Digital Citizenship aims at bringing citizens to the center of the Italian public administrations services.
The project comprises two main components:
- a platform made of elements that enable the development of citizen-centric digital services;
- an interface for citizens to manage their data and their digital citizen profiles.
The Digital Citizenship mobile app is a native mobile application for iOS and Android with a dual purpose:
- To be an interface for citizens to manage their data and their digital citizen profile;
- To act as reference implementation of the integrations with the Digital Citizenship platform.
The development of the app is carried out by several contributors:
- the Digital Transformation Team
- the Agency for Digital Italy
- volunteers who support the project.
The app is being tested with a restricted group of users and stakeholders so for now, the app is not available in the app stores.
However, if you are a developer you can build the app on your computer and install it manually on your device. You will need a SPID account to login to the app.
When the app will achieve the appropriate level of quality and usefulness, it will be made available to all citizens on the Apple and Google app stores.
Reporting bugs, bug fixes, translations and generally any improvement is welcome! Send us a Pull Request!
If you have some time to spare and wish to get involved on a regular basis, contact us.
The application relies on a backend for the authentication through SPID (the Public System for Digital Identity) and for interacting with the other components and APIs that are part of the digital citizenship project.
The backend implements a SAML2 Service Provider that deals with user authentication with the SPID Identity Providers (IdP).
The authentication between the application and the backend takes place via a session token, generated by the backend at the time of the authentication with the SPID IdP.
Once the backend communicates the session token to the application, it is used for all subsequent calls that the application makes to the API exposed by the backend.
The authentication flow is as follows:
- The user selects the IdP;
- The app opens a webview on the SAML SP authentication endpoint implemented in the backend, which specifies: the entity ID of the IdP selected by the user and, as returns URL, the URL of the endpoint that generates a new session token.
- The SAML SP logic takes over the authentication process by redirecting the user to the chosen IdP.
- After the authentication, a redirect is made from the IdP to the backend endpoint that deals with the generation of a new session token.
- The endpoint that generates a new token receives the SPID attributes via the HTTP header; then, it generates a new random session token and returns to the webview an HTTP redirect to an URL well-known containing the session token.
- The app, which monitors the webview, intercepts this URL before the HTTP request is made, extracts the session token and ends the authentication flow by closing the webview.
- Next, the session token is used by the app to make calls to the backend API.
On macOS and Linux we recommend the use of nodenv for managing multiple versions of NodeJS.
The node version used in this project is stored in .node-version.
If you already have nodenv installed and configured on your system, the correct version node will be set when you access the app directory.
For the management of javascript dependencies we use Yarn.
On macOS and Linux, for managing multiple versions of Ruby (needed for Fastlane and CocoaPods), we recommend the use of rbenv.
The Ruby version used in this project is stored in .ruby-version.
If you already have rbenv installed and configured on your system, the correct Ruby version will be set, when you access the app directory.
Some dependencies (eg CocoaPods) are installed via bundler.
Follow the tutorial Building Projects with Native Code for your operating system.
If you have a macOS system, you can follow both the tutorial for iOS and for Android. If you have a Linux or Windows system, you need only to install the development environment for Android.
First we install the libraries used by the project:
$ bundle install
$ yarn install
$ cd ios
$ pod install
The second step is to generate the definitions from the openapi specs and from the YAML translations:
$ yarn generate:all
Finally, we copy the sample configuration for the app.
$ cp .env.example .env
Note: The sample configuration sets the app to interface with our test environment, on which we work continuously; therefore, it may occur that some features are not always available or are fully working.
On Android (the device simulator must be launched manually):
$ react-native run-android
On iOS (the simulator will be launched automatically):
$ react-native run-ios
Note: the app uses CocoaPods, the project to run is therefore ItaliaApp.xcworkspace instead of ItaliaApp.xcodeproj (run-ios will automatically detect it).
For the release of the app on the stores we use Fastlane.
The beta distribution is done with TestFlight.
To release a new beta:
$ cd ios
$ bundle exec fastlane testflight_beta
To release a new alpha:
$ bundle exec fastlane alpha
Note: the alpha releases on Android are automatically carried by the alpha-release-android job on circleci on each by merge to the master branch.
For this step you’ll need to have a proper iOS development certificate on your dev machine that is also installed on your physical device.
react-native run-ios --configuration Release --device 'YOUR_DEVICE_NAME'
To develop the application on your machine using the Backend App and an IDP test, you need to follow some additional steps as described below.
Follow the documentation of the repository italia-backend.
At the moment, react-native does not allow to open WebView on HTTPS url with a self-signed certificate. However, the test IDP uses HTTPS and a self-signed certificate. To avoid this problem, it is possible to locally install a Proxy that acts as a proxy-pass to the Backend App and the IDP.
Mitmproxy is a simple proxy to use and is also suitable for our purpose. For installation, follow the documentation page on the official website.
