Quick overview of all your Open Sources projects in Github ✨
- Components based on Primer UI.
- Simple login with Github
- GraphQL API Github
- Project list powered by Github Gist
This project can be used in two ways:
- Login directly inside the live app. See Basic setup.
- Host your own dashboard in order to showcase your maintained projects to others. See Host your own Dashboard.
- Github account.
- A list of projects inside Github to monitor (can be private or public).
- Go to Github Gists.
- Create a new file with the name of
oss-projects.json. - Inside the content of the file add a plain list containing the name of the project that you want to add to the dashboard. Example:
{
"projects": ["MyUser/project-a", "MyUser/project-b", "AnotherUser/project-c"]
}- Open live app and click on Log in with Github.
- Accept permissions and you should be able to see the dashboard with the information of your projects ✨
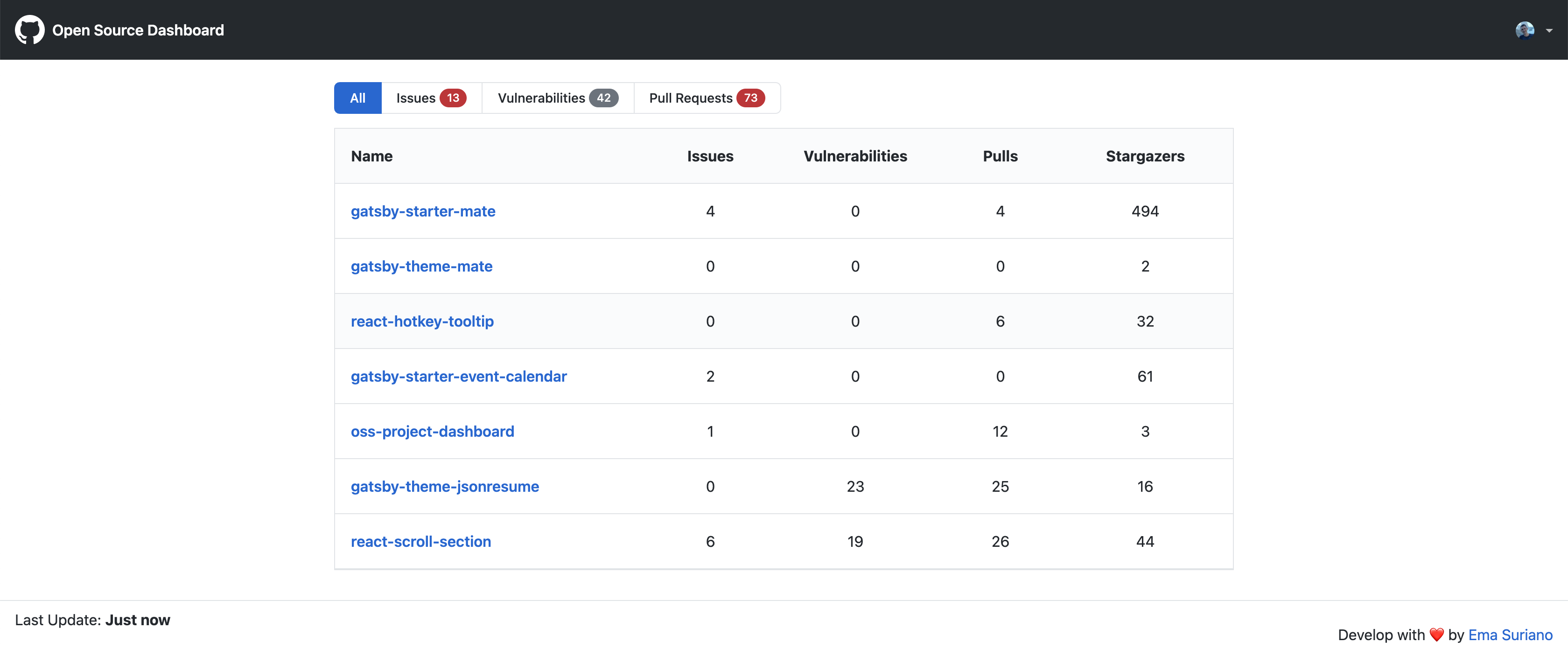
The main difference with the live app is that login is not needed anymore in order to see the projects and there is no logout option. You can check my Open Source Dashboard ✨
Benefits of following this approach:
- You can showcase your projects to other by simply sharing a link, because your user is already logged in.
- Setting alerts when the amount of pull requests or issues are more than expected. Please check Setting alerts for more information.
- Go to your Github Developer Settings, create a new Auth token and copy its content.
- Fork the project or make use of Use Template feature in Github.
- Create a
.envfile in the root of the project with the following information
REACT_APP_GITHUB_ACCESS_TOKEN=<<REPLACE_WITH_YOUR_TOKEN>>
- Install dependencies by running
yarnand thenyarn startto start the server.
NIT: This project is using react-scripts v2, which can build your project and export a static website, so you can easily deploy it anywhere! I recommend building it with Netlify because it provides a nice set of tools and it has a great integration with Github.
Oh great, you decided to host your own Open Source Dashboard 💪 One of the great advantages is that you can set up periodically builds with any CI (Travis, CircleCI, etc.) which will check can if the amount of Pull Requests or Issues is greater than your expected. Ideal for maintainers with several projects. At the moment, this feature only check the total amount of both values.
In this case I'm using Travis CI to run the automatic tests.
Steps:
- Add the property
thresholdinto youross-projects.jsonwith the properties ofpullRequestsandissues.
{
"projects": ["MyUser/project-a", "MyUser/project-b", "AnotherUser/project-c"],
"threshold": {
"pullRequests": 10,
"issues": 5
}
}- Add your project to travis and add the same environment variables as in the previous step:
NODE_PATHandREACT_APP_GITHUB_ACCESS_TOKEN - Set up Cron job to run the time you want, I recommend to run it every week.
I'm always open for Pull Requests and Issues, so don't be afraid of collaborating!
MIT.