This blog explains how to create Area in ASP.NET Core MVC application, how to use the route for area, configure default area route, link controller action methods from different areas.
ASP.NET Core MVC Area is a feature to divide your large application into a small logical group. Areas help to manage application in a better way to separate each functional aspect into different Areas.
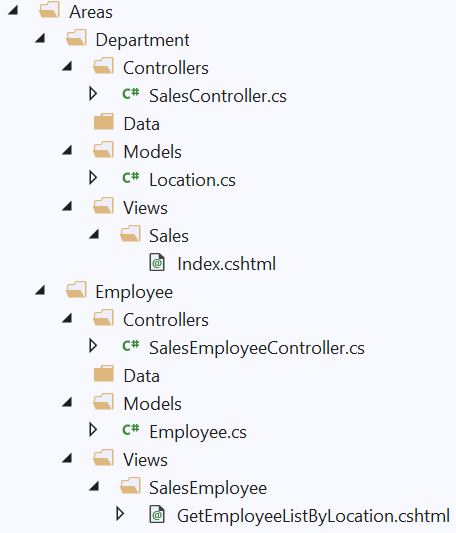
Each Area has its own MVC structure by having subfolders for Models, Views, and Controller. For example, in an organization application, you will have a separate area for Employee, Department, Payroll, Attendance, Expense, etc.
For more detailed description - how to use Areas in ASP.NET Core MVC application
-
Department Area - Controllers, Models, Views related to department area. Displays list of locations of sales department.
-
Employee Area - Controllers, Models, Views related to Employee Area. Displays list of employee belong to specific location.