The goal of this jumpstart app is to provide a simple way to get started with Angular 2+ while also showing several key Angular features. The sample relies on System.js to load TypeScript modules and the required scripts used in the application.
- TypeScript version that relies on classes and modules
- Modules are loaded with System.js
- Defining routes including child routes and lazy loaded routes
- Using Custom Components including custom input and output properties
- Using Custom Directives
- Using Custom Pipes
- Defining Properties and Using Events in Components/Directives
- Using the Http object for Ajax calls along with RxJS observables
- Working with Utility and Service classes (such as for sorting and Ajax calls)
- Using Angular databinding Syntax [], () and [()]
- Using template-driven and reactive forms functionality for capturing and validating data
- Optional: Webpack functionality is available for module loading and more (see below for details)
- Optional: Ahead-of-Time (AOT) functionality is available for a production build of the project (see below for details)
-
Install
Node.js 6.5or higher. IMPORTANT: The server uses ES2015 features so you need Node 6.x or higher!!!! -
Run
npm installto install app dependencies -
Run
npm startin a separate terminal window to build the TypeScript, watch for changes and launch the web server -
Go to http://localhost:3000 in your browser
Looking for expert onsite Angular/TypeScript training? We've trained the biggest (and smallest :-)) companies around the world for over 15 years. For more information visit http://codewithdan.com.
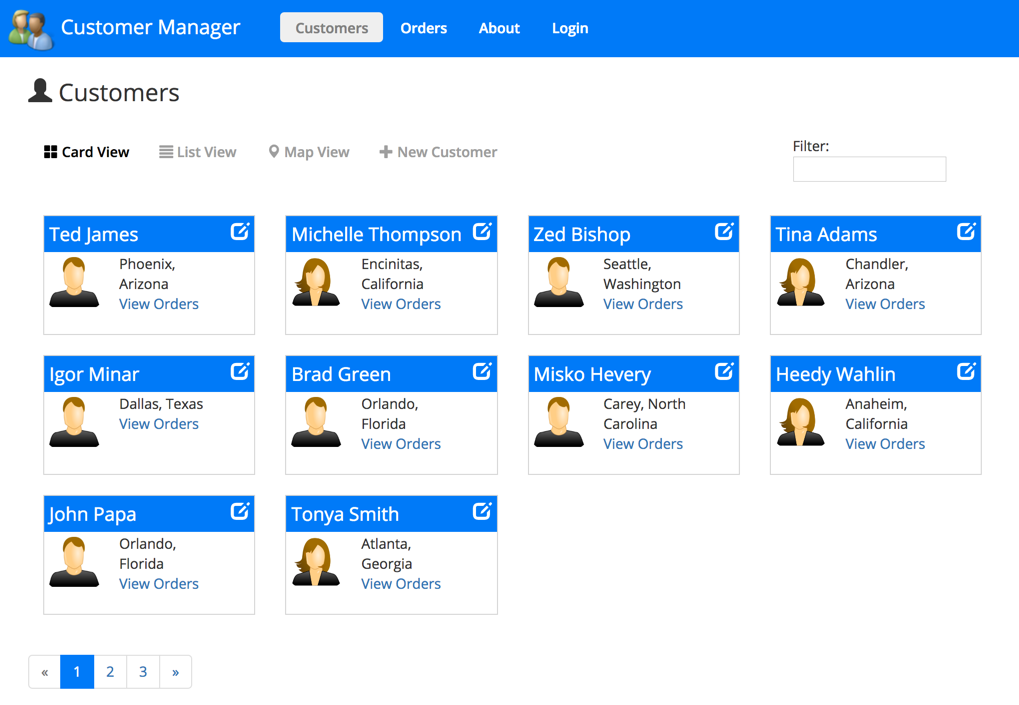
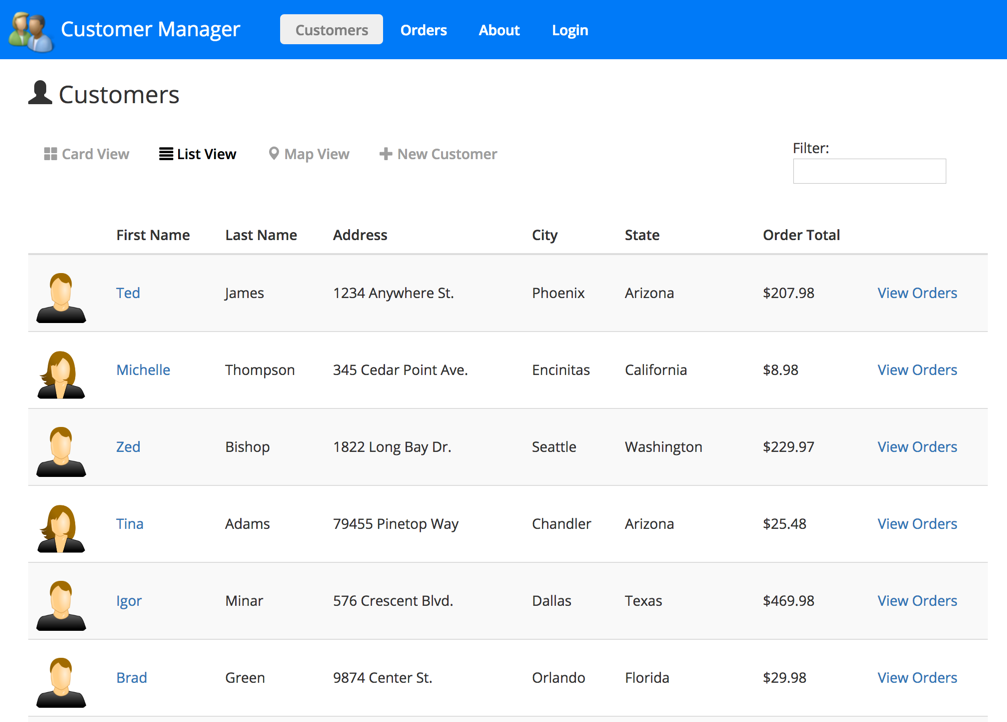
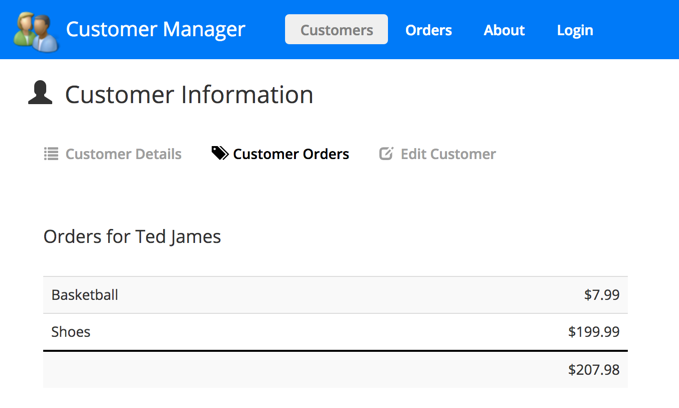
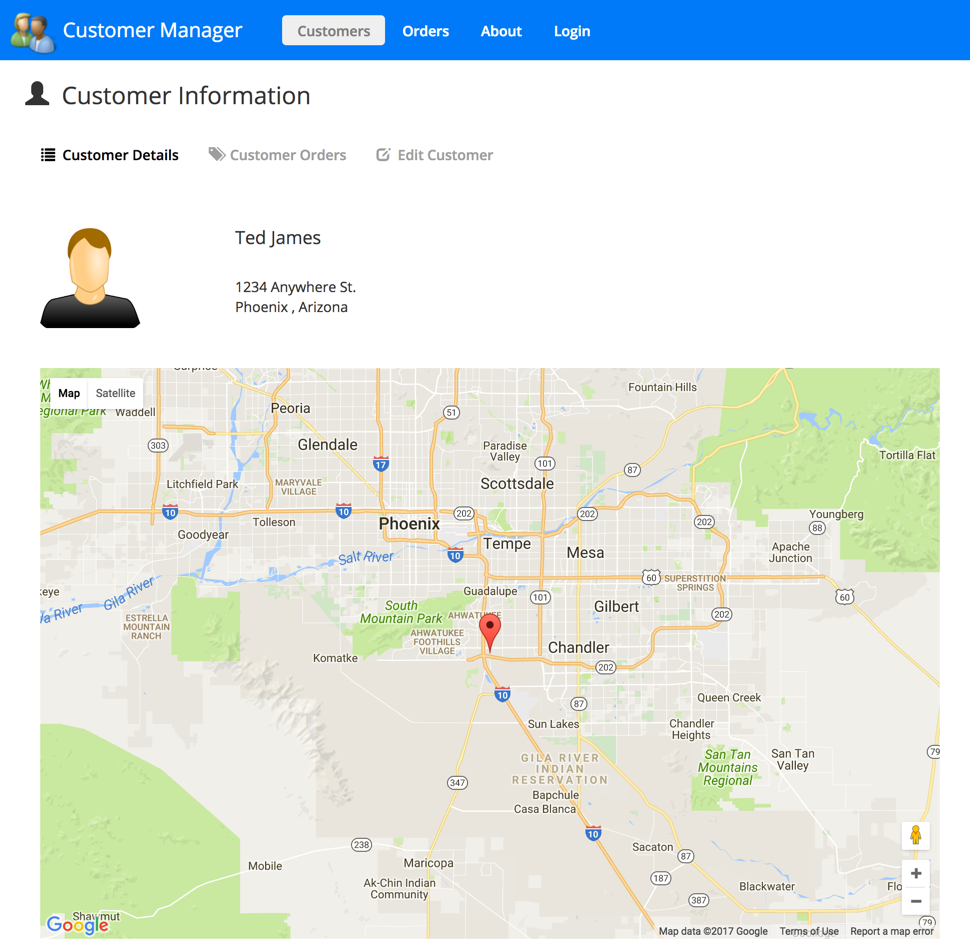
Simply clone the project or download and extract the .zip to get started. Here are a few screenshots from the app:
The Angular JumpStart application uses System.JS by default for module loading mainly to keep the app as simple as possible and focused on Angular concepts rather than on a ton of configuration. However, Webpack can also be used to handle working with modules plus perform tasks such as bundling, minification, conversion of TypeScript to JavaScript, start up a dev web server and much more.
If you'd like to use WebPack instead of SystemJS you'll need to modify a few things in the application. Here's a list of the required steps to get the application going using Webpack:
-
Do a global search and replace in the project to comment out all references to
moduleIdin each component since it isn't used by Webpack: Find:moduleId: module.id,Replace with:
//moduleId: module.id,
If you plan on only using Webpack and not going back to SystemJS you can completely remove moduleId: module.id, if you'd like.
-
Open
src/app/app-routing.module.tsand changeapp/to./for allloadChildrenpaths. For example:Change: loadChildren: 'app/customers/customers.module#CustomersModule'
To: loadChildren: './customers/customers.module#CustomersModule'
-
Run
npm installto install app dependencies -
Optional (for AOT). If you'd like to run the application using Ahead of Time (AOT) compilation, run the following command to set the NODE_ENV environment variable to production and create an AOT build:
Mac:
export NODE_ENV=production*Windows:set NODE_ENV=production -
Run
npm run buildin a console window. This will generate the required script assets needed to run the application and place them in thesrc/devDistfolder for a development build orsrc/distfor a production/AOT build (if you performed the previous step). It will also watch for any code changes that are made and rebuild the script bundles as needed. -
Run
node server.jsin another command window to start the server. -
Navigate to http://localhost:3000 in a browser.