Note: This project uses resources that are currently in a public beta
A demo app created using Rails, React, and App Bridge for the Shopify tutorial Build a Shopify app with Rails, React, and App Bridge.
To run this app locally, you can clone this repository and do the following.
- Create a
.envfile to specify yourShopify API KeyandShopify API Secretavailable from your partners dashboard.
SHOPIFY_API_KEY='YOUR API KEY FROM SHOPIFY PARTNERS DASHBOARD'
SHOPIFY_API_SECRET='YOUR API SECRET KEY FROM SHOPIFY PARTNERS DASHBOARD'
Note: If you do not have a Shopify API Key or Shopify API Secret, see the following sections of the Build a Shopify App with Node and React guide:
- Run the following to install the required dependencies.
$ bundle install
$ yarn install
$ rails db:migrate- Ensure ngrok is running on port
3000.
$ ngrok http 3000Note: This port number is arbitrary - you may choose to specify the port number you plan to listen to this app on.
- Run the following to start the app.
$ rails s- Install this app on your shop as normal and open it in Admin. Requests to protected resources like the
GraphqlControllershould now be secured with an `Authorization: Bearer header.
Above: Example text received from a protected /graphql endpoint
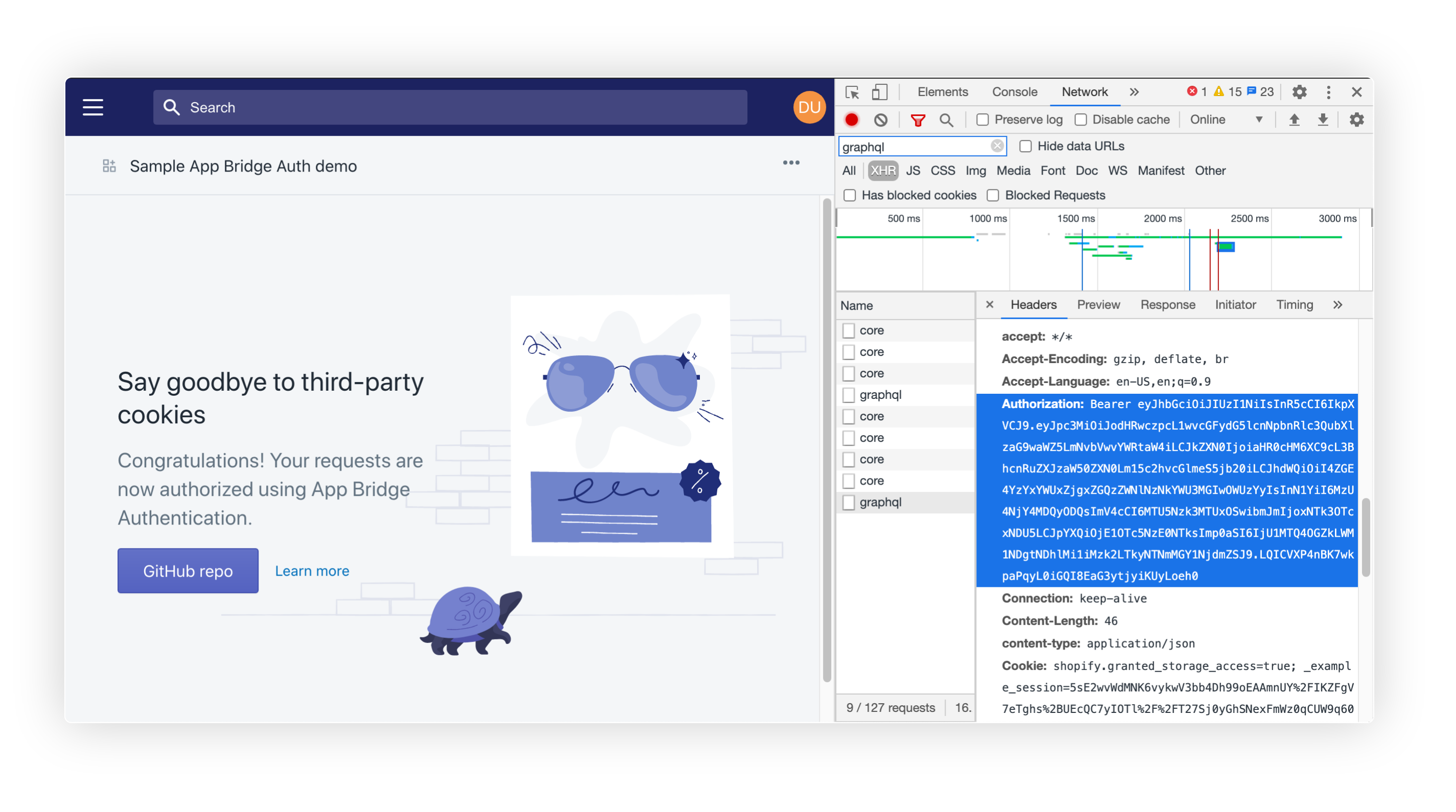
Above: Requests made to the protected /graphql endpoint are automatically
authorized using a JWT token