💻 Web version here
🇺🇸
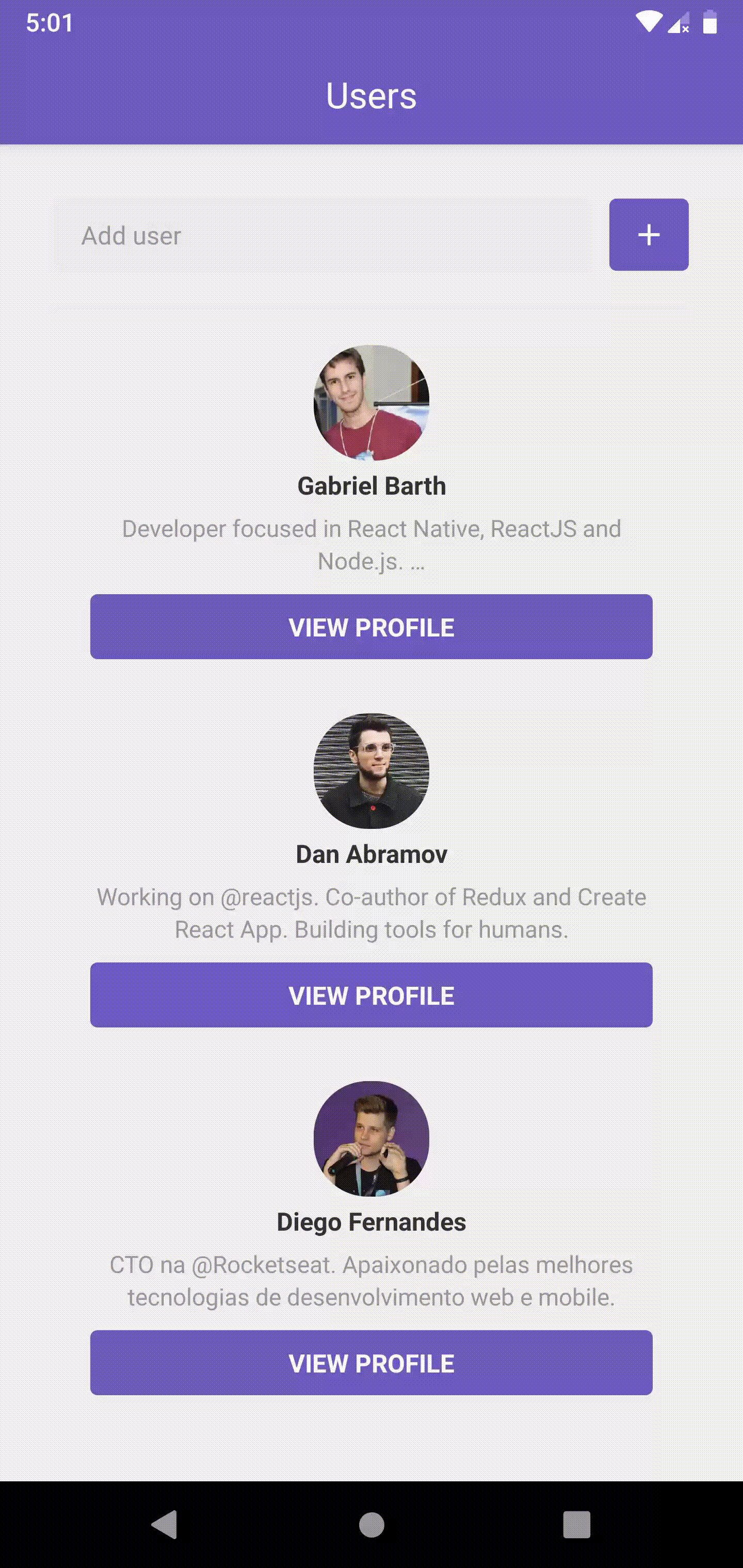
Mobile application to include github users that allows view its starred repositories and view these repositories thought webview. Developed during GoStack10 bootcamp sixth challenge.
