Tree Sitter for VSCode
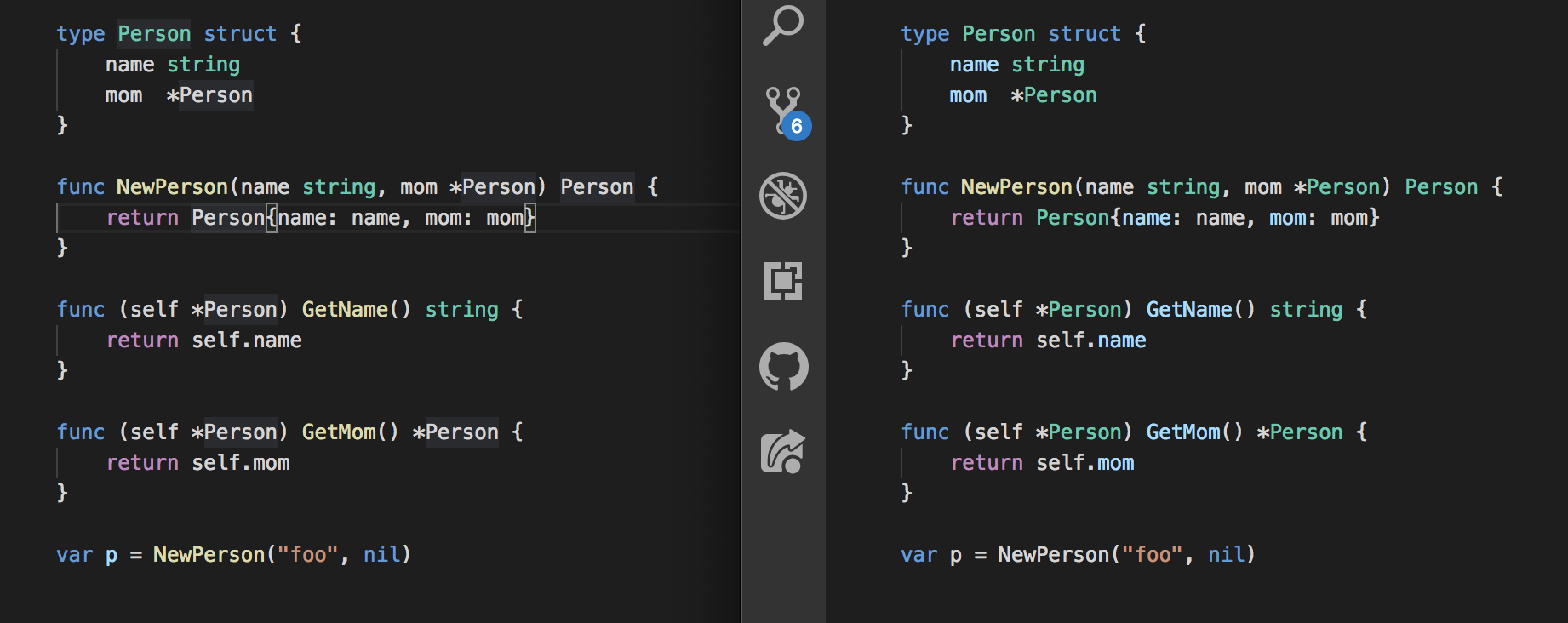
