An Electron based desktop application for generating components and storing them in a UI library.
Osiris is an all-in-one UI Component Library + Generator + Page Builder for developers and designers. Create and store custom, reusable components in React or Vue. Then, dynamically inject the components and manipulate their hierarchy. Finally, download the code for further development.
UI Generator and Library Features: Create custom components in React or Vue. Store your custom components securely in our UI Library powered by AWS S3
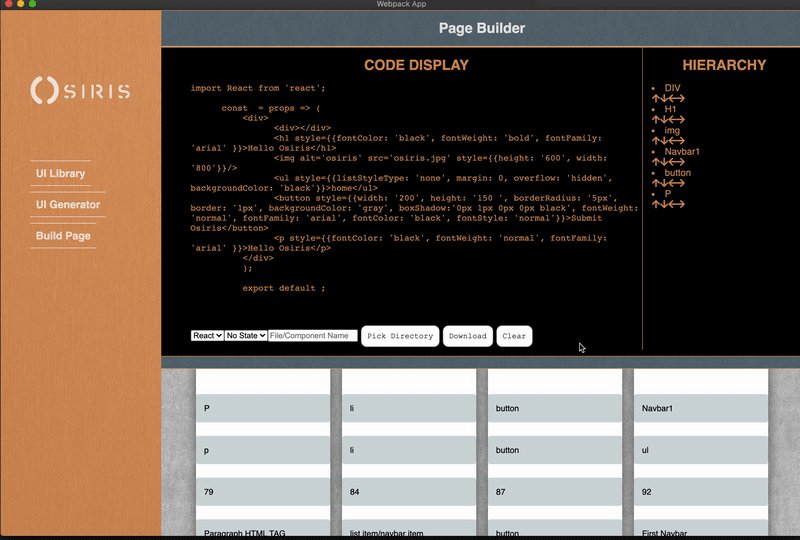
Build Page: Style and Add to Build: Easily build a React or Vue page by controlling the hierarchy of your custom components stored in your library. Customize your components by adding CSS and text
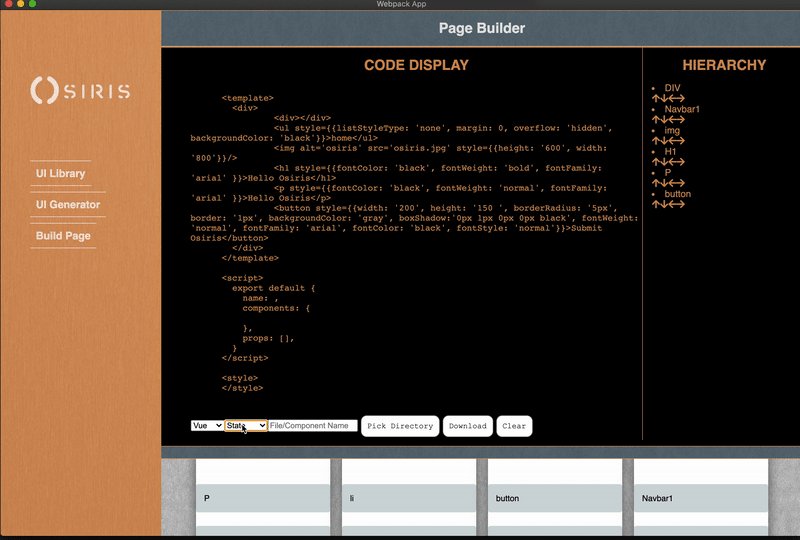
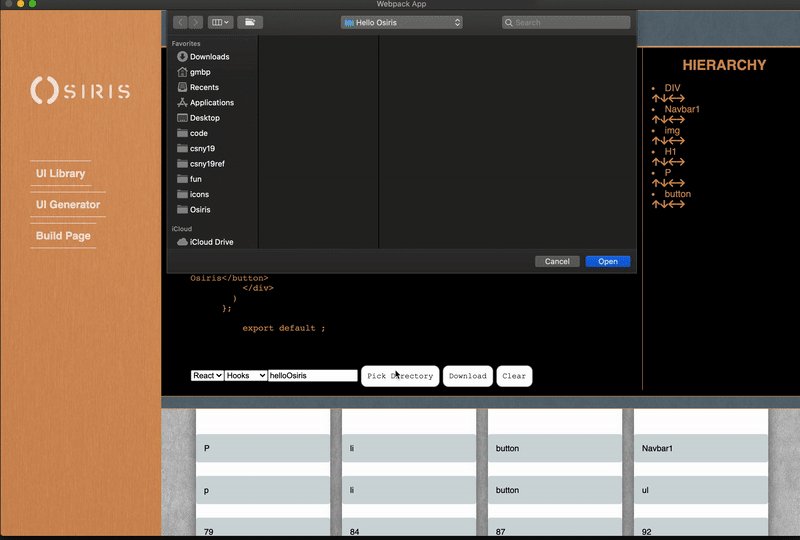
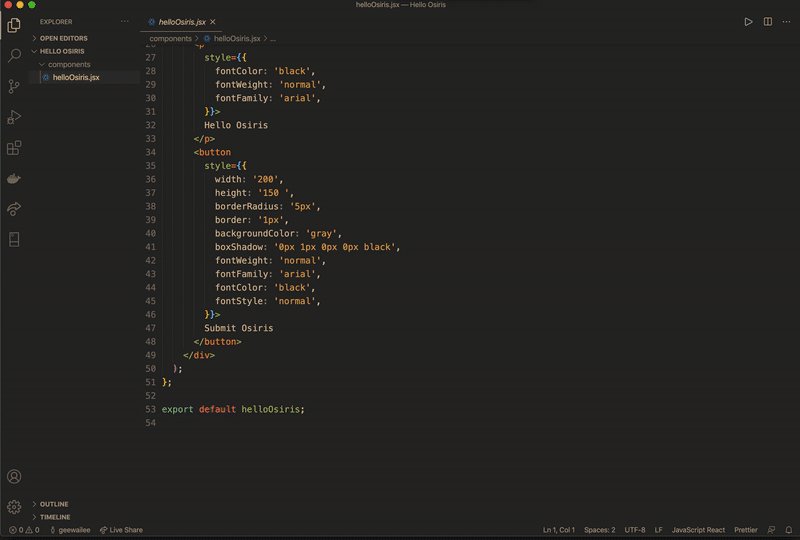
Build Page: Hierarchy & Download Code to Vue or React: Edit the hierarchy with simple arrow buttons. Choose to build your React page with/without State or Hooks. You can also build a Vue page with or without State. Download your page directly.
To get a local copy up and running follow these steps.
-
ElephantSQL: https://www.elephantsql.com/
