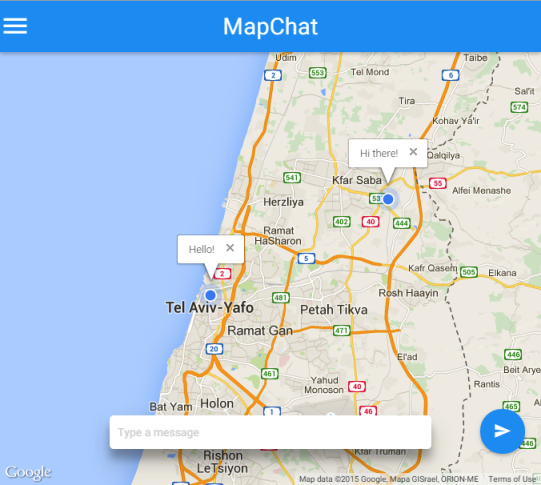
MapChat - Demo
A super simple location based chat
- Super simple location based chat.
- No registration or message history.
- Built-in Google Translate widget.
- Create a private chat map by adding #name to the url.
- Simply add this
iframeto your website:
<iframe id="mapchat" type="text/html" width="640" height="480"
src="http://idoco.github.io/map-chat/#myTopic"
frameborder="0"></iframe>- The minimum recommended size it 640x480.
- It is recommended to embed private map chats by using a unique #topic.
- See example.
- Have Vert.x (2.1.5) on your path.
- Run the server with "vertx run ChatVerticle.java".
- Open index.html.
- Chat.
- Use GitHub Issues to report bugs and suggest new features.
- Please search the existing issues for your bug and create a new one only if the issue is not yet tracked!
- Feel free to fork this project and suggest new features as pull requests.
This demo is hosted on GitHub pages and uses a single core Azure instance as the Vert.x SockJS server.