
See the Original Project by @estevanmaito
With help from other contributors :
This is not a template. This is a complete application, built on top of React, with all tiny details taken care of so you just need to bring the data to feed it.
Accessibility is a priority in my projects and I think it should be in yours too, so this was developed listening to real screen readers, focus traps and keyboard navigation are available everywhere.
- 🦮 Throughly accessible (developed using screen readers)
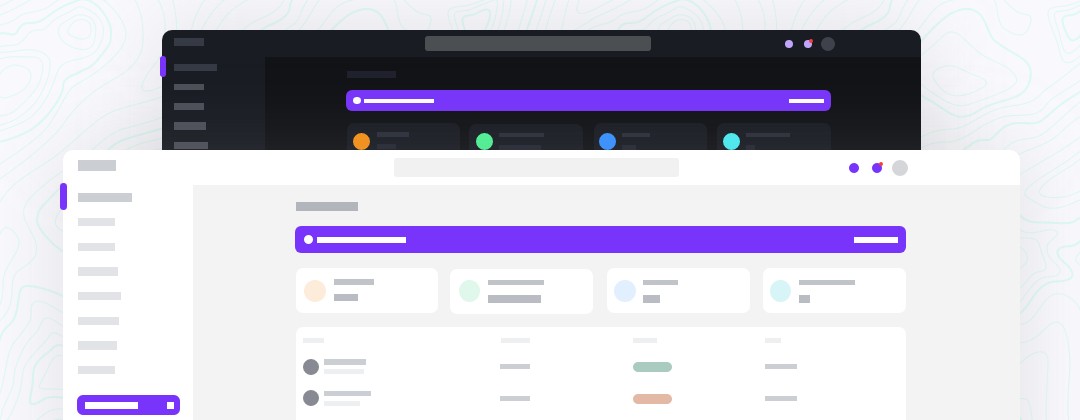
- 🌗 Dark theme enabled (load even different images based on theme)
- 🧩 Multiple (custom) components
- ⚡ Code splitting
- Tailwind CSS
- Windmill React UI
- Heroicons
- Chart.js
Windmill Dashboard React is built on top of Windmill React UI. You will find the documentation for every small component there.
All components and containers are saved in folder example
Change default redirecting when hit the / or home in file next.config.js
async redirects() {
return [
{
source: '/',
destination: '/example/login',
permanent: false,
},
]
}To configure sidebar menus, see file (routes/sidebar.tsx).
These are the routes that will show in the sidebar. They expect three properties:
path: the destination;name: the name to be shown;icon: an icon to illustrate the item
Item that are used as dropdowns, like the Pages option, don't need a path, but expect a routes array of objects with path and name:
// sidebar.js
{
path: '/example/tables',
icon: 'TablesIcon',
name: 'Tables',
},
{
icon: 'PagesIcon', // <-- this is used as a submenu, so no path
name: 'Pages',
routes: [
// submenu
{
path: '/example/login',
name: 'Login', // <-- these don't have icons
},
{
path: '/example/create-account',
name: 'Create account',
},This is a Next.js project bootstrapped with create-next-app.
First, install dependencies :
npm install
# or
yarn installthen, you can run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.ts.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.