🇧🇷
Aplicativo mobile que permite o cadastro de usuários do github, a listagem dos repositórios favoritados e a vizualização destes repositórios através de webview. Desenvolvido durante o desafio 06 do bootcamp GoStack10.
🇺🇸
- It was consumed GitHub API;
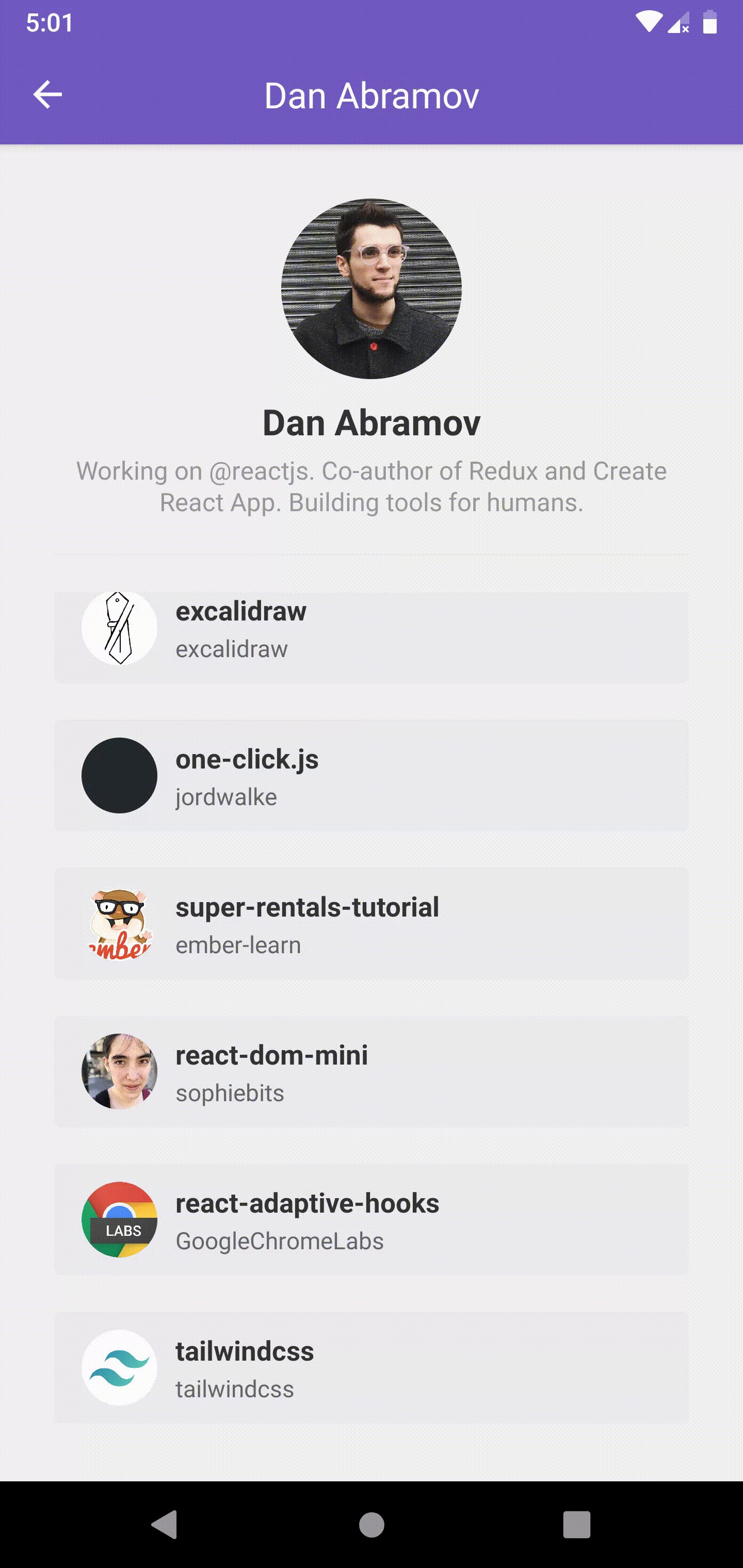
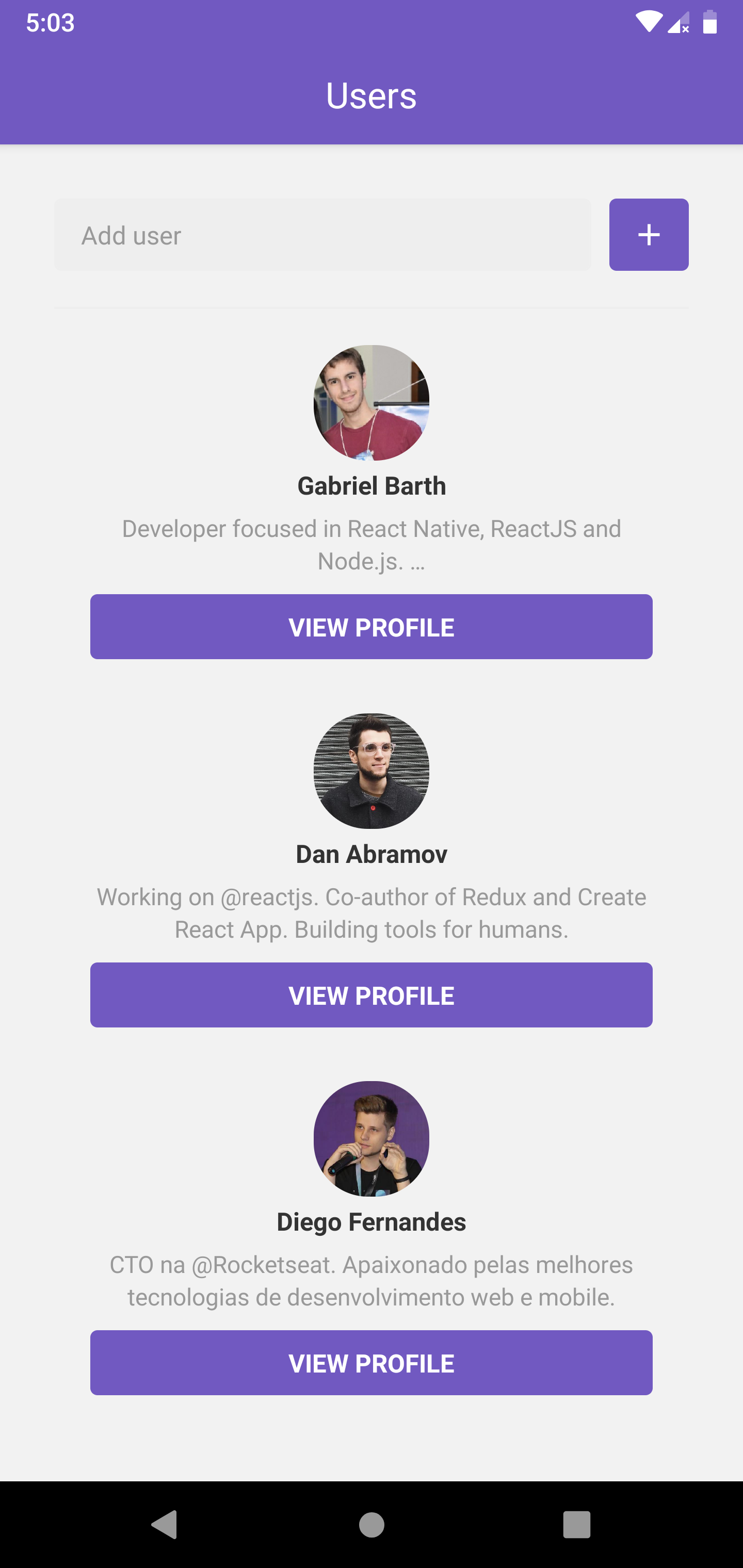
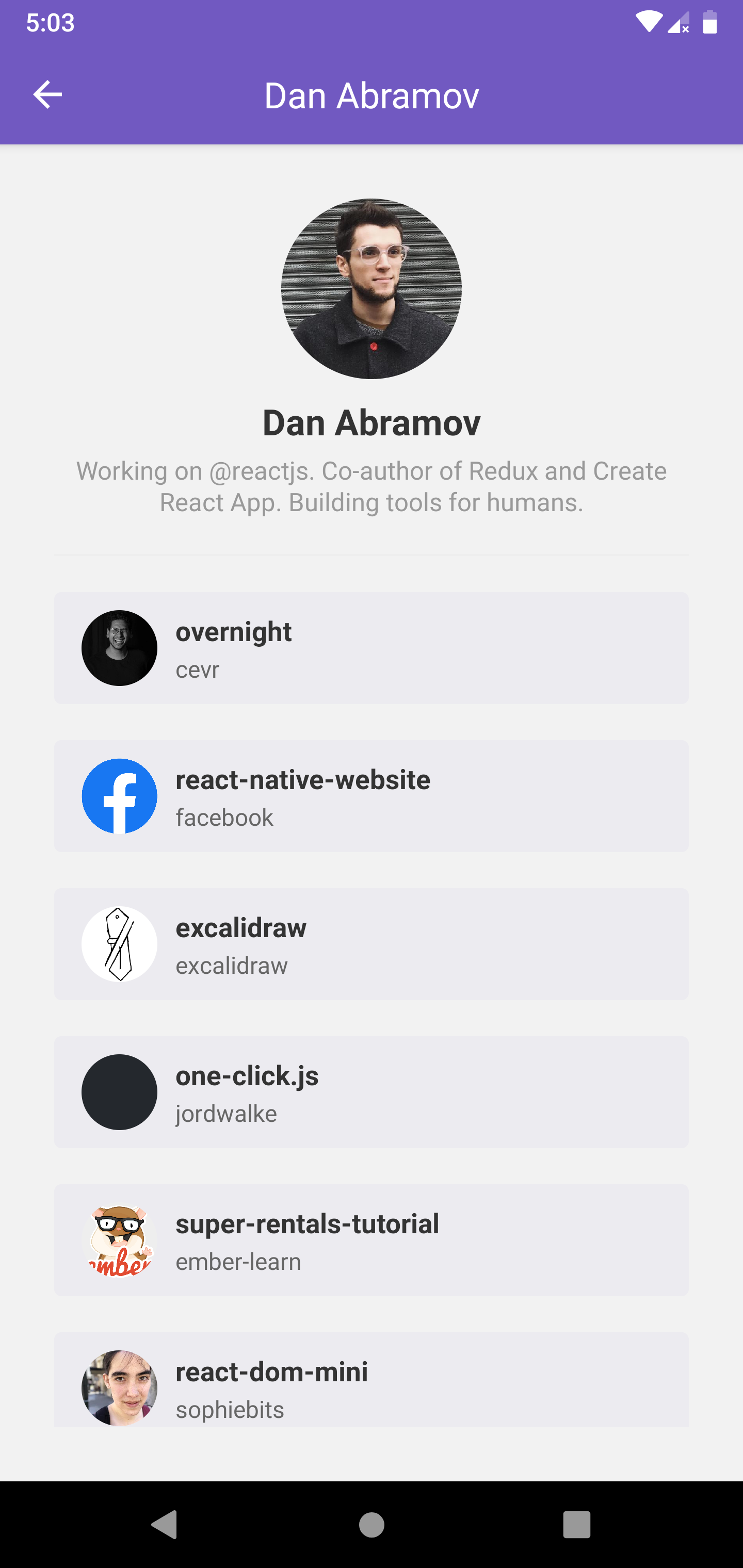
- FlatList was used to list users and their favorite repositories;
- There is a property in Flatlist that makes a peace of cake rendering informations from an endless list: the 'onEndReachedThreshold' and 'onEndReached'.Tthe first allow us to configure the percentage of the list that 'onEndReached' will be executed. This in turn perform a function (in this case, load more items).
