Multiplayer game, made with Web technologies. (React, Phaser, Typescript, Express, Socket.io, Firebase)
📝 18/20 : top of promotion 🙌
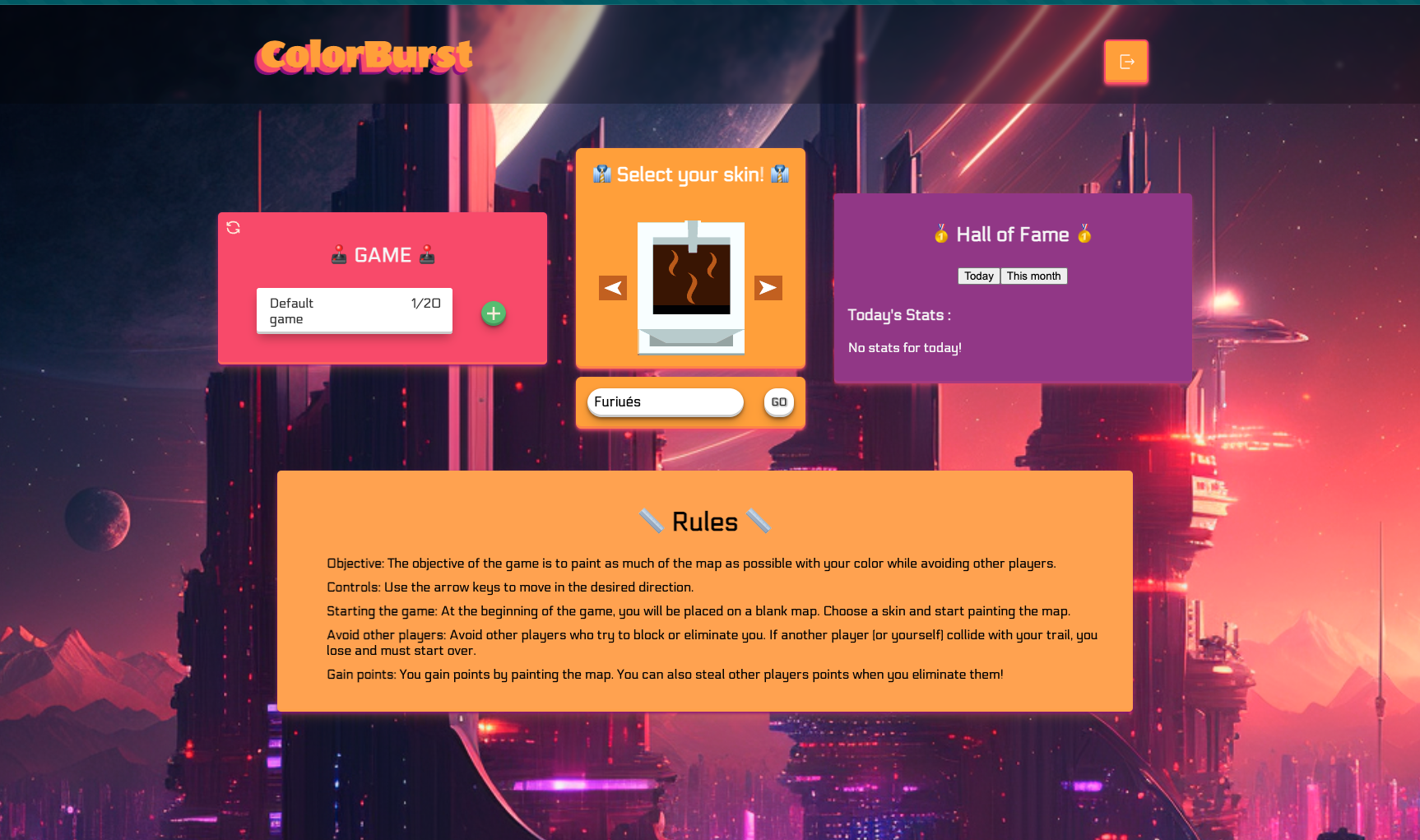
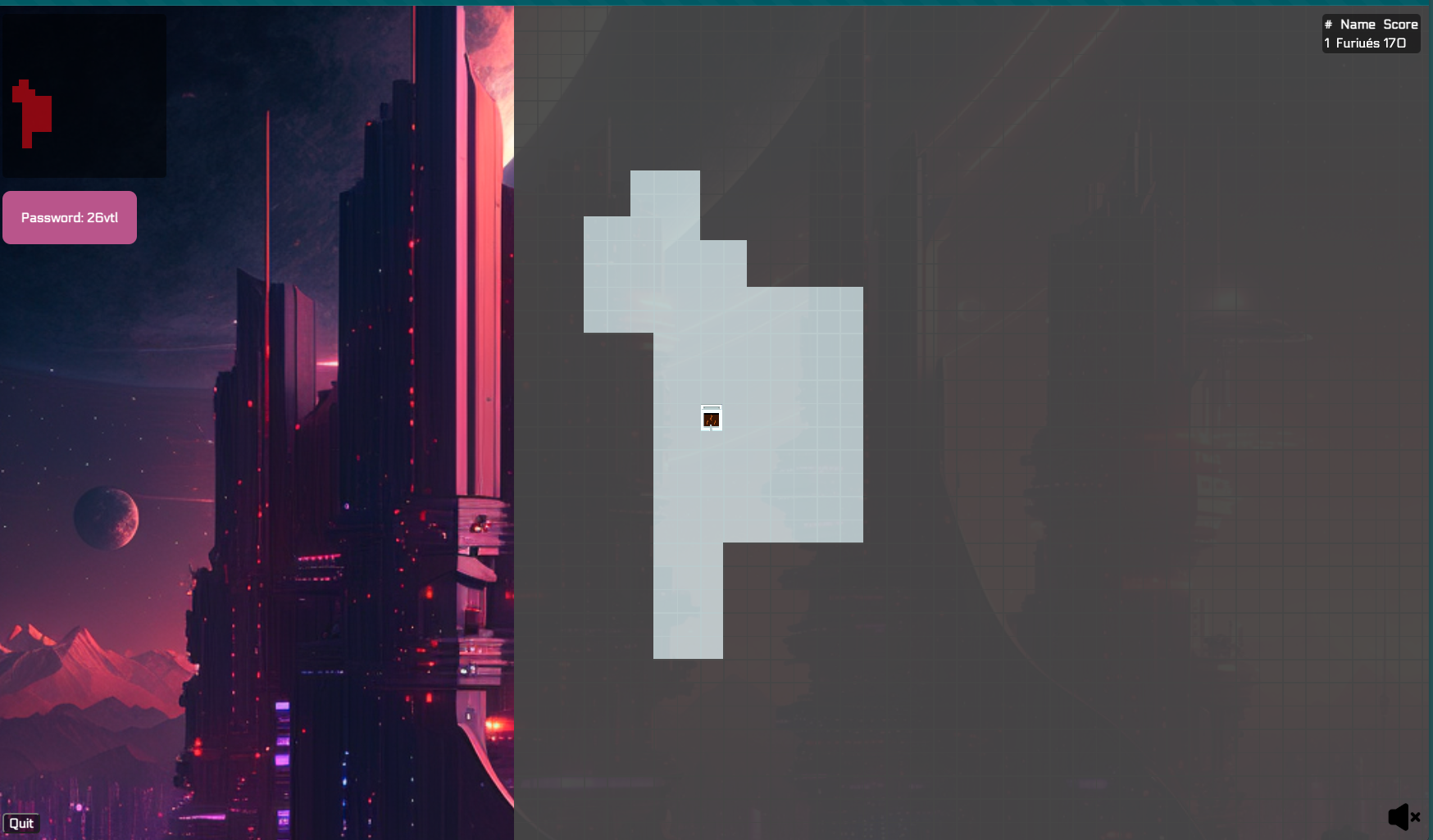
In this io game, the world is your canvas. Explore the 2D environment and cover it with your color to expand your territory. Be on the lookout for opponents trying to do the same! Eliminate your enemies and become the ultimate paint champion in this fast-paced game.
These instructions will get you a copy of the project up and running on your local machine.
What things you need to install the game and how to install them.
- For any platform :
npmor any js package manager
Folders tree
├── client
│ ├── ress/
│ │
│ └── src
│ ├── assets/
│ ├── components/
│ ├── data/
│ └── phaser
│ ├── gameObjects/
│ └── scenes/
│
└── server
├── src
│ ├── database/
│ ├── enums/
│ └── game/
│
└── tests/
-
Open a terminal to the project root directory.
-
Install the dependencies
cd server && npm install && cd ../client && npm installAfter installing the dependencies :
- Launch the server (backend & frontend)
cd server && npm start- Visit the link that is displayed in the console (localhost:xxxx)
- PLAY & have FUN
-
Objective: The objective of the game is to paint as much of the map as possible with your color while avoiding other players.
-
Controls: Use the arrow keys to move in the desired direction.
-
Starting the game: At the beginning of the game, you will be placed on a blank map. Choose a skin and start painting the map.
-
Avoid other players: Avoid other players who try to block or eliminate you. If you another player (or yourself) collide with your trail, you lose and must start over.
-
Gain points: You gain points by painting the map. You can also steal other players' points when you eliminate them!
- Typescript : statically typed superset of JavaScript used to write both the client and server-side code
- Vite : frontend server
- React : frontend library
- Phaser : game engine
- Firebase : authentication and data persistence
- Socket.io : game communications
- ExpressJS : backend server
- Jest : testing
- ESLint : javaScript linter
- Prettier : code formatter
- Husky : run scripts at commit (lint and format)
You can find our Trello Board.
- Julien Ballouard : p2006861
- Farès SIONI : p1907037
- Edouard THINOT : p1909945