
|

|
Add the dependency:
npm i react-native-bouncy-checkbox- Typescript
- Zero Dependency
- More Customization Options
- New customization props are available:
iconStylebounceEffectbounceFriction
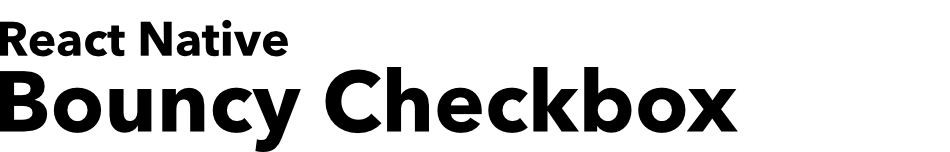
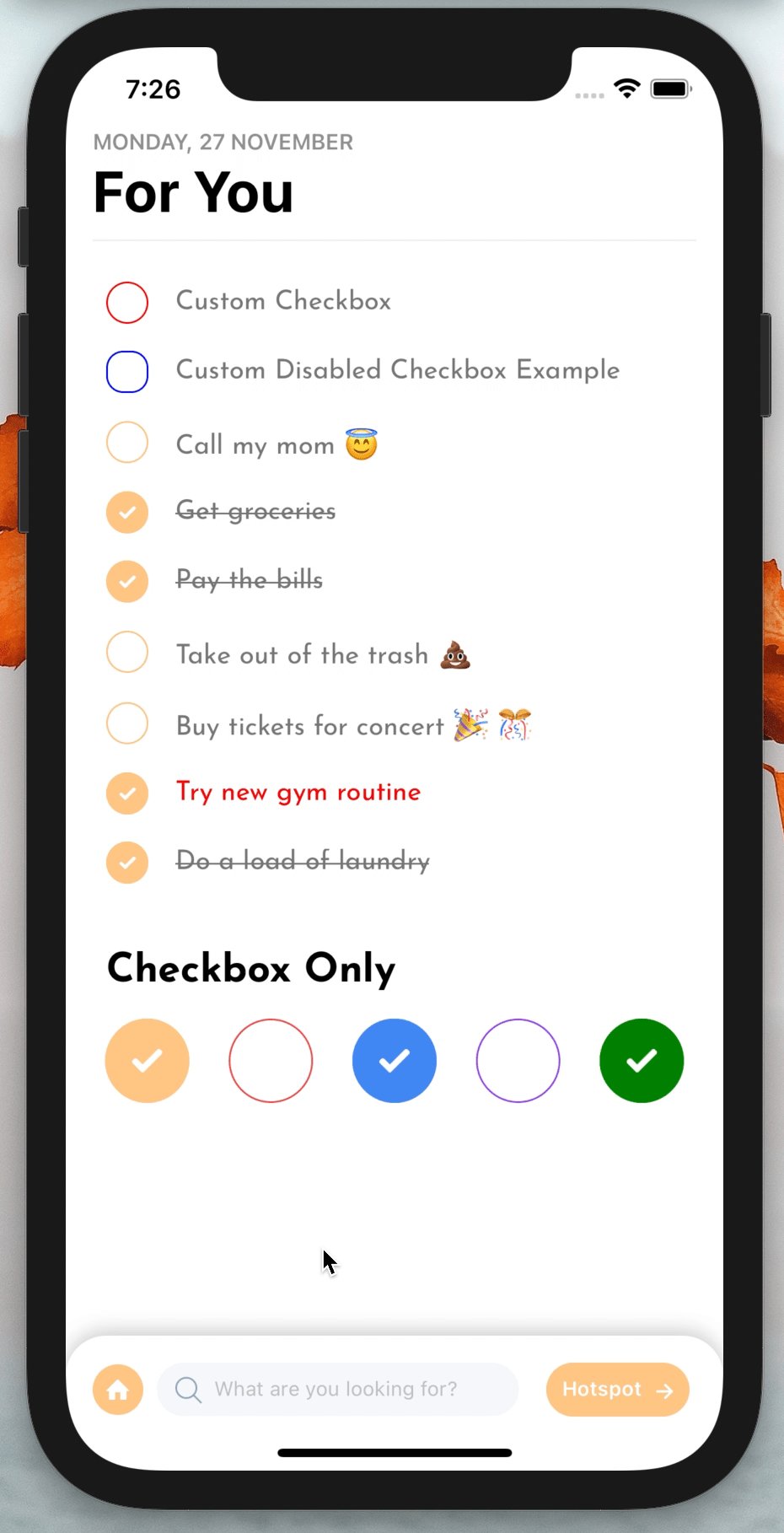
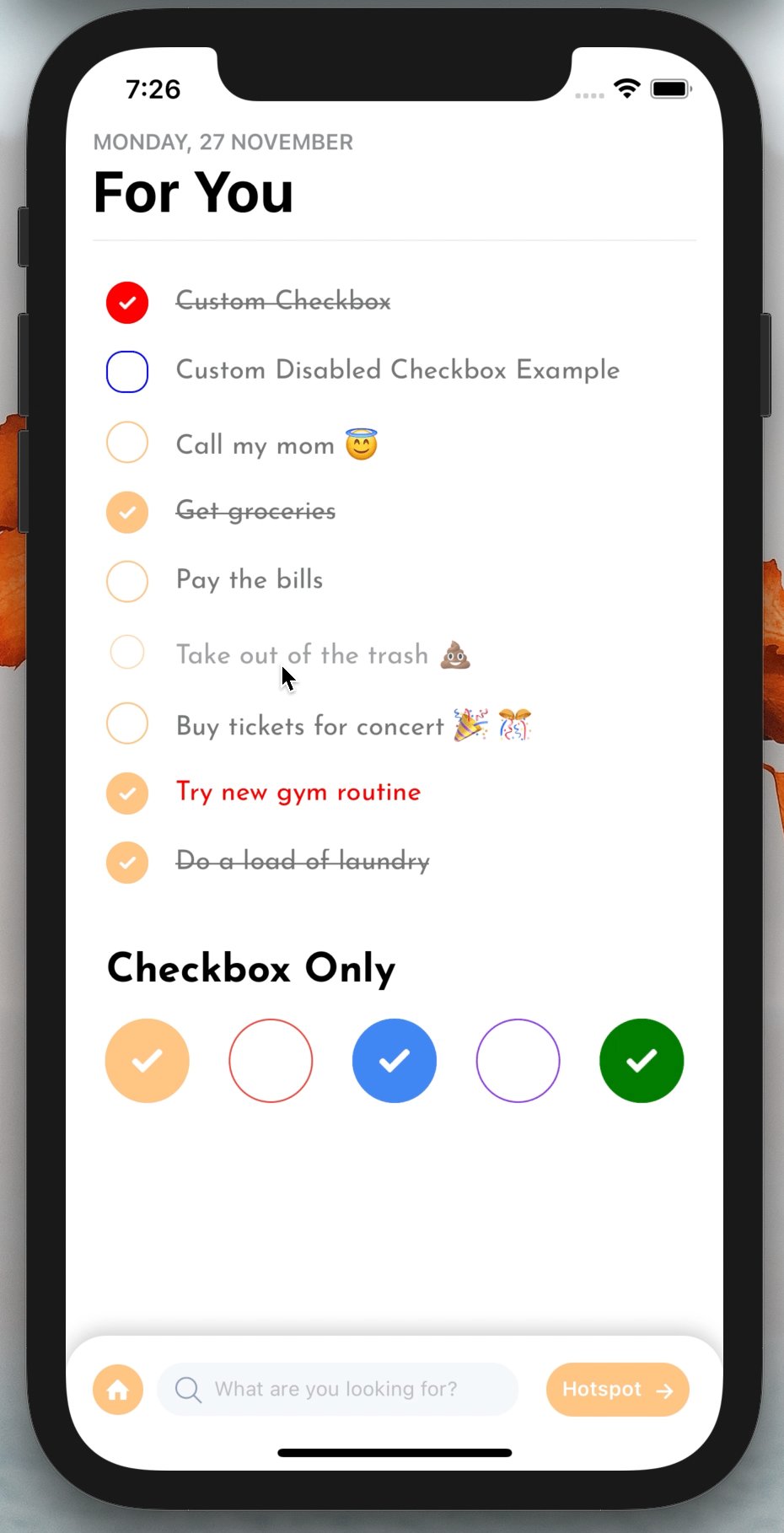
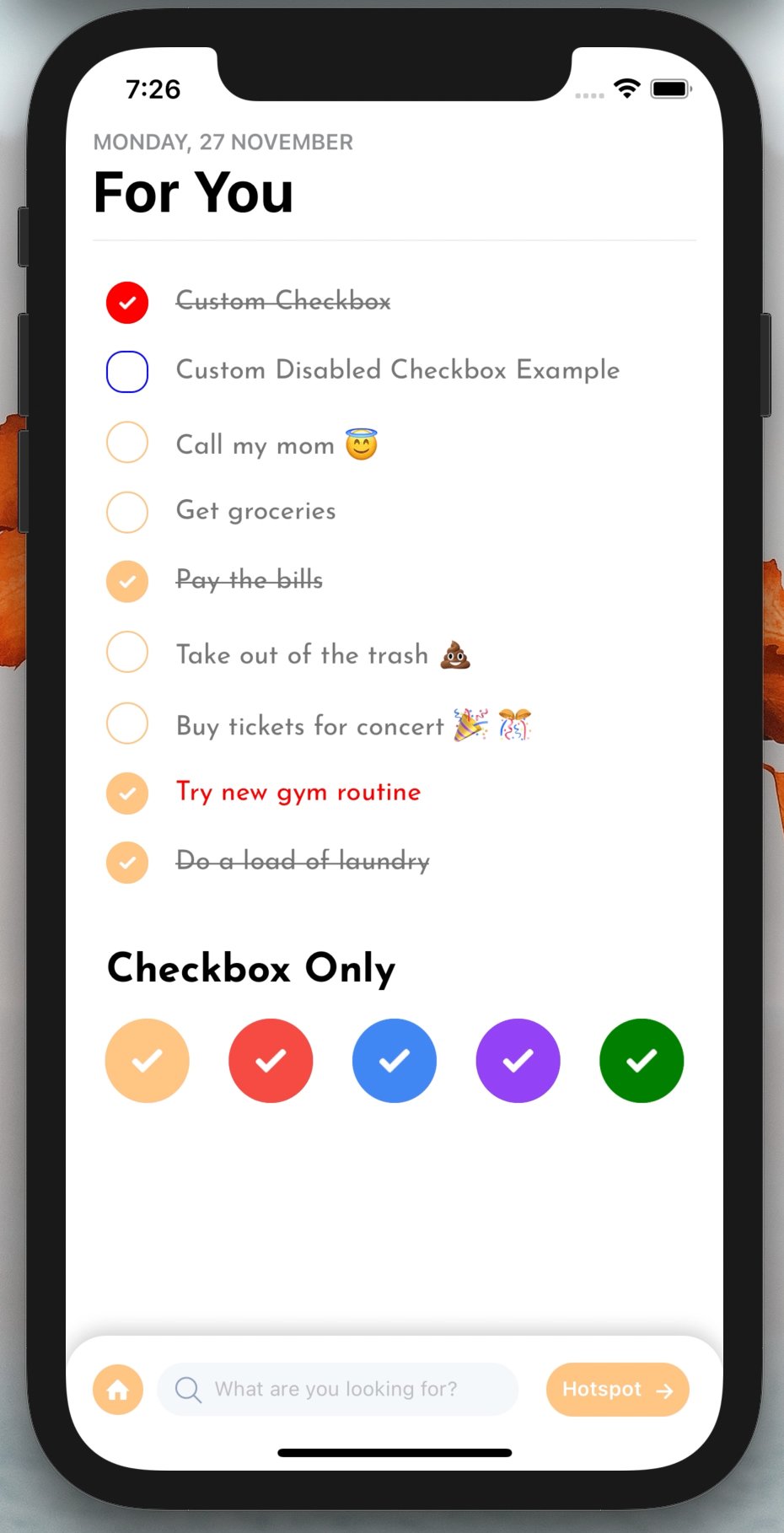
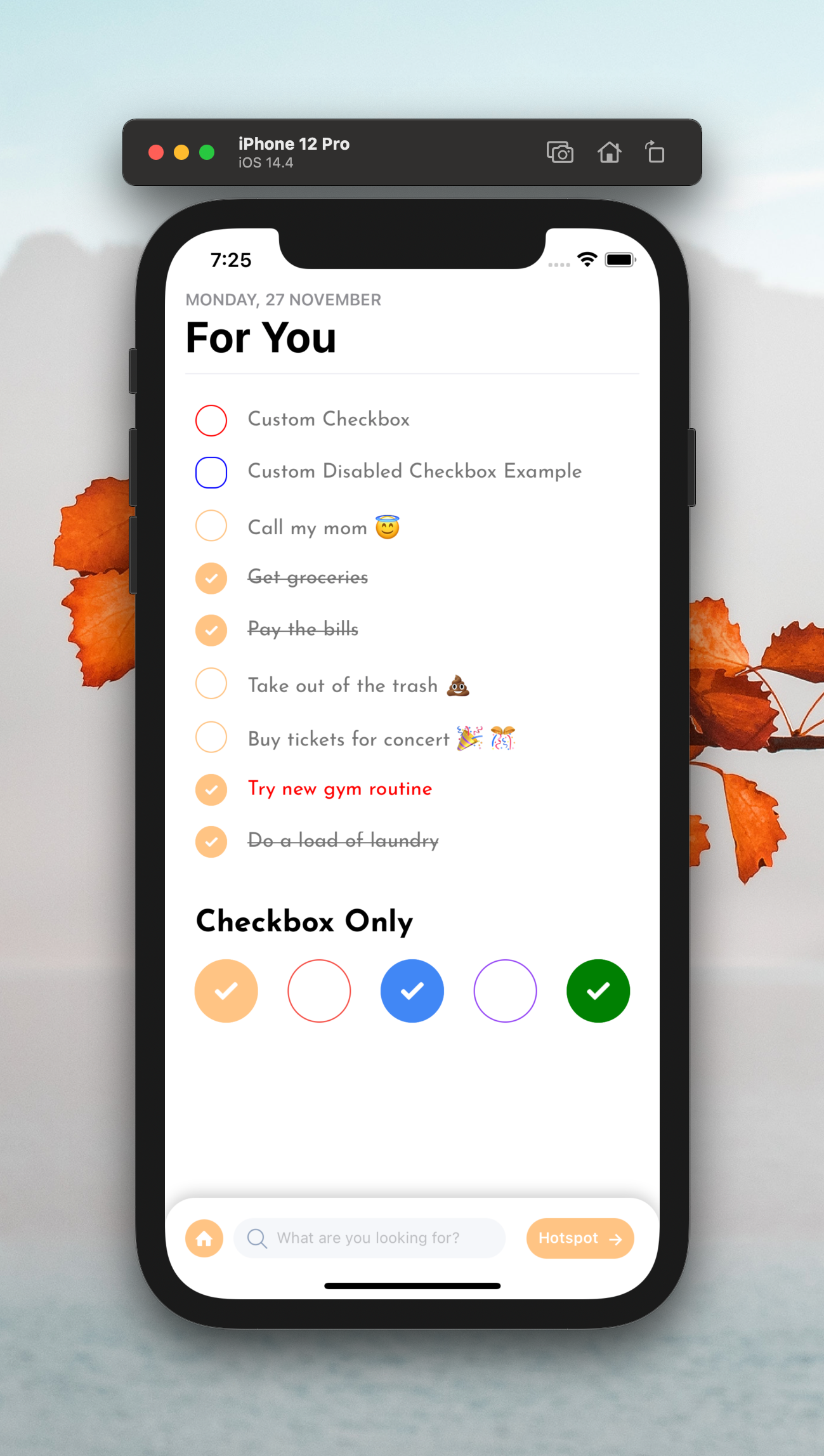
import BouncyCheckbox from "react-native-bouncy-checkbox";<BouncyCheckbox onPress={(isChecked: boolean) => {}} /><BouncyCheckbox
size={25}
fillColor="red"