- In react-native we can access navigation through the class component props;
- A property has been added in the state to ascertain when there is request the API and showing the ActivityIndicator component (loading signal);
- The user reference for calling the user screen was passed through props;
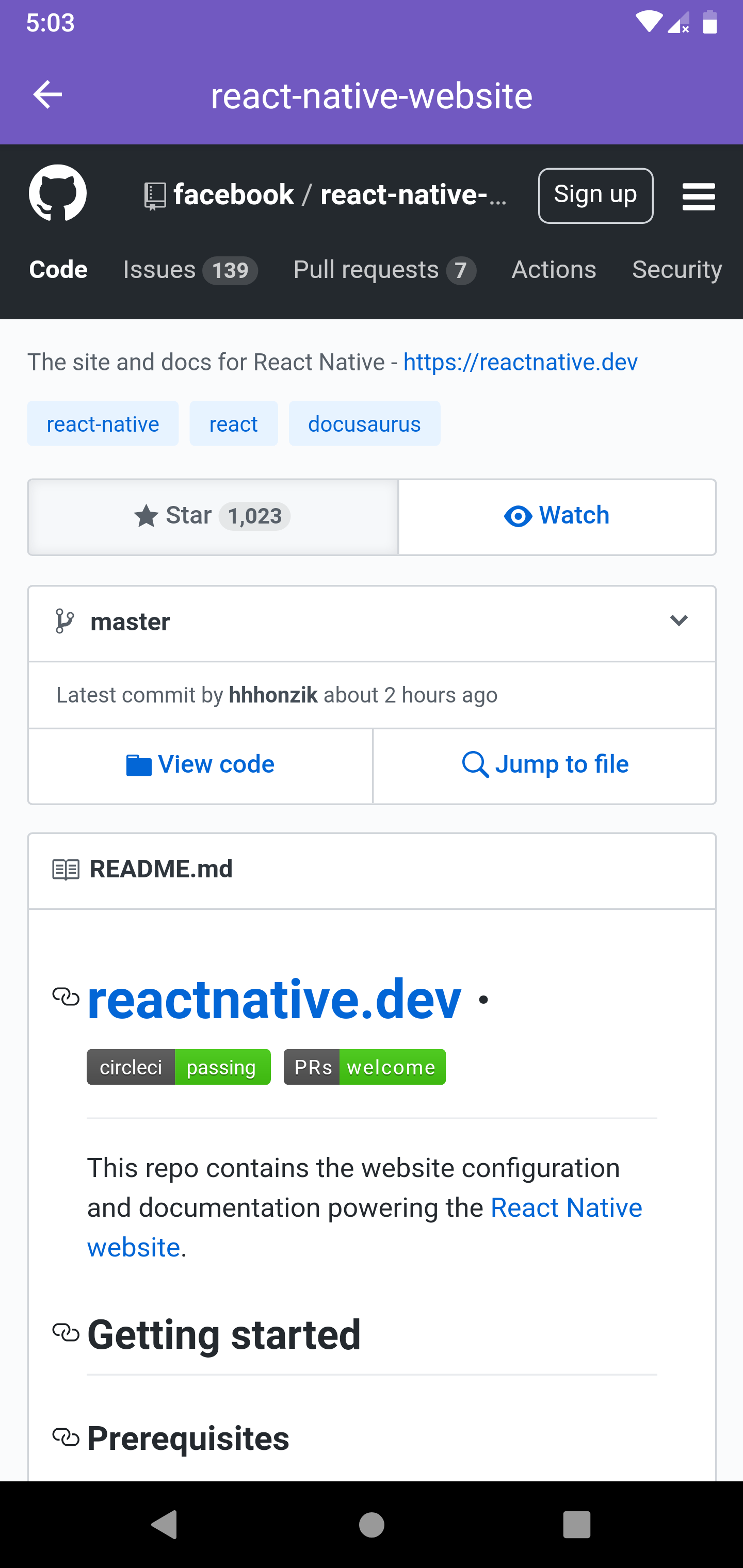
- The reference to open Repository screen was also passed through props when user chooses this repository on list (using webview).
