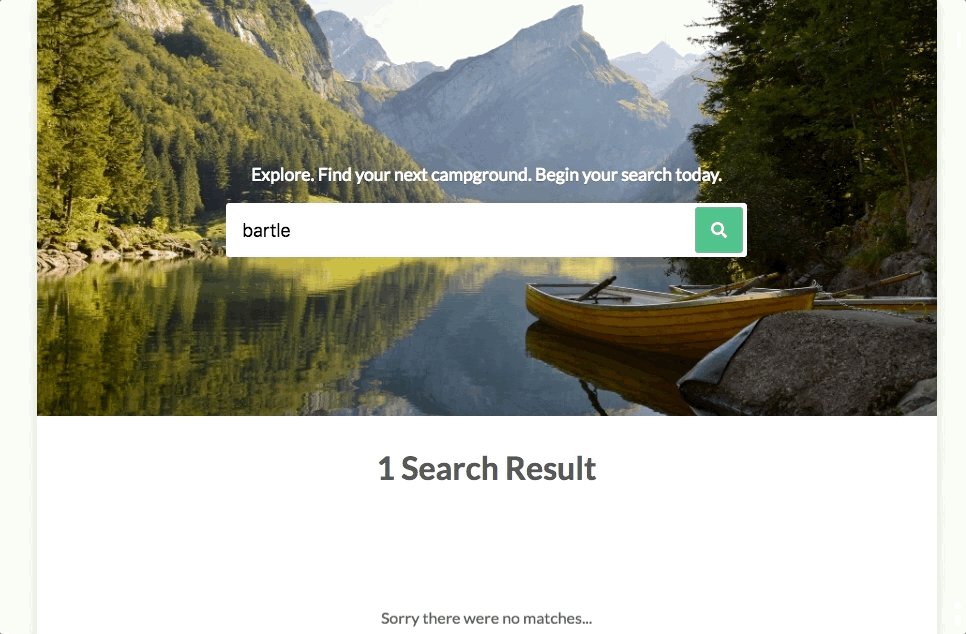
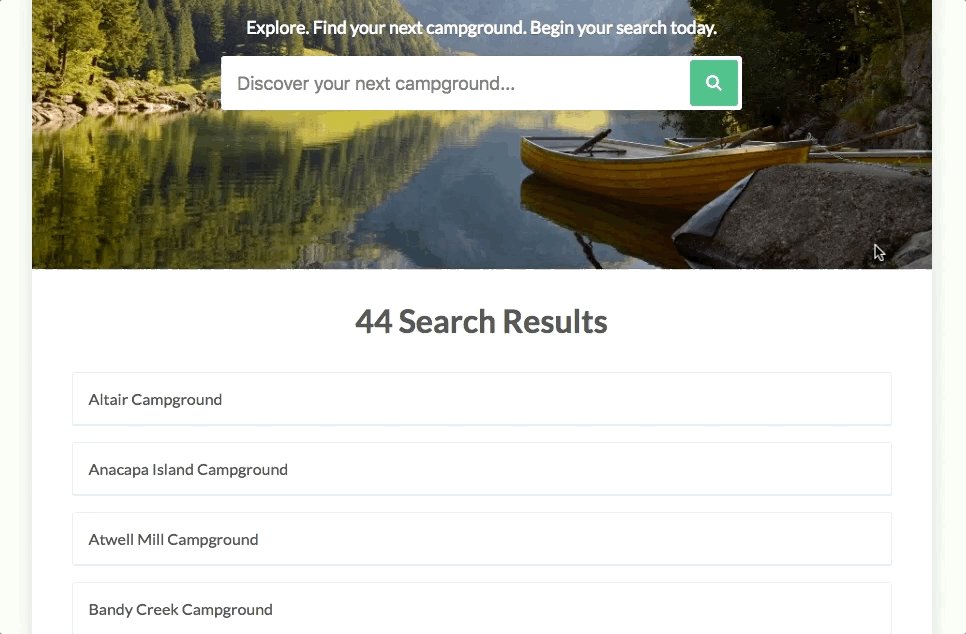
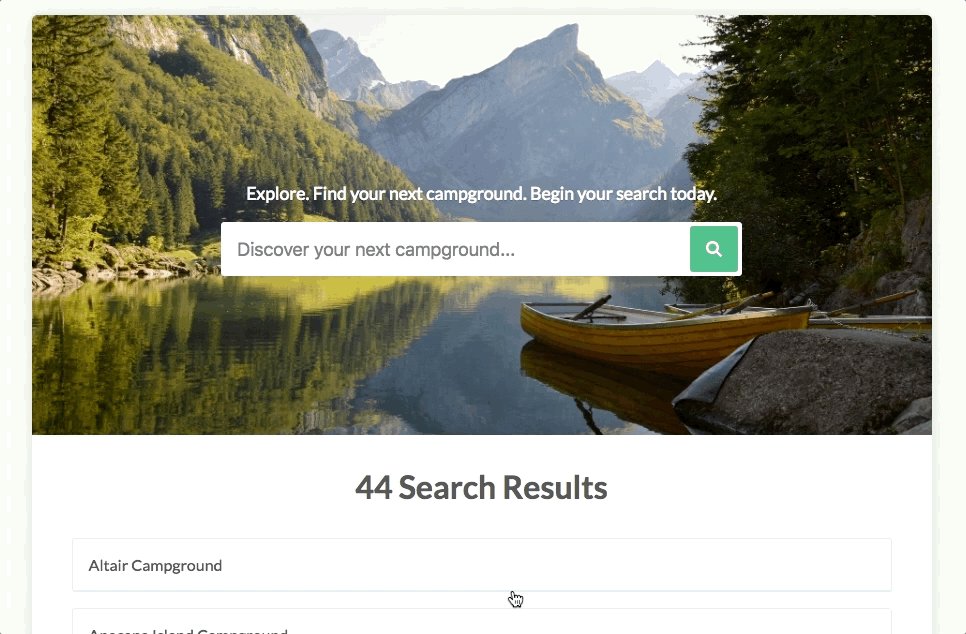
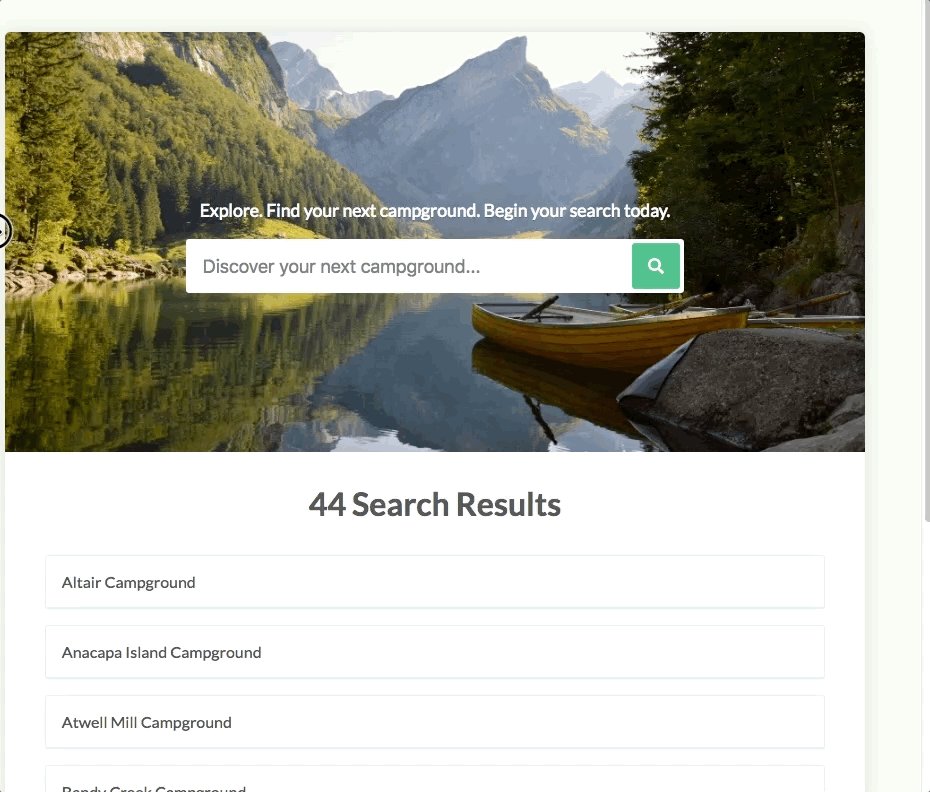
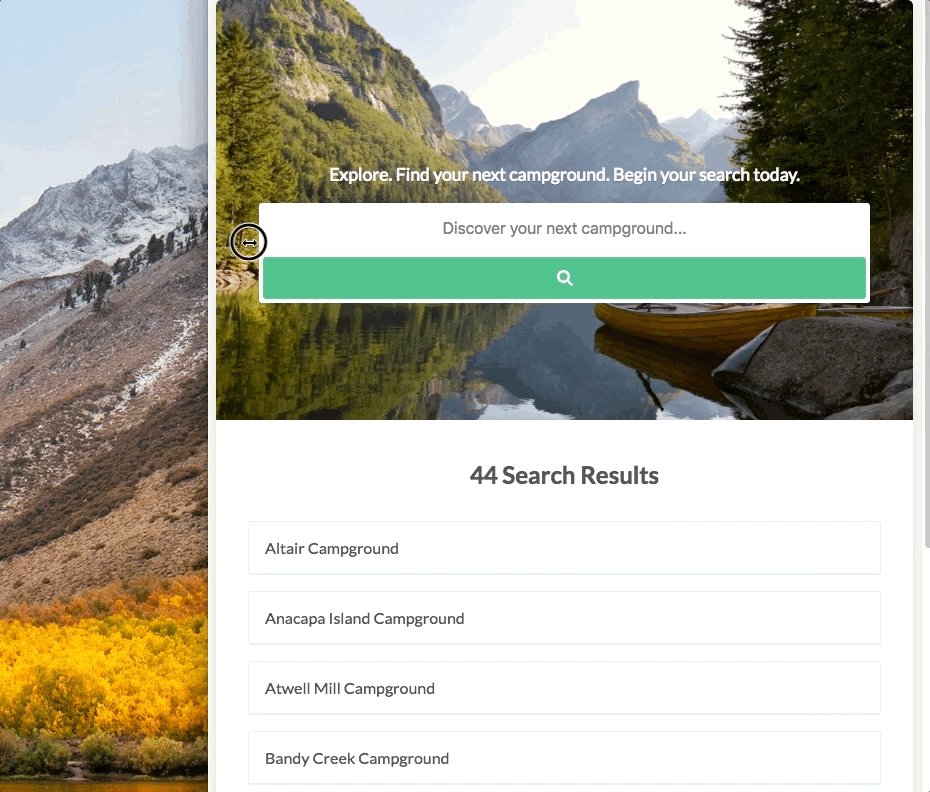
A responsive (phone, tablet, desktop) web application that allows the user to quick filter a list of campgrounds. I used National Park Service's open public API to pull campground-related data. The top of the page has a search input field and below that, there are a list of campgrounds in response to the filter. The campgrounds are sorted alphabetically, unique, and I removed any names with less than 3 characters.
Limit with API key is 1000 requests/hr.
Using the open public API documentation to fetch 50 campground results takes about 10-13sec.
- Ruby on Rails, jbuilder, HTTParty
- PostgreSQL
