React Basic Visual Search Library.
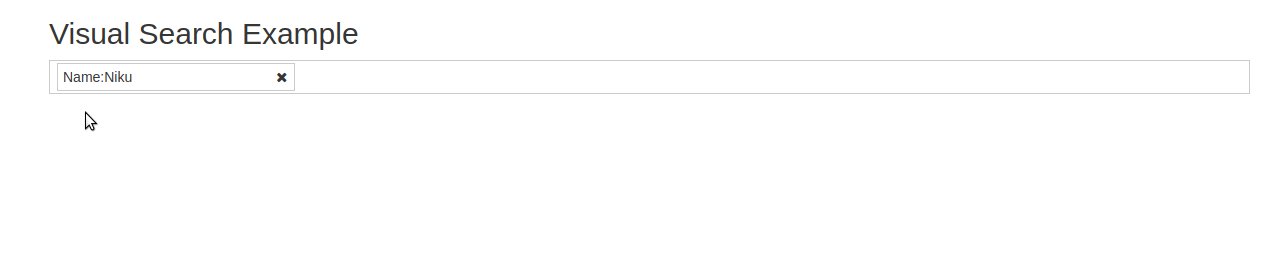
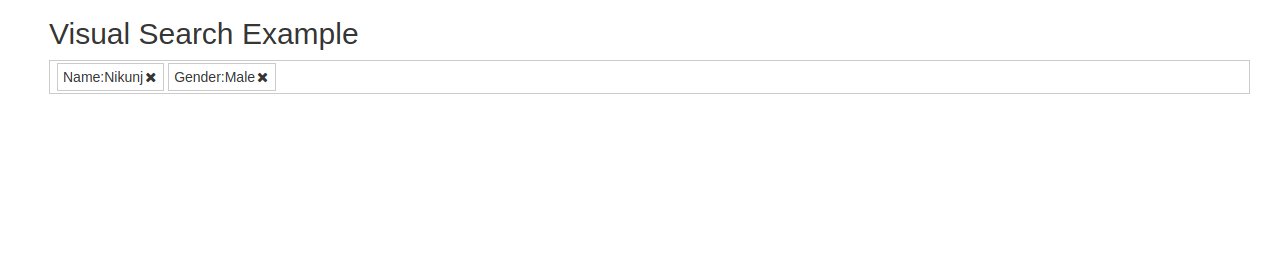
react_visual_search allows to search data by attribute name. Multiple filters can be applied to take broad range of data.
- Support Search both text and list mode.
npm install react_visual_search
Or
git clone https://github.com/NikunjPansuriya/React_Visual_Search.git
cd visual_search/
npm install
npm startThen open http://localhost:8080/ to see demo examples.
- Add style in Your Application.
import 'react_visual_search/libs/css/visual_search.css';- Add Visual_Search in Your Application.
import VisualSearch from 'react_visual_search';
..
...
onFilter(filters){
console.log(filters);
}
render(){
return (
<VisualSearch
className= "react_visual_search"
category= {[
{label: "Name",name:"name",type: "text"},
{label: "First Name",name:"firstName",type: "text"},
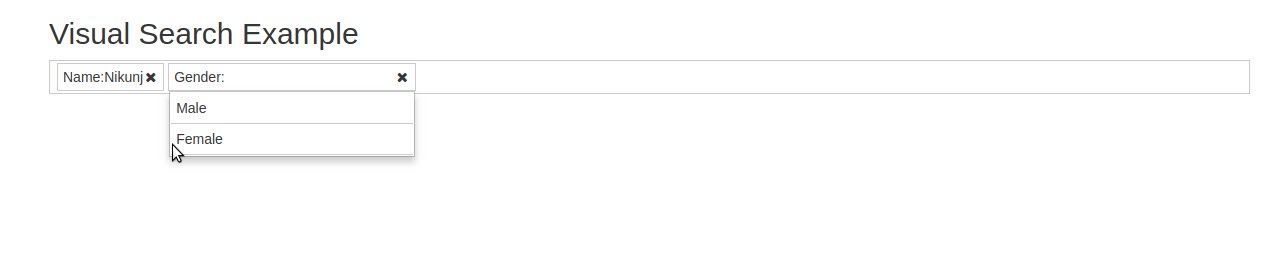
{label: "Gender", name:"gender",type:"list",options:[{label:"Male",value:"M"},{label:"Female",value:"F"}]}
]}
onFilter= {this.onFilter}
/>
);
}
....
...
- type: "text"
- type: "list"
MIT.