- It was used Reactotron: a tool that greatly facilitates debugging the code and visualizing the communication with API.
🇧🇷
- Foi consumida a API do Github;
- Utilizou-se FlatList para listagem dos usuários e para listagem dos seus repositórios favoritados;
- Há uma propriedade em Flatlist que facilita muito a renderização de mais informações de uma lista infinda: o "onEndReachedThreshold' e 'onEndReached' - a primeira permite configurar em que percentual de decorrência da lista o 'onEndReached' será executado. Este, por sua vêz, executa uma função (neste caso, carrega mais itens)
- Em react-native podemos acessar a navegação através das props do componente de classe;
- Foi adicionado uma propriedade no estado para averiguar o momento de solicitação a API e mostrar o componente ActivityIndicator (sinal de loading);
- Foi passado através de props a referência do usuário para a chamada da tela de usuário;
- Também foi passado através de props a referência para abrir o repositório pressionado na tela Repository (na qual utiliza webview).
- Foi utilizado Reactotron, ferramenta que facilita muito o debug do código e vizualização das informações da comunicação com a API.
☑️ react // react lib
☑️ react-native-vector-icons // allows to use icons from several libs
☑️ axios // Promise based HTTP client for the browser and node.js
☑️ styled-components // allows to write actual CSS code to style components
☑️ prop-types // used to document the intended types of properties passed to components
☑️ react-navigation // allows the navigation between screens. This lib requires others libs such specifies documentation
☑️ react-native-webview // cross-platform WebView for React Native - allows open a site like a browser
☑️ reactotron-react-native // desktop app for inspecting React Native projects
☑️ @react-native-community/async-storage // asynchronous, persistent, key-value storage system for React Native
Development libs / Bibliotecas de desenvolvimento utilizadas no projeto:
☑️ babel // JS Compiler. Allows to use next generation JavaScript, today
☑️ eslint // finds and fixes code errors
☑️ prettier // makes code prettier
“Só deseje as coisas as quais você está disposto a lutar”!
Sobre o desafio | Entrega | Licença
Nesse desafio você adicionará novas funcionalidades na aplicação que desenvolvemos ao longo desse módulo.
Adicione um indicator de loading utilizando <ActivityIndicator /> antes de carregar a lista de repositórios favoritados na tela de detalhes do Usuário.
Adicione uma funcionalidade de scroll infinito na lista de repositórios favoritados. Assim que o usuário chegar nos 20% do final de lista, busque pelos items na próxima página e adicione na lista. Seu código ficará da seguinte forma:
<Stars
onEndReachedThreshold={0.2} // Carrega mais itens quando chegar em 20% do fim
onEndReached={this.loadMore} // Função que carrega mais itens
// Restante das props
>Para requisitar uma nova página no Github utilize um parâmetro page no fim da URL:
https://api.github.com/users/diego3g/starred?page=2
Adicione uma funcionalidade para quando o usuário arrastar a listagem de repositórios favoritados pra baixo atualize a lista resetando o estado, ou seja, volte o estado da paginação para a página 1 exibindo apenas os 30 primeiros itens.
