A markdown editor component for your SwiftUI apps.
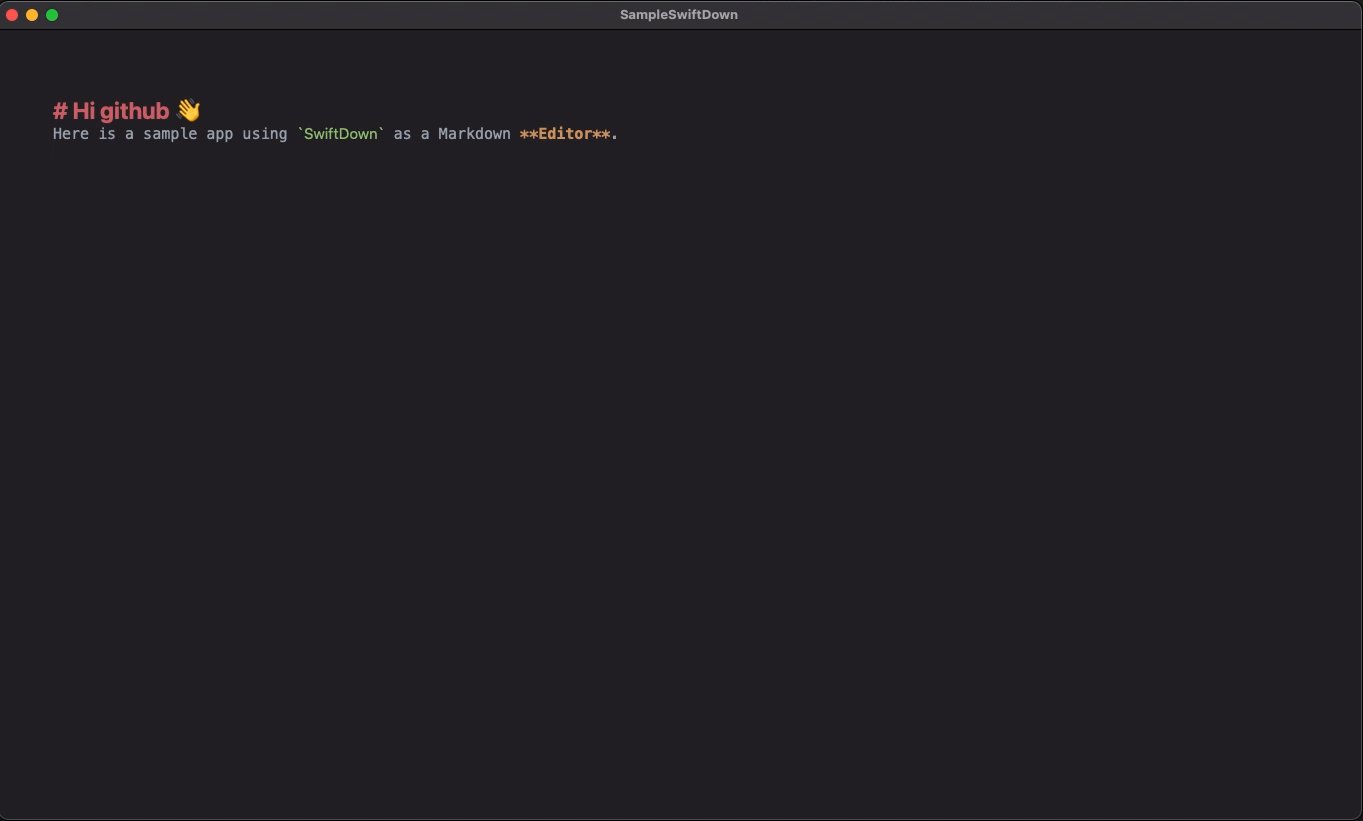
- 🎉 Live preview directly in editor for most of Markdown elements, without web based preview.
- ⚡️ Fast, built on top of cmark.
- 🗒 Pure markdown, no proprietary format.
- 💻:📱 macOS and iOS support.
Either use Xcode to add the package dependency or add the following dependency to your Package.swift:
.package(url: "https://github.com/qeude/SwiftDown.git", from: "0.4.0"),
import SwiftDown
import SwiftUI
struct ContentView: View {
@State private var text: String = ""
var body: some View {
SwiftDownEditor(text: $text)
.insetsSize(40)
.theme(Theme.BuiltIn.defaultDark.theme())
}
}SwiftDown supports theming by using config .json files as this one
Then init your custom theme as below.
Theme(themePath: Bundle.main.path(forResource: "my-custom-theme", ofType: "json"))