In this lab, you will have an opportunity to build a form in HTML.
-
Fork and clone this repository.
-
Navigate to the cloned repository's directory on your command line. Then, run the following command:
npm installThis will install the libraries needed to run the tests.
-
Open up the repository in VSCode. Follow the instructions below to complete the Lab.
To run the tests, you can run the following command from the command line. You will need to be in the root directory of your local directory.
npm test
This will open the Cypress testing window, where you can click to run an individual suite of tests or all of the tests at once.# Question Three
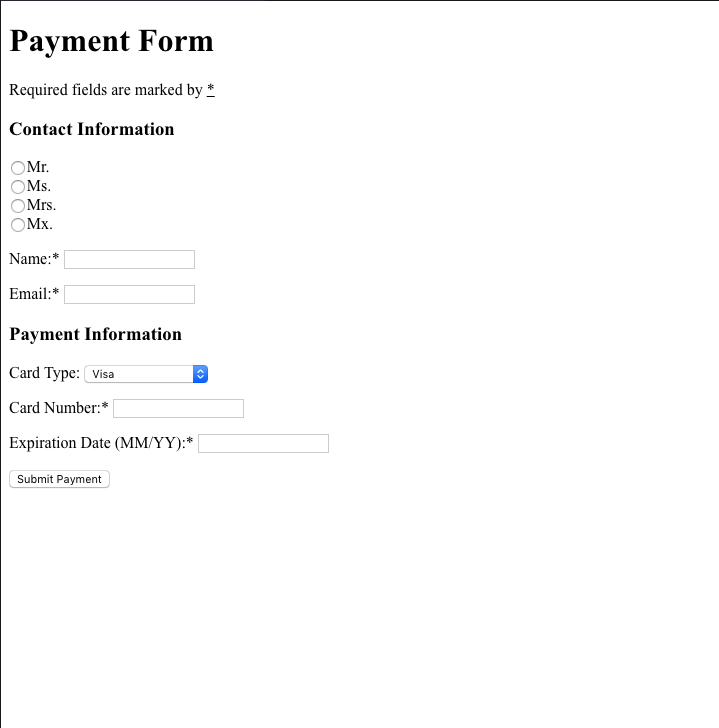
Make a file payment-form.html that displays a form to enter payment information. It should like similar to this:
In addition to looking similar to the image above, make sure you meet the following requirements:
-
Your submit button should be an
inputelement. -
You should have all four radio buttons listed above.
-
The first radio button should be checked by default.
-
When a radio button is clicked, the other radio buttons should be de-selected.
-
The Name field should be a text input and have a placeholder of
Name. -
The Email field should be an email input and have a placeholder of
Email. -
The Dropdown should include four options: "Visa", "Mastercard", "American Express", and "Discover".
-
The Dropdown option's values should be "visa", "mastercard", "american-express", and "discover".
-
The Credit Card field should be a
teltype and have a placeholder of "xxxx xxxx xxxx xxxx". -
The Expiration Date field should be a
texttype and should have a placeholder of "mm/yy".