React Native Button component
React Native Button component for iOS & Android.
Provided Components
This library provided the following button components:
ButtonComponent
CircleButton
RoundButton
RectangleButton
Note:
CircleButton, RoundButton, RectangleButton is on top of ButtonComponent. So I recommend you should use CircleButton, RoundButton, RectangleButton, rather than directly use ButtonComponent because those button components may have preset some options.
Installation
-
npm install --save react-native-button-component -
react-native linkorrnpm link -
Link ART library to your ReactNative project (how to link a library?). You'll find ReactART library in
node_modules/react-native/Libraries/ART/ART.xcodeproj
Some Simple Examples
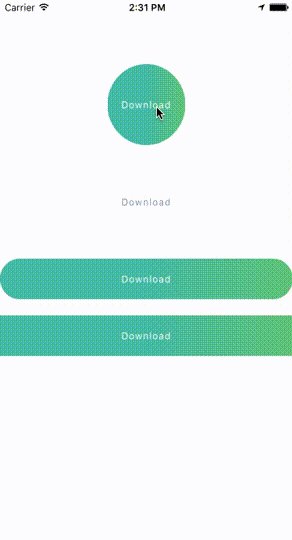
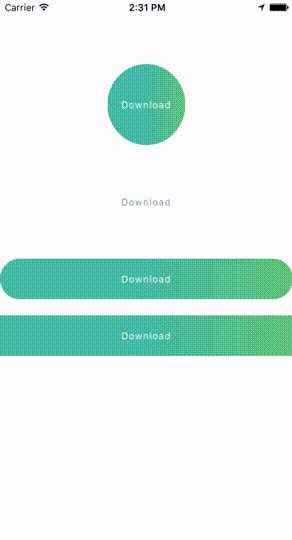
One State ButtonMultiple States Button
Spinner Button
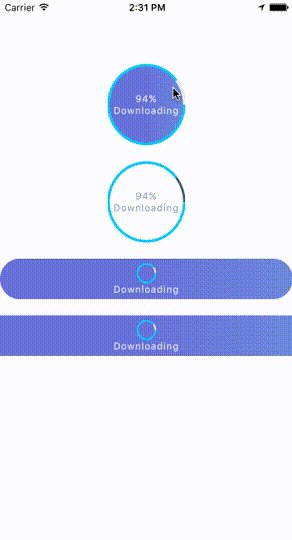
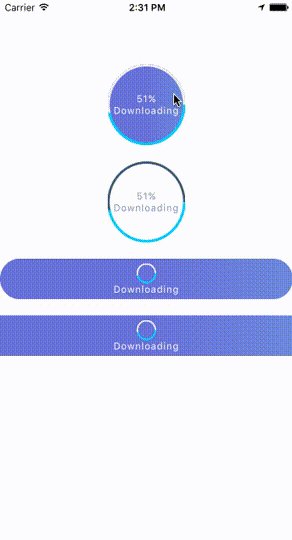
Progress Button
Circle Button
Documents
Props & Button OptionsOptions for Progress Button
Options for Spinner Button
Options for Circle Button
Usage - Basic
Button with one state
import ButtonComponent, { CircleButton, RoundButton, RectangleButton } from 'react-native-button-component';
// You can use CircleButton, RoundButton, RectangleButton to instead ButtonComponent
<ButtonComponent
onPress={() => {}}
image={require('button-image.png')}
text="Button"
>
</ButtonComponent>Button with multiple states
import ButtonComponent, { CircleButton, RoundButton, RectangleButton } from 'react-native-button-component';
// You can use CircleButton, RoundButton, RectangleButton to instead ButtonComponent
<ButtonComponent
buttonState={this.state.uploadButtonState}
states={{
upload: {
onPress={() => {
this.imageUploader.upload();
this.state.setState({ uploadButtonState: 'uploading' });
}}
image: require('upload-image.png'),
text: 'Upload Image',
},
uploading: {
onPress={() => {
this.imageUploader.cancelUpload();
this.state.setState({ uploadButtonState: 'upload' });
}}
spinner: true,
text: 'Uploding Image...',
},
}}
>
</ButtonComponent>Usage - With Your Configurations
Button with one state
<ButtonComponent
type="primary"
shape="rectangle",
backgroundColors: ['#4DC7A4', '#66D37A'],
gradientStart=[0.5, 1]
gradientEnd=[1, 1]
height: 80,
onPress={() => {}}
image={require('button-image.png')}
text="Button"
>
</ButtonComponent>Button with multiple states - different config for different states
import ButtonComponent, { CircleButton, RoundButton, RectangleButton } from 'react-native-button-component';
// You can use CircleButton, RoundButton, RectangleButton to instead ButtonComponent
<ButtonComponent
buttonState={this.state.uploadButtonState}
gradientStart=[0.5, 1]
gradientEnd=[1, 1]
states={{
upload: {
backgroundColors: ['#4DC7A4', '#66D37A'],
image: require('upload-image.png'),
text: 'Upload Image',
onPress={() => {
this.imageUploader.upload();
this.state.setState({ uploadButtonState: 'uploading' });
}}
},
uploading: {
gradientStart=[0.8, 1]
gradientEnd=[1, 1]
backgroundColors: ['#ff4949', '#fe6060'],
spinner: true,
text: 'Uploding Image...',
onPress={() => {
this.imageUploader.cancelUpload();
this.state.setState({ uploadButtonState: 'upload' });
}}
},
}}
>
</ButtonComponent>Button with multiple states - one config for different states
<ButtonComponent
buttonState={this.state.uploadButtonState}
gradientStart=[0.5, 1]
gradientEnd=[1, 1]
backgroundColors: ['#4DC7A4', '#66D37A'],
states={{
upload: {
image: require('upload-image.png'),
text: 'Upload Image',
onPress={() => {
this.imageUploader.upload();
this.state.setState({ uploadButtonState: 'uploading' });
}}
},
uploading: {
spinner: true,
text: 'Uploding Image...',
onPress={() => {
this.imageUploader.cancelUpload();
this.state.setState({ uploadButtonState: 'upload' });
}}
},
}}
>
</ButtonComponent>License
MIT