The script scripts/mitmproxy_metro_bundler.py allows the proxy to intercept requests to the Simulator and, only in case of specific ports, to proxy the localhost. Start the proxy with the following command:
SIMULATOR_HOST_IP=XXXXX mitmweb --listen-port 9060 --web-port 9061 --ssl-insecure -s scripts/mitmproxy_metro_bundler.py
Add in place of XXXXX:
10.0.2.2(Standard Android Emulator)10.0.3.2(Genymotion Android Emulator)
Install certificate mitmproxy within the emulator following the official guide.
In the connection configuration enter:
- Proxy IP:
10.0.2.2(or10.0.3.2if you use Genymotion) - Proxy port:
9060
Follow this tutorial.
For multi-language support the application uses:
- react-native-i18n for the integration of translations with user preferences
- YAML files in the directory
locales - A YAML-to-typescript conversion script (
generate:locales).
To add a new language you must:
- Create a new directory under locales using the language code as the name (e.g.
esfor Spanish,defor German, etc...). - Copy the content from the base language (
en). - Proceed with the translation by editing the YAML and Markdown files.
- Run the Typescript code generation script (
npm run generate:locales). - Edit the file ts/i18n.ts by adding the new language in the variable
I18n.translations.
The application uses a custom handler to intercept and notify javascript errors caused by unhandled exceptions. The custom handler code is visible in the file ts/utils/configureErrorHandler.ts
The application uses the library react-native-offline to monitor the connection status. In case of no connection, a bar is displayed that notifies the user.
The connection status is kept inside the Redux store in the variable state.network.isConnected, you can use this data to disable some functions during the absence of the connection.
The application is able to manage deep links. The URL scheme is: ioit://. The link format is ioit://<route-name>.
The application uses the font Titillium Web. Fonts are handled differently than Android and iOS. To use the font, TitilliumWeb-SemiBoldItalic example, you must apply the following properties for Android:
{
fontFamily: 'TitilliumWeb-SemiBoldItalic'
}while in iOS the code to be applied is:
{
fontFamily: 'Titillium Web',
fontWeight: '600',
fontStyle: 'italic'
}To manage fonts and variants more easily, we have created utility functions within the file ts/theme/fonts.ts.
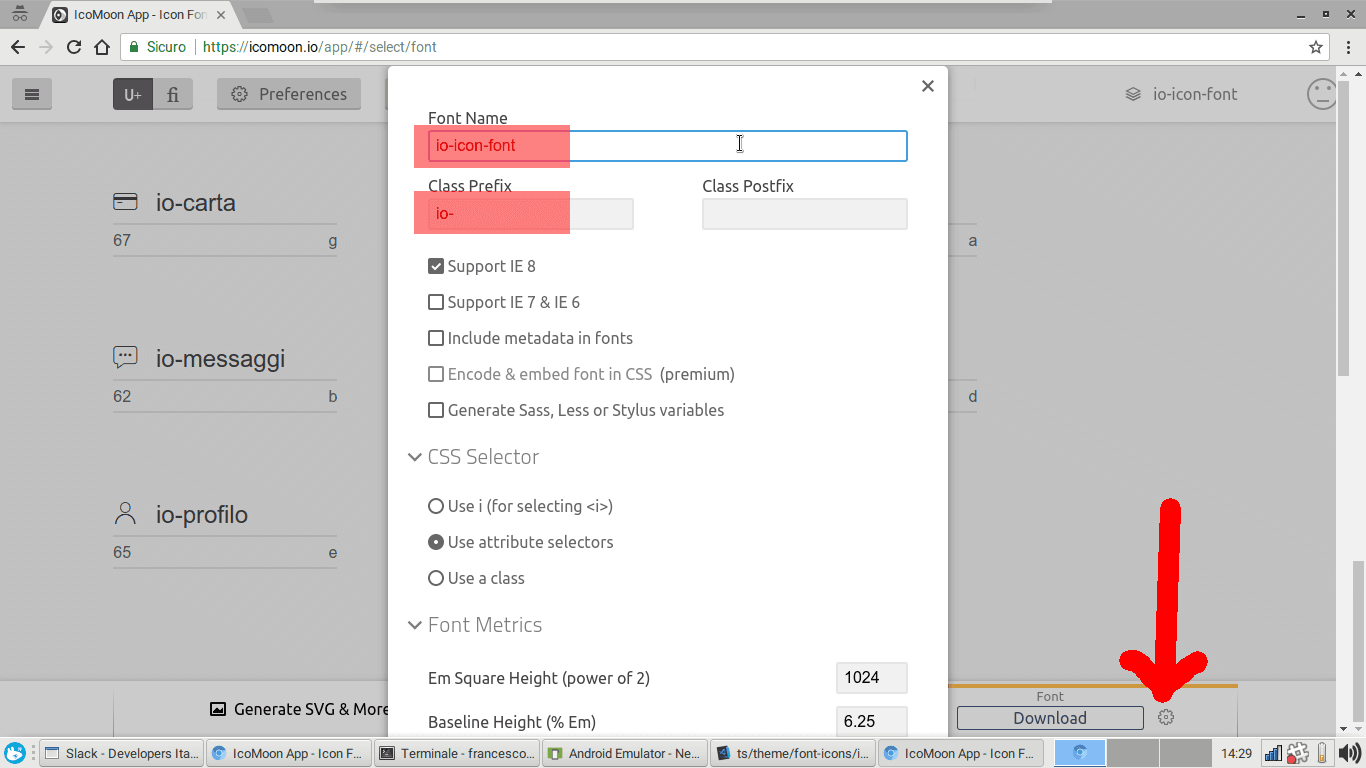
The application uses a custom font-icon from the name 'io-icon-font'. Thanks to the library react-native-vector-icons which is included in the project, it is possible to create new IconSets. In particular, among the various methods shown in the appropriate section of the documentation, we decided to use the one that allows to export the font through IcoMoon. When exporting from IcoMoon, you should use the configuration shown in the following picture.
