Realtime Chat App Backend
The server side of a web-based messaging application that delivers messages instantaneously.
View Demo »
Report Bug
·
Request Feature
Table of Contents
About The Project
Built With
Getting Started
To get a local copy up and running follow these simple steps.
Prerequisites
Install latest version of npm
- npm
npm install npm@latest -g
Installation
- Clone the project
git clone https://github.com/rosebilag/chat-backend.git
- Go to project directory and Install NPM packages
npm install
- Create config.env file and specify values for the ff.
PORT, DATABASE_URL, SECRET_KEY
- Start the application
npm run dev
Usage
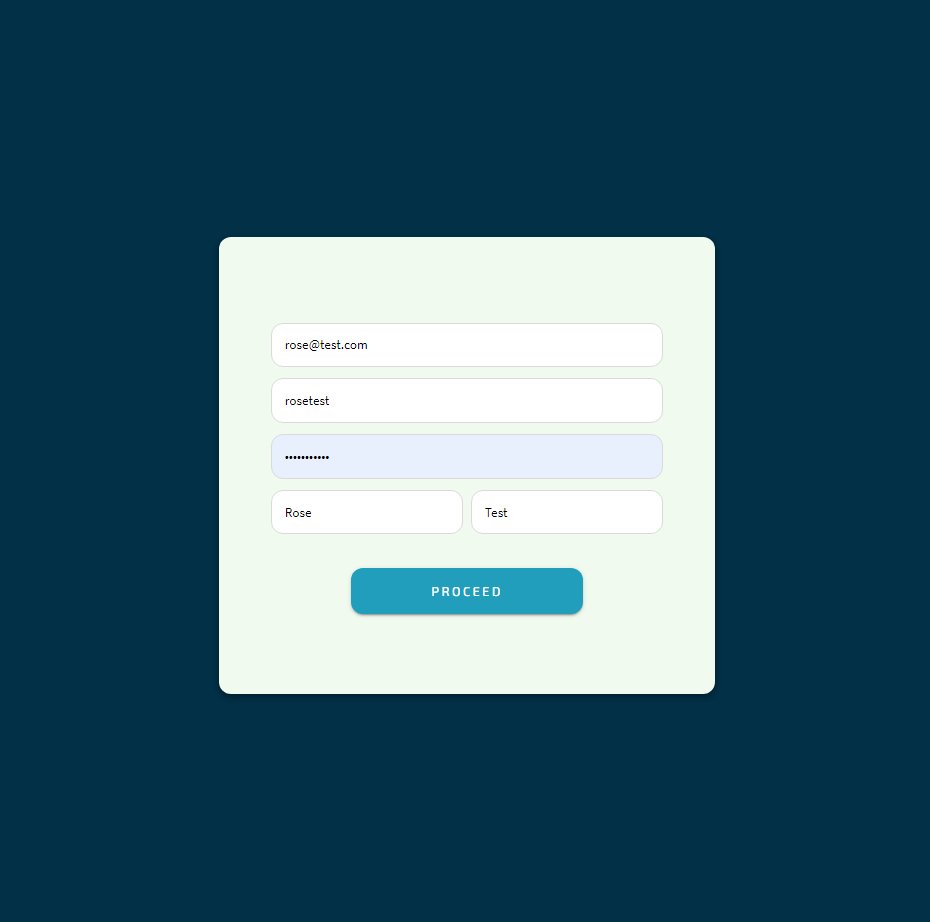
Creating an Account
- In the login page, click 'Register here'.
- Input the necessary fields. Don't worry. It won't take long.
- You'll be redirected to the login page. Enter your newly created credentials.
