NativeBaseをはじめReactNativeの便利ライブラリを使ったUIサンプル
ReactNative等のクロスプラットフォームを用いてのアプリ開発の際に頭を悩ませる問題として「端末間のデザインの差異に対するアプローチ」があるかと思います。 今回はUIを作成する際に、iOS/Androidのネイティブアプリに近いUI部品を提供するUIコンポーネントライブラリである「NativeBase」を使用してできるだけアプリに近しい形でのUI実装を行なったサンプルになります。
また、その他サードパーティ製のUIライブラリとも組み合わせたUI表現に関してもモック程度のものではありますが実装を行なっています。
キャプチャ画像その1:
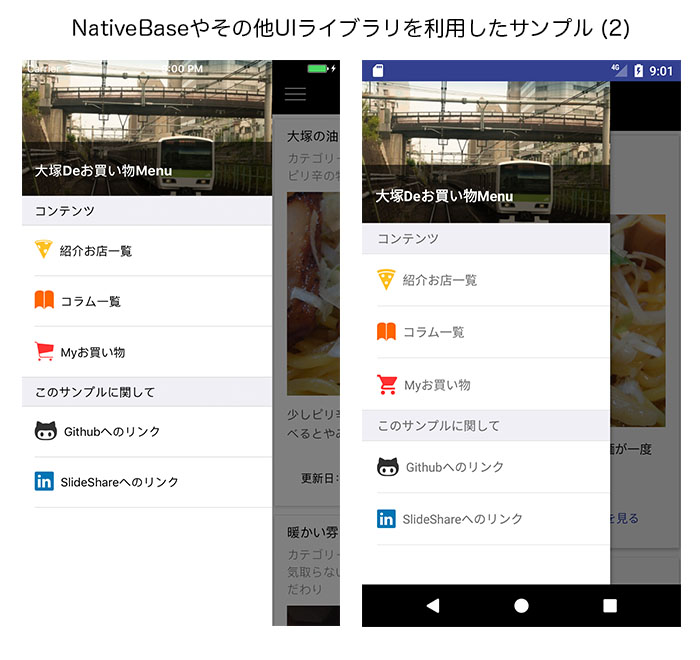
キャプチャ画像その2:
アイデアスケッチ:
遷移チャート図:
本サンプルでは下記のライブラリを使用しています。
- native-base
- axios
- react-native-scrollable-tab-view
- react-native-snap-carousel
- react-native-super-grid
- react-native-timeline-listview
このサンプル全体の詳細解説とポイントをまとめたものは下記に掲載しております。