vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 版本后台管理前端解决方案;使用前端主流技术栈 Vue3 + Vite3 + TypeScript + Vue Router + Pinia + Volar + Element Plus 等;实现功能包括不限于动态权限路由、按钮权限控制、国际化、主题大小切换等;基于此模板开发了有来商城管理系统,也是有来开源组织的又一项开源力作。
- 基于 vue-element-admin 升级的 Vue3 版本 ,极易上手,减少学习成本;
- 一套完整适配的微服务权限系统线上接口,企业级真实前后端接入场景,非 Mock 数据;
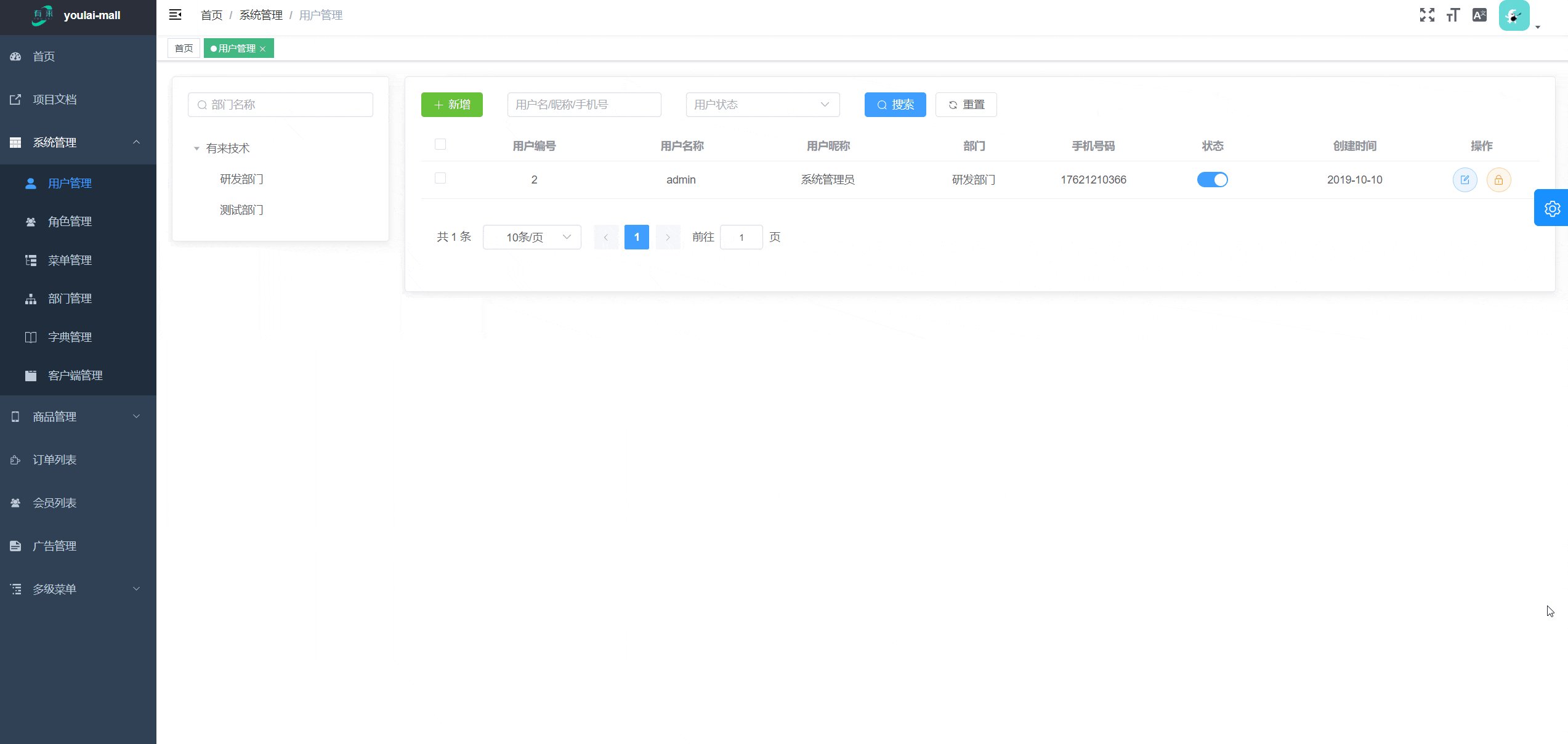
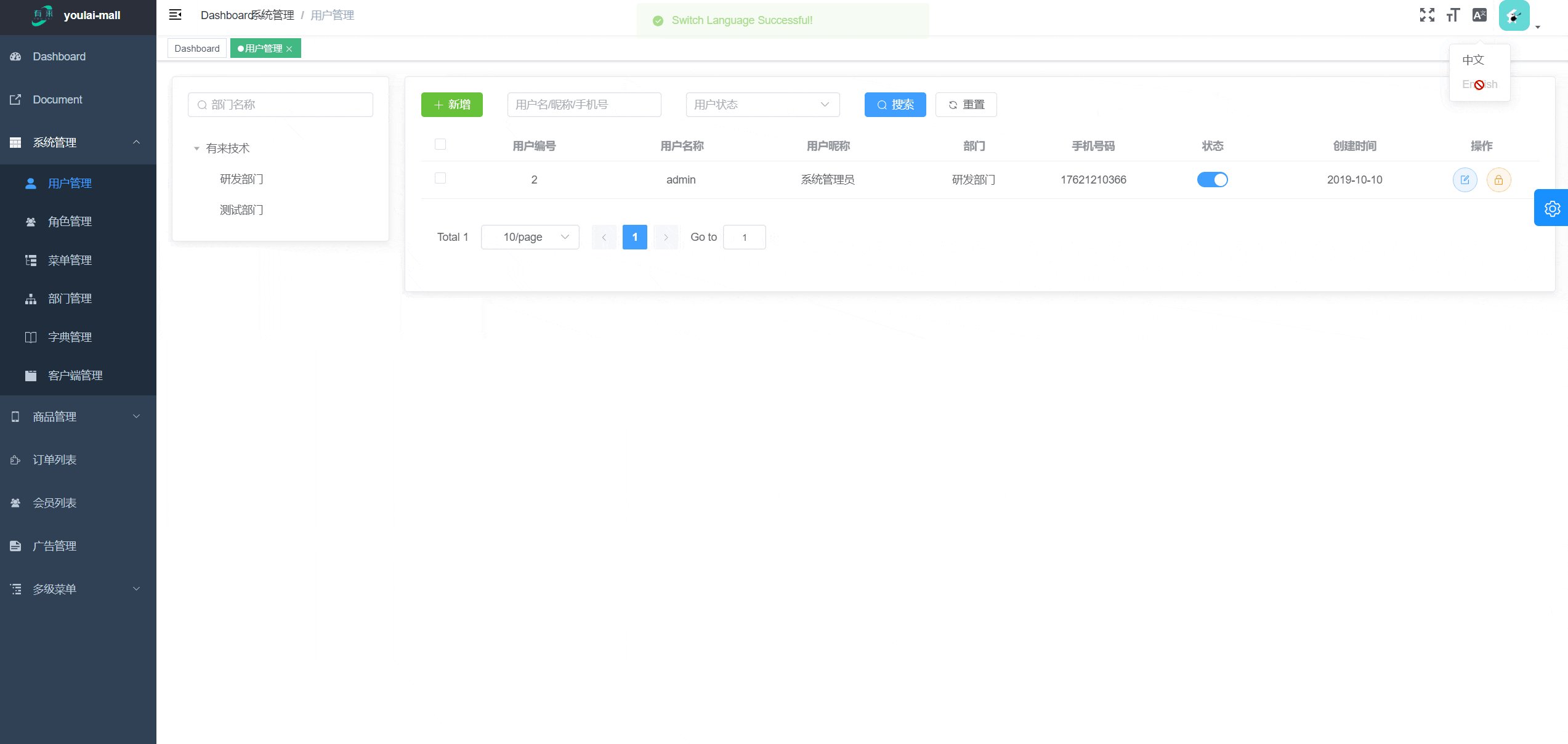
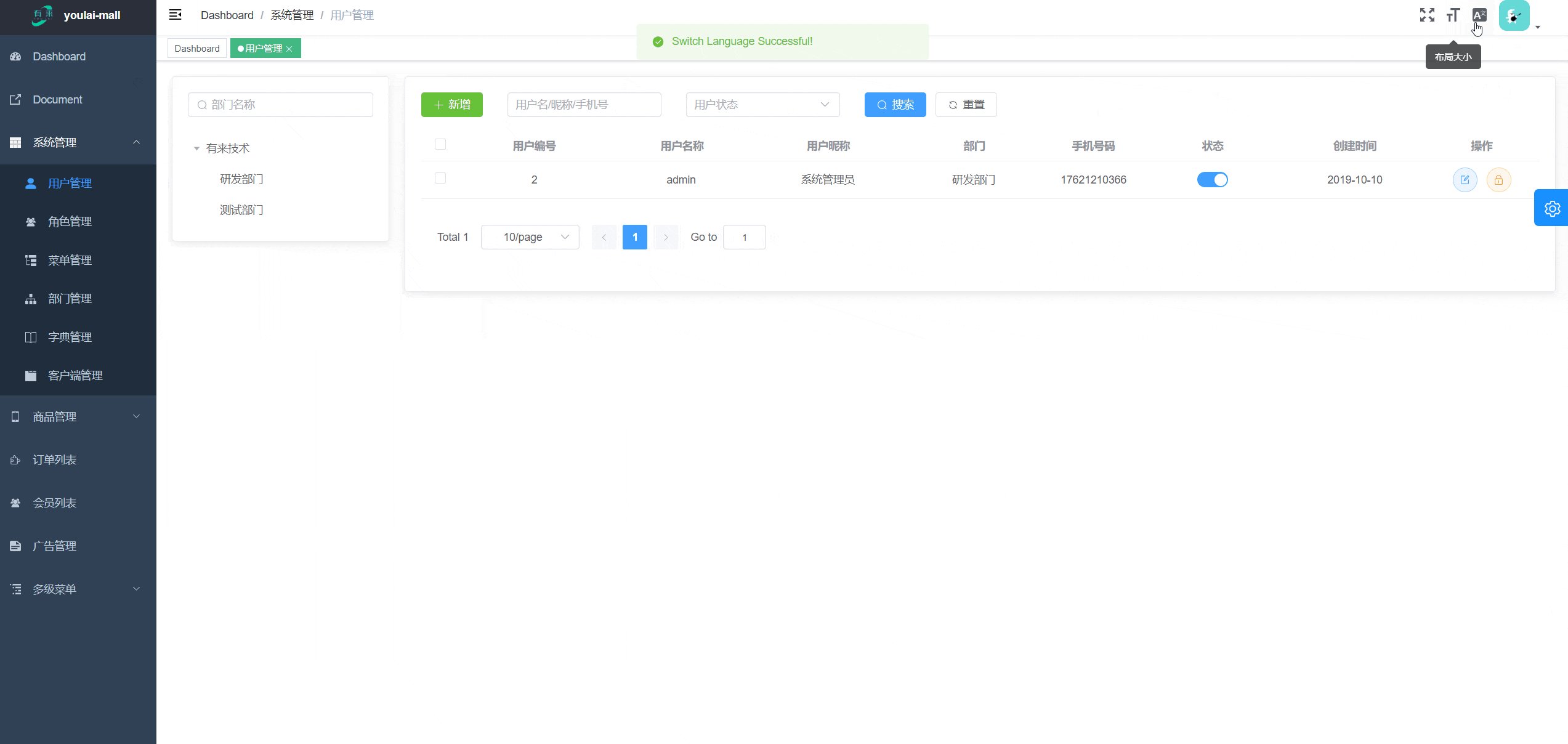
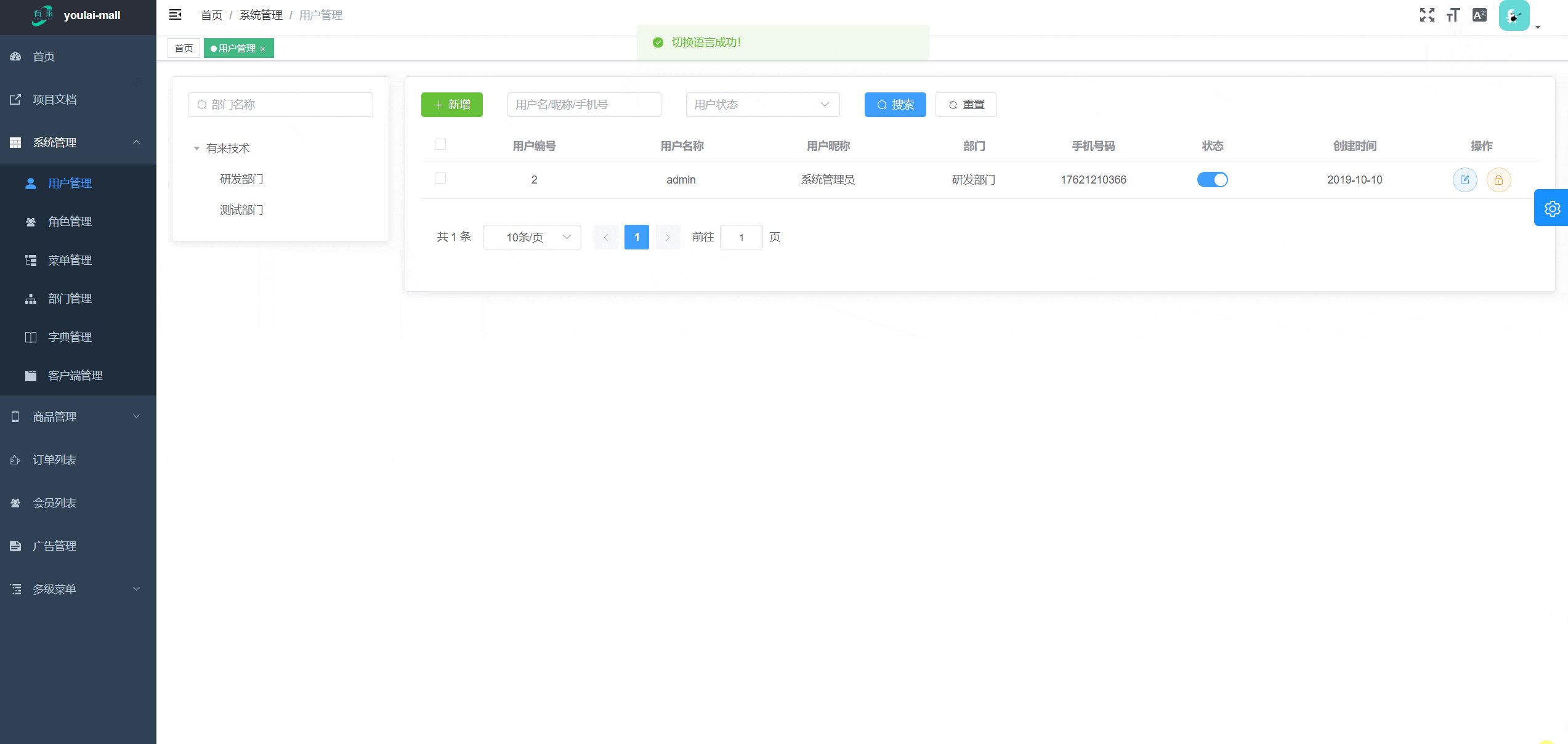