-
AWS S3 Bucket with Amplify: https://docs.amplify.aws/lib/storage/getting-started/q/platform/js
- Clone the repo
git clone https://github.com/oslabs-beta/Osiris.git- Install NPM packages
npm install.
- SQL Script
CREATE TABLE individual_ui (id SERIAL PRIMARY KEY, organization_id VARCHAR, image, VARCHAR, tags VARCHAR, react_code VARCHAR, file_name VARCHAR, type VARCHAR, description VARCHAR);- Add pgkeys.js to /src and include the following:
export const PG_URI = '<your ElephantSQL uri>'-
Navigate to Osiris Root folder
-
Install Amplify folder following these steps:
https://docs.amplify.aws/start/getting-started/installation/q/integration/react https://docs.amplify.aws/lib/storage/getting-started/q/platform/android#initialize-amplify-storage
- Run the electron app
npm startContributions are what make the open source community such an amazing place to be, learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Website: https://osirisdev.io
Github Link: https://github.com/oslabs-beta/Osiris/
Twitter: @osiris_io
Wayne Wilcox: @LovelaceDink
Eelan Tung: @cupofjoy
Cameron Fitz: @cameronleefitz
Jehovany Cruz: @howaboutjeho
Garrett Lee: @geewaileeDistributed under the MIT License. See LICENSE for more information.