Inspired by https://www.covid19india.org/ which is an open source React App.
If you would like to contribute, please first discuss with me (either as comments on existing issues, or by opening a new issue).
Take a look at docs folder for more detailed technical information including Architecture, libraries used, SVG Maps generation and more.
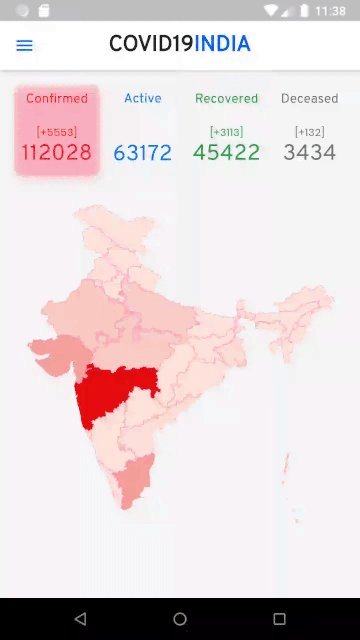
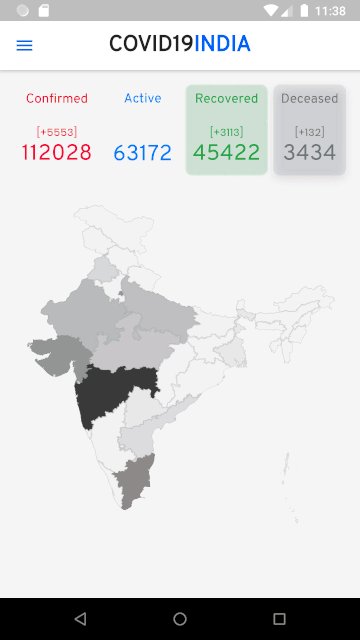
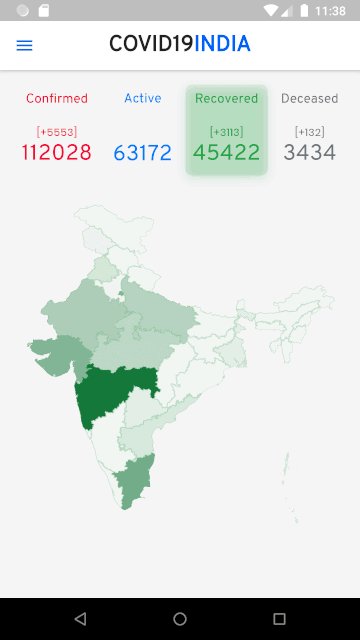
Here's a gif recording of the home screen. As usual, the quality of the GIF is not really great. Click here for a better quality WEBM recording on YouTube.
flutter packages pub run build_runner buildIf this command fails, first do
flutter packages pub upgradeI do not intend to publish this app on any of the stores. I do hope to provide downloadable APKs in the future though.
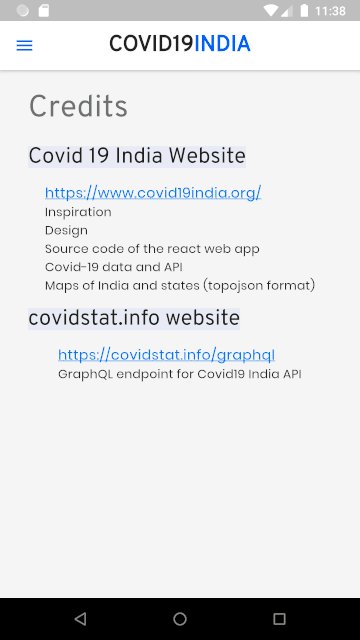
- Inspiration
- Design
- Data (backend API)
- Source code of the Web App (React)
- Maps of India (TopoJSON format)
This is a GraphQL wrapper around the covid19india API. It provides a more convenient API for this app
The original React app uses TopoJSON but the only client library available for it is d3.js. The flutter_clickable_regions repo shows how to have clickable SVG regions in Flutter. This app uses converts the topojson to SVG using the approach outlined in flutter_clickable_regions.
The app icon is based on an SVG icon that I downloaded for free. Made by Freepik from www.flaticon.com"