Alfred-Colors-workflow
Convert CSS colors between hex, rgb, hsl in Alfred.
The keyword is c, you can change it with your habit.
Pre-installation
brew install ruby
gem install chunky_pngFormats
keywords
Use keywords to represent colors, you can find all keywords in https://developer.mozilla.org/en-US/docs/Web/CSS/named-color.
- black => #000
- darkblue => #00008b
- yellowgreen => #9acd32
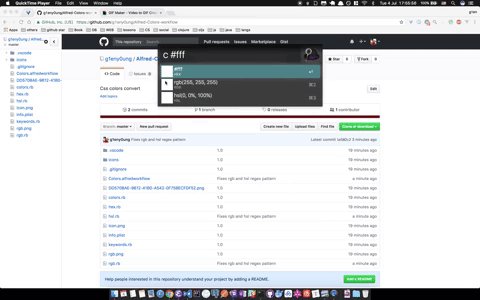
hex
Use hex to represent colors, you can use the following formats (
#can be omitted):
- #ffffff
- ffffff
- #fff
- fff
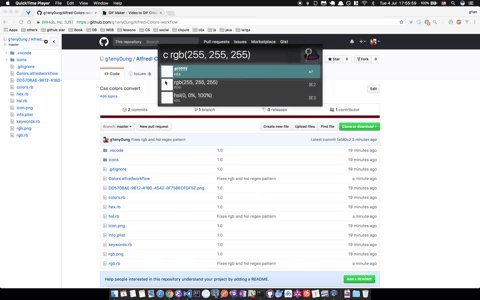
rgb
Use rgb to represent colors, you can use the following formats (the
rgb()wrapper can be omitted):
- rgb(255, 255, 255)
- rgb(255-255-255)
- rgb(255 255 255)
- rgb(255|255|255)
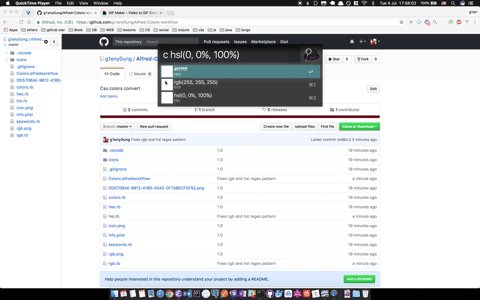
hsl
Use hsl to represent colors, you can use the following formats (the
hsl()wrapper can be omitted):
- hsl(0, 0%, 100%)
- same as rgb