- 功能全面:国际化、动态路由、按钮权限、主题大小切换、Echart、wangEditor;
- TypeScript 全面支持,包括组件和 API 调用层面;
- 主流 Vue3 生态和前端技术栈,常用组件极简封装;
- 从 0 到 1 的项目文档支持 (文档地址);
| 技术栈 | 描述 | 官网 |
|---|---|---|
| Vue3 | 渐进式 JavaScript 框架 | https://v3.cn.vuejs.org/ |
| TypeScript | JavaScript 的一个超集 | https://www.tslang.cn/ |
| Vite | 前端开发与构建工具 | https://cn.vitejs.dev/ |
| Element Plus | 基于 Vue 3,面向设计师和开发者的组件库 | https://element-plus.gitee.io/zh-CN/ |
| Pinia | 新一代状态管理工具 | https://pinia.vuejs.org/ |
| Vue Router | Vue.js 的官方路由 | https://router.vuejs.org/zh/ |
在线预览: vue3.youlai.tech
| Gitee | Github | |
|---|---|---|
| vue3-element-admin | vue3-element-admin | vue3-element-admin |
| 后端工程(非必要) | youlai_boot | - |
-
Node 环境
版本:16+
-
开发工具
VSCode
-
必装插件
- Vue Language Features (Volar)
- TypeScript Vue Plugin (Volar)
-
安装依赖
npm install
-
启动运行
npm run dev
-
访问测试
浏览器访问: http://localhost:3000
-
本地打包
npm run build:prod生成的静态文件位于项目根目录
dist文件夹下 -
上传文件
创建
/mnt/nginx/html目录,将打包生成dist下的所有文件拷贝至此工作目录下 -
nginx.cofig 配置
server { listen 80; server_name localhost; location / { root /mnt/nginx/html; index index.html index.htm; } # 代理转发请求至网关,prod-api标识解决跨域,vapi.youlai.tech 线上接口地址,注意后面/ location /prod-api/ { proxy_pass http://vapi.youlai.tech/; } }
默认使用线上接口,如果你了解一点Java后端SpringBoot,可轻松搭建本地接口环境:
-
访问后端项目仓库地址:https://gitee.com/youlaiorg/youlai-boot.git
-
根据项目说明文档 README.md 完成数据库的创建和后端工程的启动;
-
进入 vite.config.ts 文件修改代理线上接口地址 http://vapi.youlai.tech 为本地接口地址 http://localhost:8989 即可。