A Storybook for React Native Elements UI Library
- Install package dependencies
➜ react-native-elements-storybook git:(master) ✗ yarn
- Start Storybook
➜ react-native-elements-storybook git:(master) ✗ yarn storybook
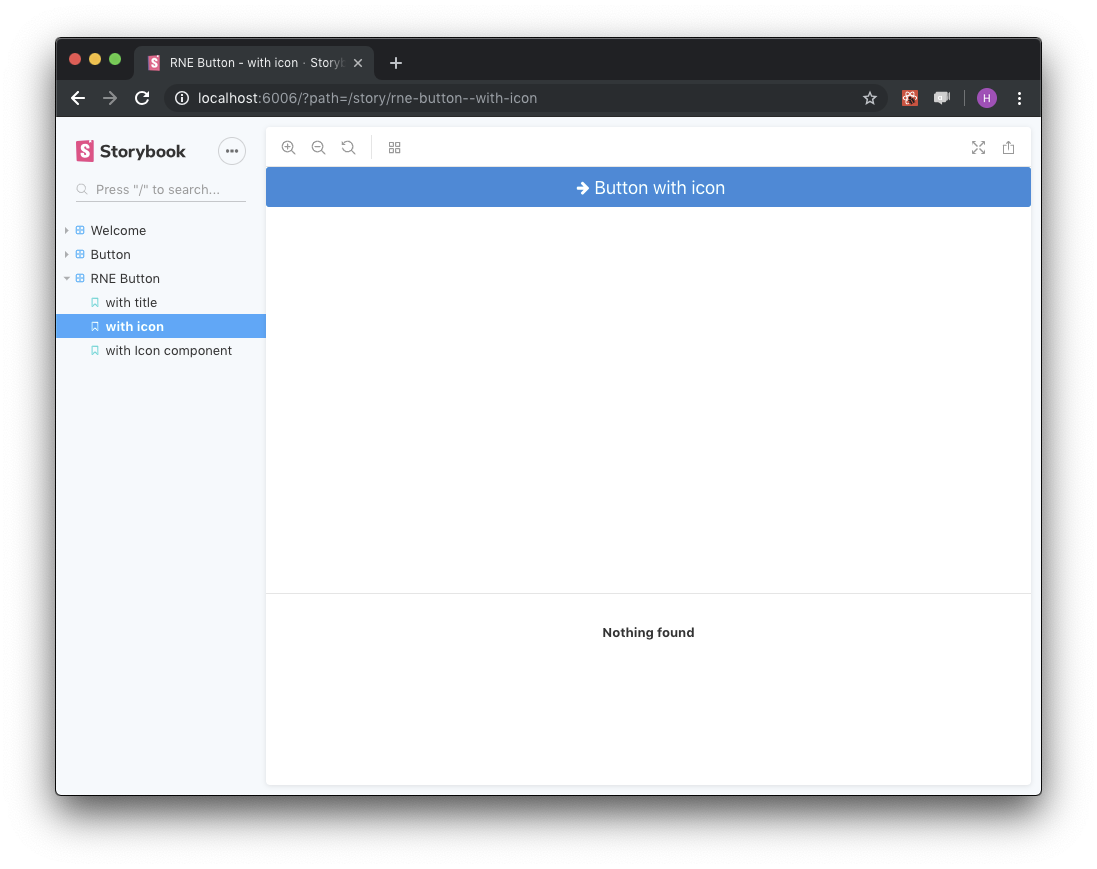
It will start webpack-dev-server at port 6006 and opens the browser automagically.
╭────────────────────────────────────────────────────╮
│ │
│ Storybook 5.0.6 started │
│ 20 s for manager and 22 s for preview │
│ │
│ Local: http://localhost:6006/ │
│ │
╰────────────────────────────────────────────────────╯
- Export storybook as a static web app and place it inside the
.outdirectory
✗ yarn build-storybook
- Now you can deploy the content in the
.outdirectory wherever you want.
To test it locally, using serve for example:
✗ npx serve .out
✗ yarn ios
- Avatar
- Badge
- Button
- ButtonGroup
- Card
- CheckBox
- Divider
- Header
- Icon
- Image
- Input
- ListItem
- Overlay
- Pricing
- Rating
- SearchBar
- Slider
- SocialIcon
- Text
- Tile
- Tooltip
Interested in contributing to this repo? Submit a PR for a new feature/bug fix.
We encourage everyone to contribute & submit PR's especially first-time
contributors. Look for the label Good First Issue on the issues. Click
here
to see them.
If there is something you's like to see or request a new feature, please submit an issue or a pull request.