unfillColor="#FFFFFF"
text="Custom Checkbox"
iconStyle={{ borderColor: "red" }}
textStyle={{ fontFamily: "JosefinSans-Regular" }}
onPress={(isChecked: boolean) => {}}
/>| Property | Type | Default | Description |
|---|---|---|---|
| text | string | Call my mom 😇 | set the checkbox's text |
| onPress | function | null | set your own onPress functionality after the bounce effect |
| disableText | boolean | false | if you want to use checkbox without text, you can enable it |
| size | number | 25 | size of width and height of the checkbox |
| style | style | default | set/override the container style |
| textStyle | style | default | set/override the text style |
| iconStyle | style | default | set/override the icon style |
| isChecked | boolean | false | set the default checkbox value |
| fillColor | color | #f09f48 | change the checkbox's filled color |
| unfillColor | color | transparent | change the checkbox's un-filled color when it's not checked |
| useNativeDriver | boolean | true | enable/disable the useNativeDriver for animation |
| iconComponent | component | Icon | set your own icon component |
| checkIconImageSource | image | default | set your own check icon image |
| ImageComponent | component | Image | set your own Image component instead of RN's default Image |
| bounceEffect | number | 1 | change the bounce effect |
| bounceFriction | number | 3 | change the bounce friction |
-
LICENSE -
Typescript Challange! -
Version 2.0.0 is alive 🥳 - Write an article about the lib on Medium
FreakyCoder, kurayogun@gmail.com
React Native Bouncy Checkbox is available under the MIT license. See the LICENSE file for more info.