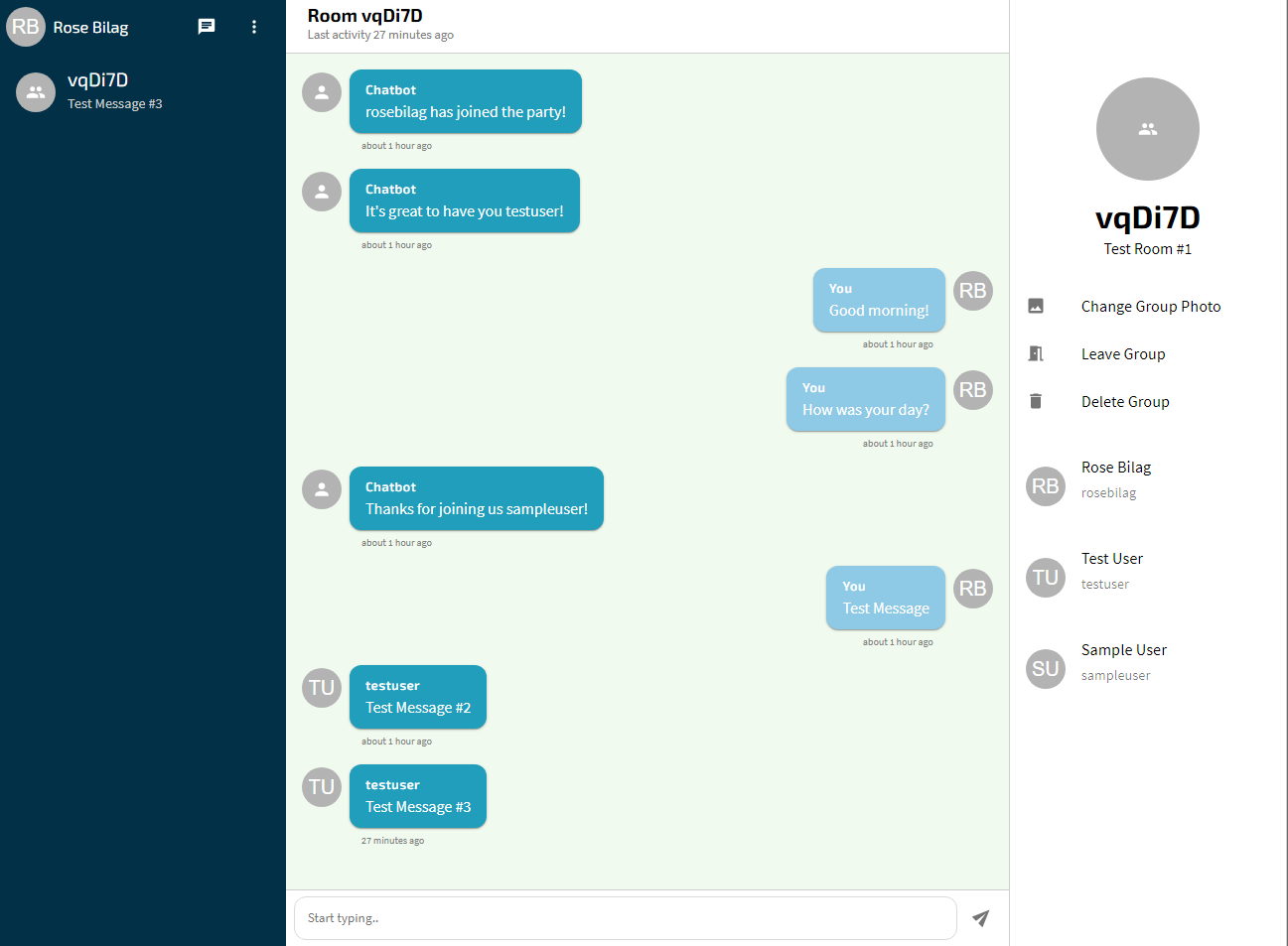
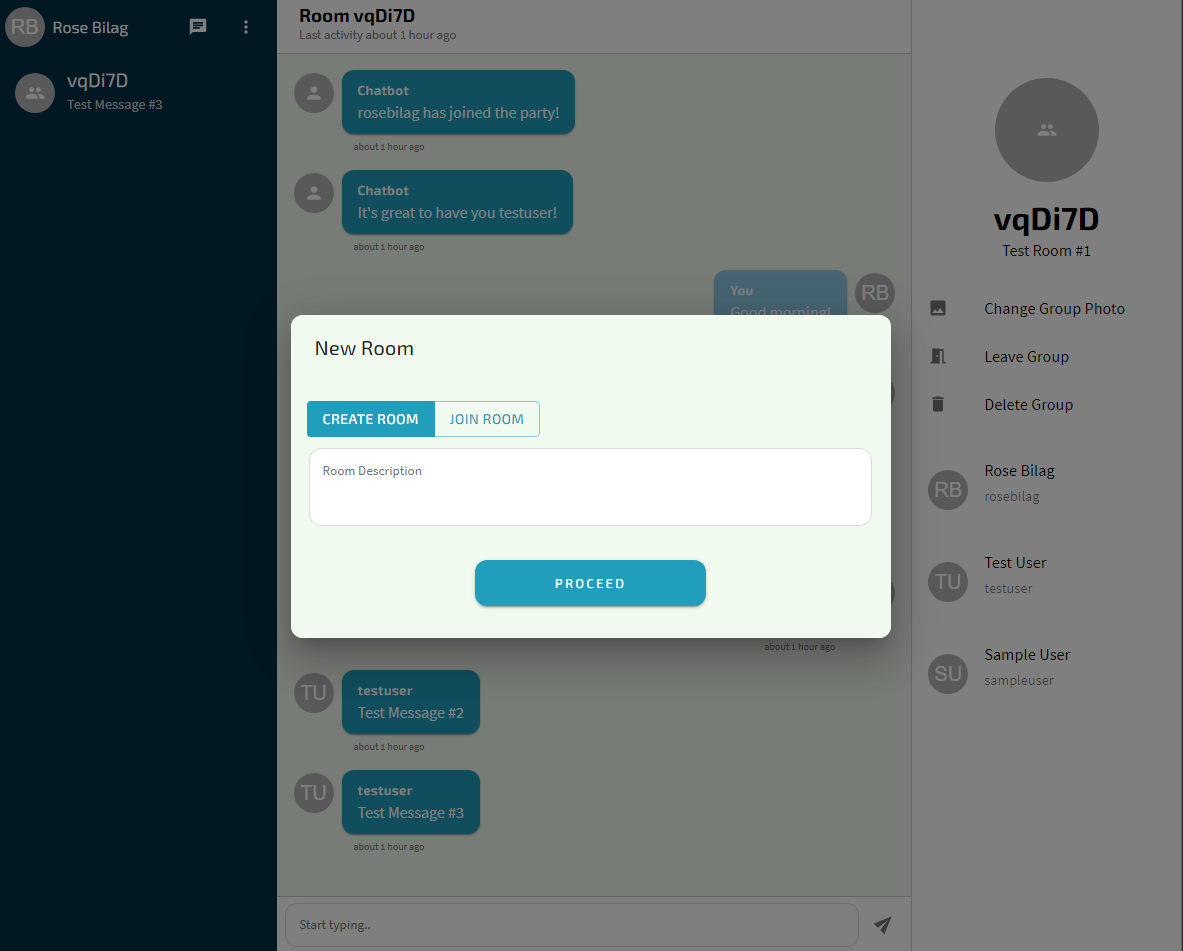
Creating a Room
- Click the message icon on the sidebar header.
- Inputing the necessary fields.
- Share the randomly-generated room code with people you want to invite in the room.