- React w/ Redux, Axios, React Spinner, CSS Transition Group
- Heroku
-
Ok, here's a step-by-step process of what happens when the page is loaded.
- When React component is mounted, a thunk action called requestAllCampgrounds() is dispatched, and encounters the store's middleware.
- Since the action is a thunk action, an AJAX GET request is made to the Rails backend API route called '/api/campgrounds'.
- Rails defaults to a RESTful API using its
resourcesmethod, which generates an API route by linking the HTTP Verb ('GET') and URI Pattern ('api/campgrounds') to the #index controller action. - The #index controller action makes a GET request using HTTParty gem to National Park Services open public API by communicating with the model and invoking a defined fetch() class method.
- Response returns an object stored in an @ivar, and jbuilder is then used to parse the data to return a JSON structure of the parsed data.
Now...back to the thunk action we mentioned in Step 2.
- Upon successful retrieval of data, the sync action called receiveAllCampgrounds is dispatched to the reducer.
- The reducer then updates the state by returning a new object because the state in reducer should never be mutated.
- The store receives the updated application state, and is passed as a prop to the container components using a React Provider component.
- The state is then mapped to props in the container, and is passed to the index component, thus rendering all the fetched campground names in a list.
- The app no longer needs to communicate with the backend, and the quick filter and pagination feature are all implemented on the frontend by manipulating the list of campgrounds received.
