Angular data table implementation of google material design.
This component is UNDER DEVELOPMENT. First release: 26th of July
http://iamisti.github.io/md-data-table/
bower install md-data-table
http://www.google.com/design/spec/components/data-tables.html
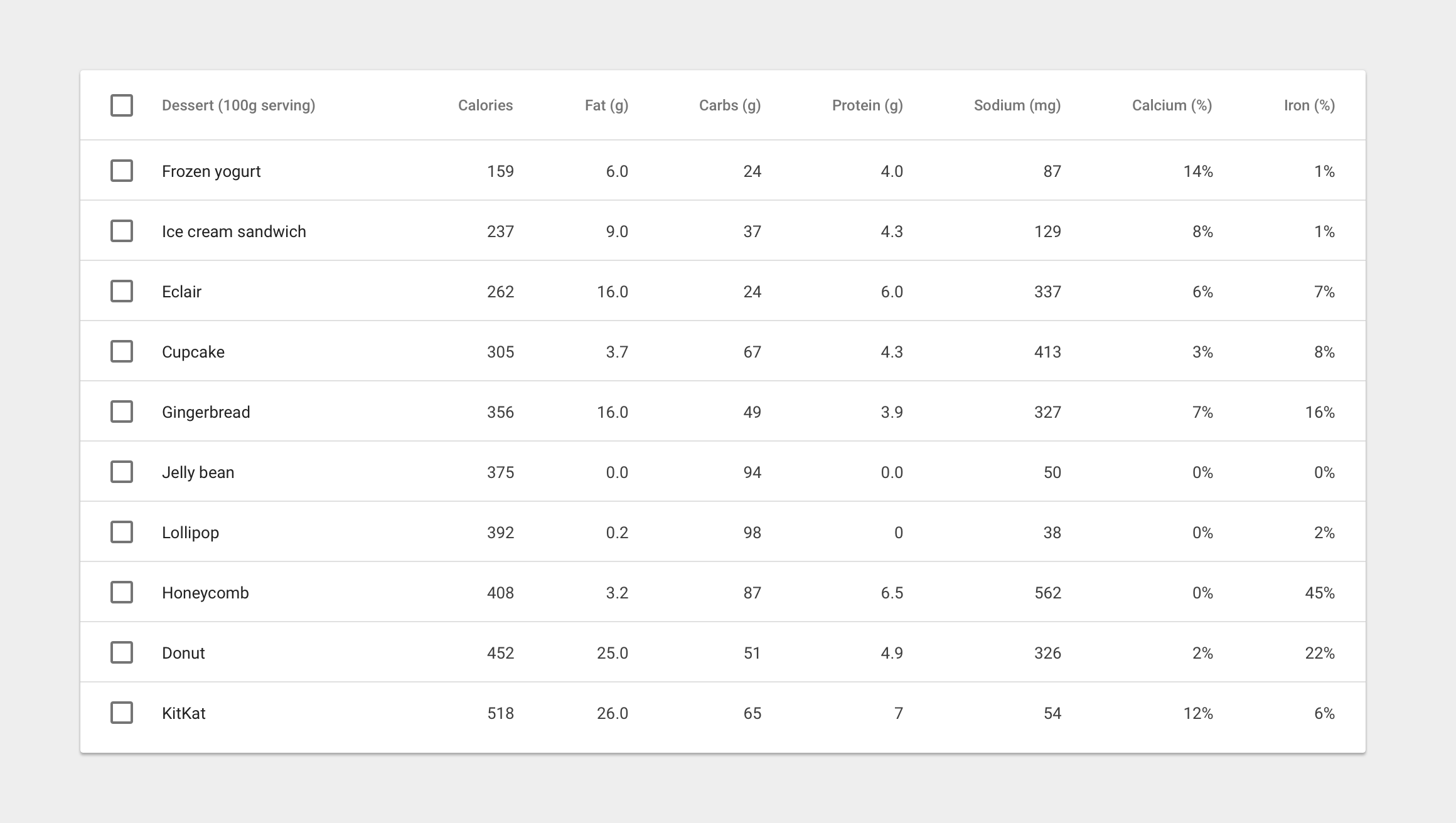
In its simplest form, a data table contains a top row of column names, and rows for data.
| Params | ChildPArams | Type | Details |
|---|---|---|---|
| align-rule | String | if provided, align the text to the needed direction for the entire column (note, that it aligns the data that belongs to the column) | |
| (default) left | left-align content | ||
| right | right-align content |
| Params | Type | Details |
|---|---|---|
| column-definition | String | if provided, display a tooltip on hover. If sorting is enabled, display a light sort icon upon hover, which indicates that the column is sortable. |
 |
| Params | Type | Details |
|---|---|---|
| table-row-id | String | Integer |
| Params | ChildParams | Type | Details |
|---|---|---|---|
| inline-menu | Array | if provided, users can select from a predefined list of options. In this scenario, a menu component directly embedded in the table | |
 |
|||
 |
| Params | ChildParams | Type | Details |
|---|---|---|---|
| sortable-rows-default | - | When sortable-columns is applied to the table, it marks the column as the default sorting column | |
| html-content | Boolean | When the cell content is not a simple value (html content) |
<md-data-table
selectable-rows="true"
table-card="{title: Nutrition, actionIcons: true}">
<md-data-table-header-row>
<!-- defining column descriptions, align content to the left -->
<md-data-table-column
align-rule="left"
column-definition="The total amount of food energy in the given serving size.">
Dessert (100g serving)
</md-data-table-column>
<!-- in case of inline menu -->
<md-data-table-column inline-menu="[ {iceCream: 'Ice Cream', pastry: 'Pastry', other: 'Other'} ]">Type</md-data-table-column>
<!-- inline text editing -->
<md-data-table-column editable-field="textInput">
Calories
</md-data-table-column>
<!-- in case of sortable columns, we can set the defaultly sortable column -->
<md-data-table-column sortable-rows-default>
Fat (g)
</md-data-table-column>
<md-data-table-column>Carbs (g)</md-data-table-column>
<md-data-table-column>Protein (g)</md-data-table-column>
</md-data-table-header-row>
<md-data-table-row ng-repeat="nutrition in nutritionList">
<md-data-table-cell>Frozen Joghurt</md-data-table-cell>
<md-data-table-cell>159</md-data-table-cell>
<md-data-table-cell>6</md-data-table-cell>
<md-data-table-cell>24</md-data-table-cell>
<md-data-table-cell>4</md-data-table-cell>
<md-data-table-cell>87</md-data-table-cell>
</md-data-table-row>
</md-data-table>
- Structure
- Interaction
- Tables within cards