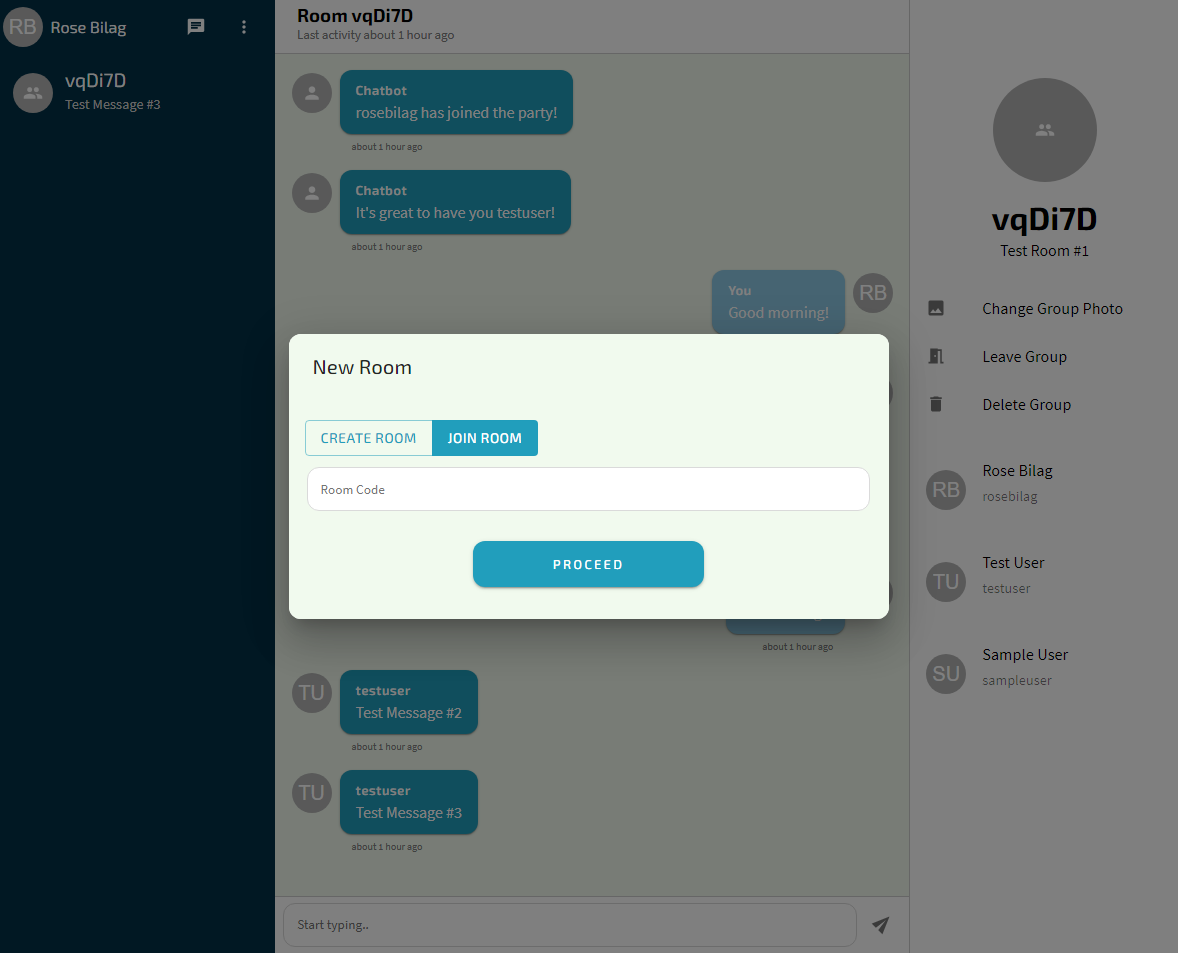
Joining a Room
- Obtain the room code from the room creator.
- Click the message icon on the sidebar header.
- Click 'Join Room' tab option.
- Input room code and proceed.
Contact
Rose Bilag - LinkedIn - hello@rosebilag.com
Project Link: https://github.com/rosebilag/chat-backend