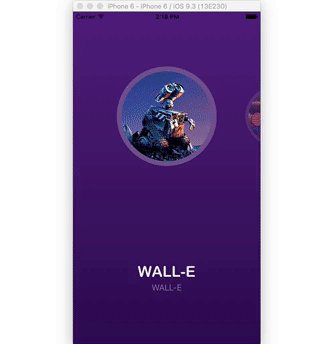
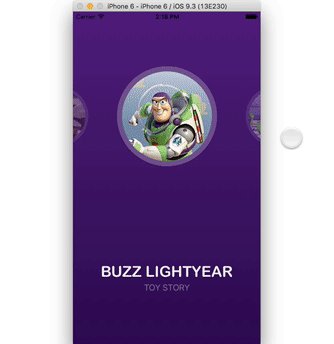
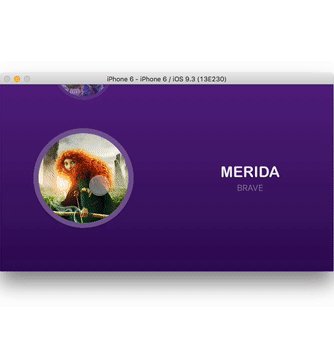
UPCarouselFlowLayout is a fancy carousel flow layout for UICollectionView. It comes with a paginated effect and it shrinks and makes transparent the side items.
- iOS 8.1+
UPCarouselFlowLayout is available through CocoaPods. To install
it, simply add the following line to your Podfile:
pod "UPCarouselFlowLayout"
Users can simply add to their Cartfile:
github "ink-spot/UPCarouselFlowLayout"
Simply copy the folder UPCarouselFlowLayout to your project and import it in XCode.
import UPCarouselFlowLayoutCreate a UPCarouselFlowLayout object, set its itemSize and assign it to your UICollectionView.
let layout = UPCarouselFlowLayout()
layout.itemSize = CGSizeMake(200, 200)
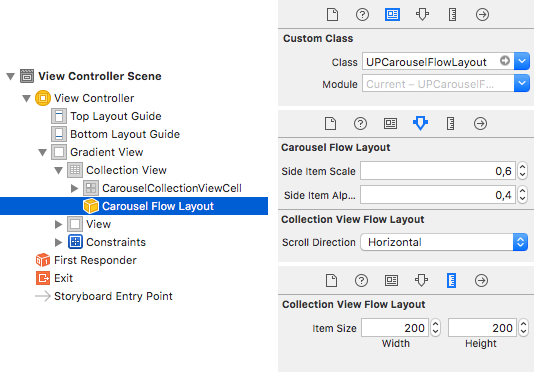
collectionView.collectionViewLayout = layoutSet the UICollectionView layout class to UPCarouselFlowLayout, and set its itemSize and its properties.
UPCarouselFlowLayout has a few customizable properties:
-
sideItemScale(between 0 and 1, default is 0.6) Can be set through code or via Interface Builder. The shrinking ratio for collection items which are not in the center. -
sideItemAlpha(between 0 and 1, default is 0.6) Can be set through code or via Interface Builder. The opacity ratio for collection items which are not in the center. -
sideItemShift(value in pixels, default is 0) Can be set through code or via Interface Builder. A vertical/horizontal offset (depending on the collectionView scroll direction) for collection items which are not in the center. -
spacingMode(default is fixed spacing of 40 pts) Can be set only through code.UPCarouselFlowLayoutSpacingMode.fixed(spacing: CGFloat)Items in the carousel are positioned with a fixed space between them.UPCarouselFlowLayoutSpacingMode.overlap(visibleOffset: CGFloat)A fixed part of the side items are visible on the sides of the collection (and therefore the space between items depends on the collection size).
UPCarouselFlowLayout is released under the MIT license.
See LICENSE for details.