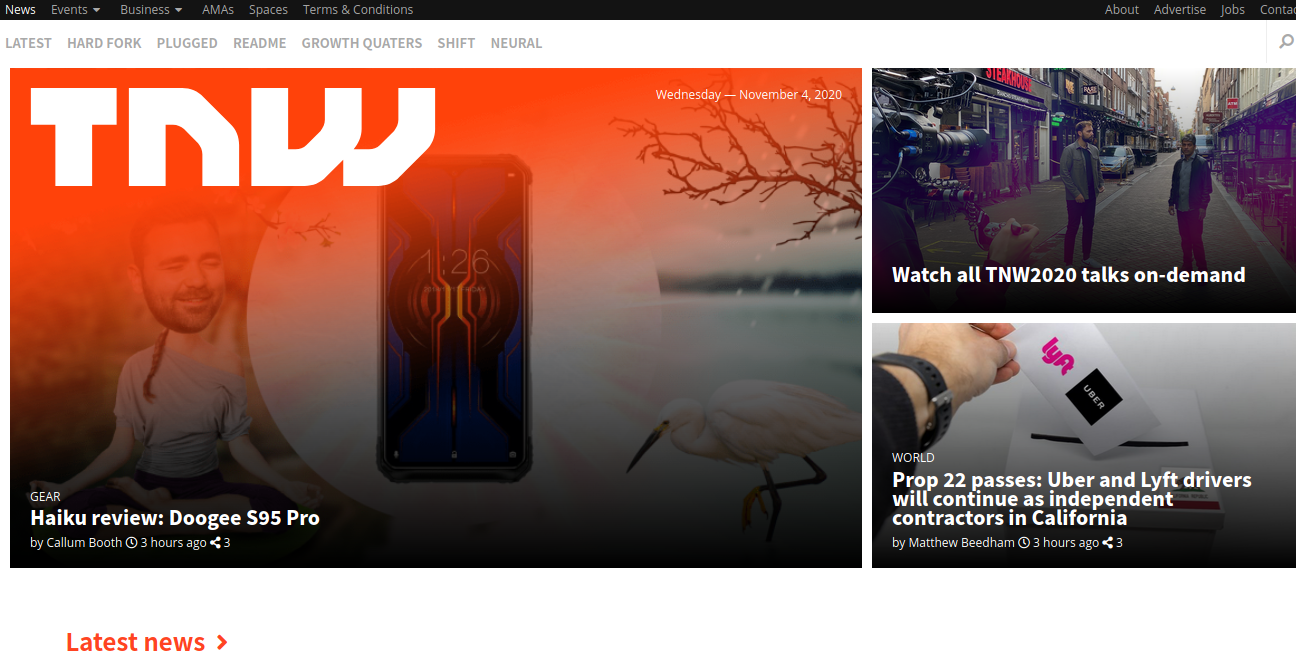
In this project, we create a responsive design of The Next Web Homepage
In this project, we clone the Next Web homepage using semantic HTML5 elements sized and positioned, using flexbox, CSS grid to place these elements in the right place. We made the background with images and gradients. Implementing the media queries technique to make the page responsive at two main breakpoints: 1024 pixels and 767 pixels.
- HTML5
- CSS3
- CSS Media Queries
👤 Chi A. Joel
- GitHub: @abongsjoel
- Twitter: @thierryjoel10
- LinkedIn: Chi Abongwa Joel
👤 Gustavo Sanmartin
- GitHub: @gasb150
- Twitter: @7aves
- LinkedIn: Gutavo Sanmartin
Give a
if you like this project!
This project is MIT licensed.