To update the icon-font to a new version, it is necessary to extract and correctly position the following two files from the archive '.zip' generated by IcoMoon:
selection.jsoncontained in the archive root, to be placed in ts/theme/font-icons/io-icon-font/.io-icon-font.ttfcontained in the directory fonts archive, to be placed in assets/fonts/io-icon-font/.
Once the two files have been copied, it is necessary to update the link of the asset by running:
$ react-native link
This last command deals in particular with copying the asset within a specific folder of the Android sub-project.
The application uses native-base and its components for the graphical interface. In particular, we decided to use as a basis the theme material provided by the library. Although native-base allows to customize part of the theme through the use of variables, it was nevertheless necessary to implement ad-hoc functions that allow to go to modify the theme of the individual components.
In the ts/theme directory there are some files that allow you to manage the theme in a more flexible way than what native-base permits natively.
To define new variables to use in the components theme, you need to edit the file ts/theme/variables.ts. This file deals with importing the basic variables defined by the material theme of native-base and allows to overwrite / define the value of new variables.
The native-base library defines the theme of each individual component in a separate .ts file that is named after the specific component. For example, the theme file related to the component Button is named Button.ts. To redefine the theme of the native-base components, it is necessary to create / modify the files in the ts/theme/components directory. Every file in this directory must export an object that defines the components theme. Take the file Content.ts as an example:
import { type Theme } from '../types'
import variables from '../variables'
export default (): Theme => {
const theme = {
padding: variables.contentPadding,
backgroundColor: variables.contentBackground
}
return theme
}In this file, you can see how two attributes are redefined (padding and backgroundColor) using the values in the relative variables. The returned object will be used in the file ts/theme/index.ts to associate it with a specific component type (in this case NativeBase.Component).
A more complex example allows you to use the advanced features of the native-base theming layer.
import { type Theme } from '../types'
import variables from '../variables'
export default (): Theme => {
const theme = {
'.spacer': {
'.large': {
height: variables.spacerLargeHeight
},
height: variables.spacerHeight
},
'.footer': {
paddingTop: variables.footerPaddingTop,
paddingLeft: variables.footerPaddingLeft,
paddingBottom: variables.footerPaddingBottom,
paddingRight: variables.footerPaddingRight,
backgroundColor: variables.footerBackground,
borderTopWidth: variables.footerShadowWidth,
borderColor: variables.footerShadowColor
}
}
return theme
}Within the theme file of a single component, it is possible to define specific attributes that will be used only if this specific component has a specific property. By defining in the theme object something like:
'.footer': {
paddingTop: variables.footerPaddingTop
}If necessary, you can use the component by associating the footer property in the following way <Component footer /> and automatically the theming system will apply to the component the defined attributes (paddingTop: variables.footerPaddingTop).
Another advanced function allows to define the theme of the child components starting from the parent component. Let's take as an example the following code fragment of a generic component:
...
render() {
return(
<Content>
<Button>
<Text>My button</Text>
</Button>
</Content>
)
}
...The native-base library allows you to define the appearance of the child component Text present in the parent Button. For example, to define the size of the text in all the buttons in the application, simply enter the following code in the file ts/theme/components/Button.ts:
import variables from '../variables'
export default (): Theme => {
const theme = {
'NativeBase.Text': {
fontSize: variables.btnTextFontSize
}
}
return theme
}You can go even further and combine the two features seen previously:
import variables from '../variables'
export default (): Theme => {
const theme = {
'.small': {
'NativeBase.Text': {
fontSize: variables.btnTextFontSize
}
}
}
return theme
}In this case, what is defined within the attribute NativeBase.Text will be used only if the button has associated a property with a name small.
A simple wrapper in which you can insert an icon and a text that will be rendered side by side.
Example of use:
<TextWithIcon danger>
<IconFont name="io-back" />
<Text>{I18n.t('onboarding.pin.confirmInvalid')}</Text>
</TextWithIcon>To change the wrapper, icon or text theme, edit the ts/theme/components/TextWithIcon.ts file.
For integration tests on simulators we use Detox.
End to end tests are found in ts/e2e/.
To compile the app in preparation for the test:
$ detox build
(optional) Launch the iOS simulator (with ios-sim for convenience):
$ ios-sim start --devicetypeid "iPhone-6, 10.2"
In case you do not launch the simulator, Detox will launch one in the background.
Launch of the tests:
$ detox test