A funcionalidade "Pull to Refresh" existe por padrão na FlatList e pode ser implementada através do seguinte código:
<Stars
onRefresh={this.refreshList} // Função dispara quando o usuário arrasta a lista pra baixo
refreshing={this.state.refreshing} // Variável que armazena um estado true/false que representa se a lista está atualizando
// Restante das props
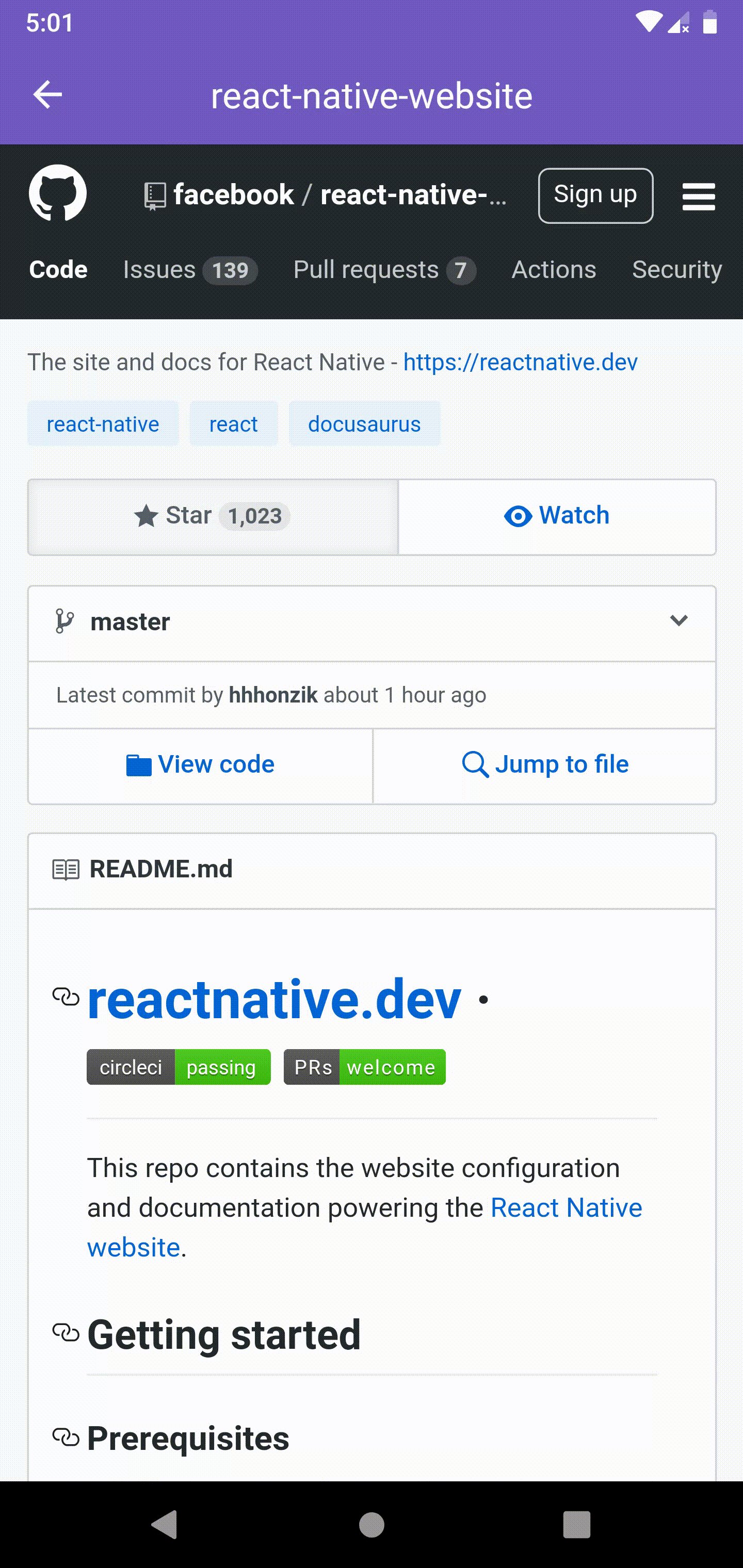
>Crie uma nova página na aplicação que vai ser acessada quando o usuário clicar em um repositório favoritado, essa página deve conter apenas o Header da aplicação. O conteúdo da página será uma WebView, ou seja, um browser integrado que exibe o atributo html_url presente no objeto do repositório que vem da API do Github.
Documentação de utilização da WebView.
Exemplo de código:
<WebView source={{ uri: repository.html_url }} style={{ flex: 1 }} />Resultado:
Esse desafio não precisa ser entregue e não receberá correção, mas você pode ver o resultado do código do desafio aqui. Após concluir o desafio, adicionar esse código ao seu Github é uma boa forma de demonstrar seus conhecimentos para oportunidades futuras.
Esse projeto está sob a licença MIT. Veja o arquivo LICENSE para mais detalhes.
Feito com ♥ by Rocketseat 👋 Entre na nossa comunidade!