- quick search filter
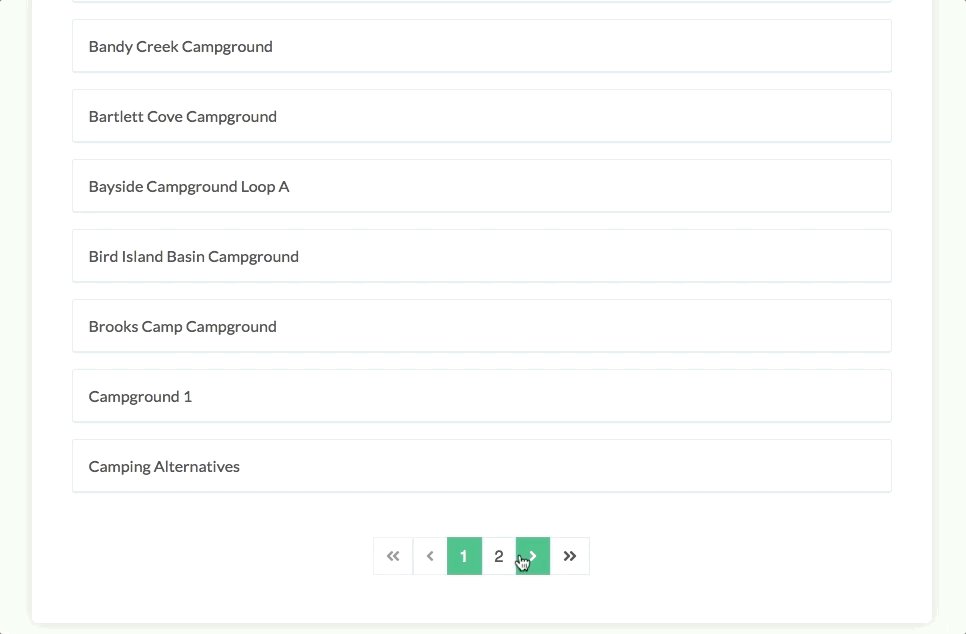
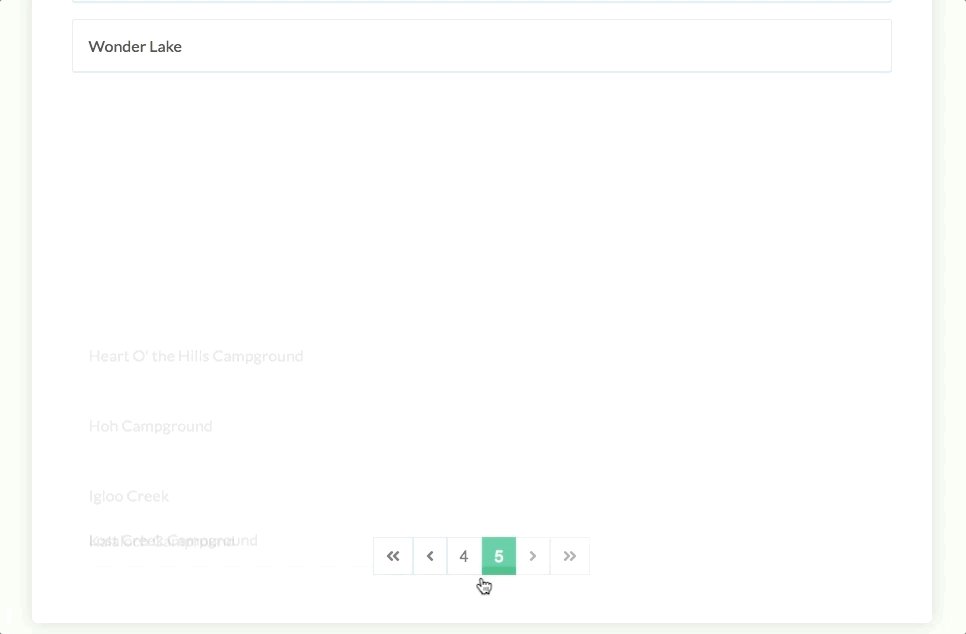
- pagination
- responsive
- clone repo
- bundle install
- npm install
- rails db:create, rails db:migrate
- rails s
- npm start
- localhost:3000
- Deploy to Heroku
- Include a field for user to specify limit parameter in external API call