@textea/json-viewer
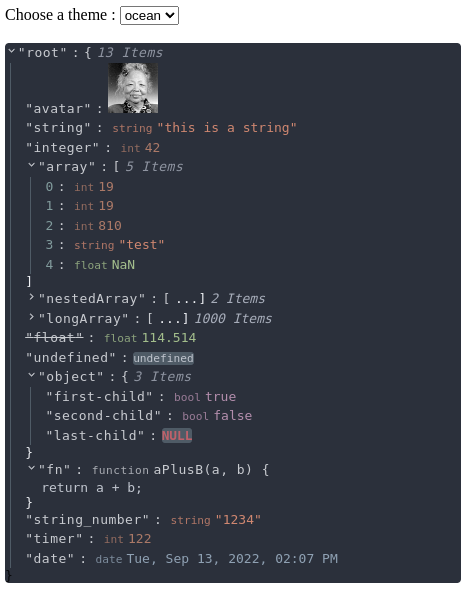
This is a React component for JSON viewer, but not only a JSON viewer.
Json Viewer?
ANY Data Viewer ✅
This is v2 branch with fancy features like 100% TypeScript, lightly code and customizable component support.
If you are looking for v1 version based on mac-s-g/react-json-view, Please see v1.x.
Usage
NPM
npm install @textea/json-viewerYarn
yarn add @textea/json-viewerPNPM
pnpm add @textea/json-viewerType Declaration
see src/type.ts
Basic Example
import { JsonViewer } from '@textea/json-viewer'
const object = { /* my json object */ }
const Component = () => (<JsonViewer value={object}/>)Customizable data type
import { JsonViewer, createDataType } from '@textea/json-viewer'
const object = {
// what if I want to inspect a image?
image: 'https://i.imgur.com/1bX5QH6.jpg',
// ... other values
}
const Component = () => (
<JsonViewer
value={object}
// just define it
valueTypes={[
{
is: (value) => typeof value === 'string' && value.startsWith('https://i.imgur.com'),
Component: (props) => <Image height={50} width={50} src={props.value} alt={props.value}/>,
},
// or
createDataType(
(value) => typeof value === 'string' && value.startsWith('https://i.imgur.com'),
(props) => <Image height={50} width={50} src={props.value} alt={props.value}/>,
)
]}
/>
)Base 16 Theme Support
export const ocean: NamedColorspace = {
scheme: 'Ocean',
author: 'Chris Kempson (http://chriskempson.com)',
base00: '#2b303b',
base01: '#343d46',
base02: '#4f5b66',
base03: '#65737e',
base04: '#a7adba',
base05: '#c0c5ce',
base06: '#dfe1e8',
base07: '#eff1f5',
base08: '#bf616a',
base09: '#d08770',
base0A: '#ebcb8b',
base0B: '#a3be8c',
base0C: '#96b5b4',
base0D: '#8fa1b3',
base0E: '#b48ead',
base0F: '#ab7967'
}
const Component = () => (
<JsonViewer
value={object}
theme={ocean}
/>
)Browser
<!DOCTYPE html>
<html lang="en">
<body>
<div id="json-viewer"></div>
<script src="https://cdn.jsdelivr.net/npm/@textea/json-viewer"></script>
<script>
new JsonViewer({
value: { /* ... */ }
}).render()
</script>
</body>
</html>Features
- 100% TypeScript
- Customizable
-
keyRendererfor customize key renderer -
valueTypesfor customize any value types you want -
light | dark | base16Theme support - custom metadata
-
- Support
Next.jsSSR -
onChangeprops allow users to edit value - Inspect
object,Array, primitive type, evenMapandSetby default. - Metadata preview, like total items, length of string...
-
Copy to Clipboardon Click - Editor for basic types
- Fully Test Coverage
Contributors
Acknowledge
This package is originally based on mac-s-g/react-json-view.
Also thanks open source projects that make this possible.
Sponsoring services
Netlify lets us distribute the site.
LICENSE
This project is licensed under the terms of the MIT license.