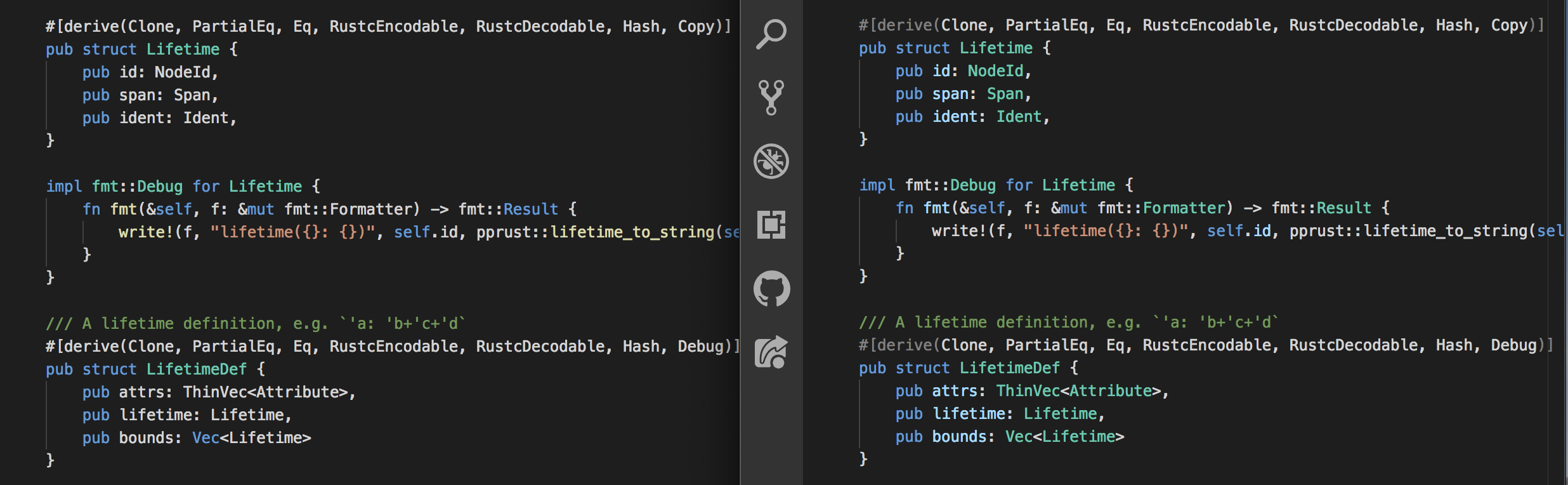
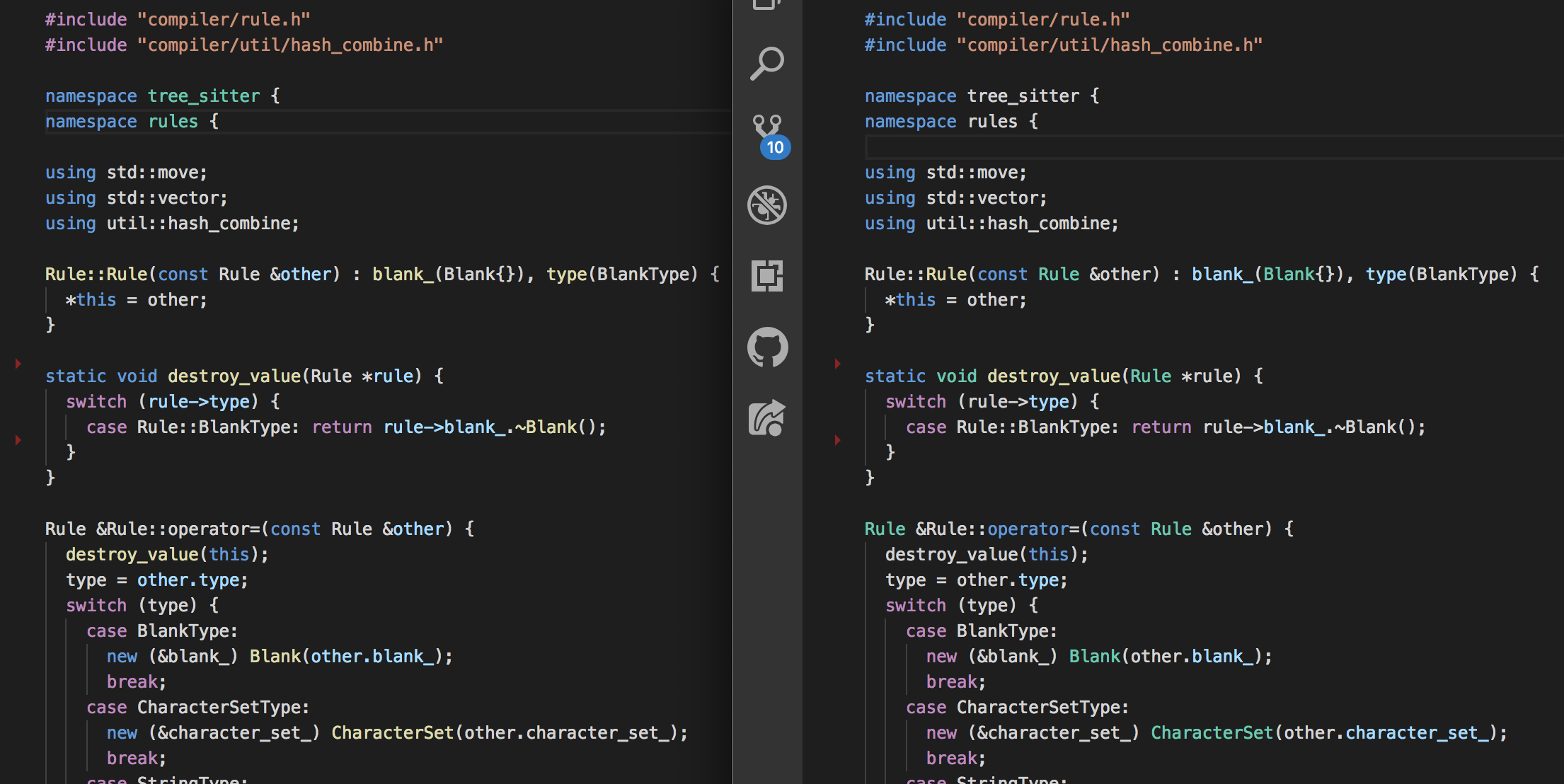
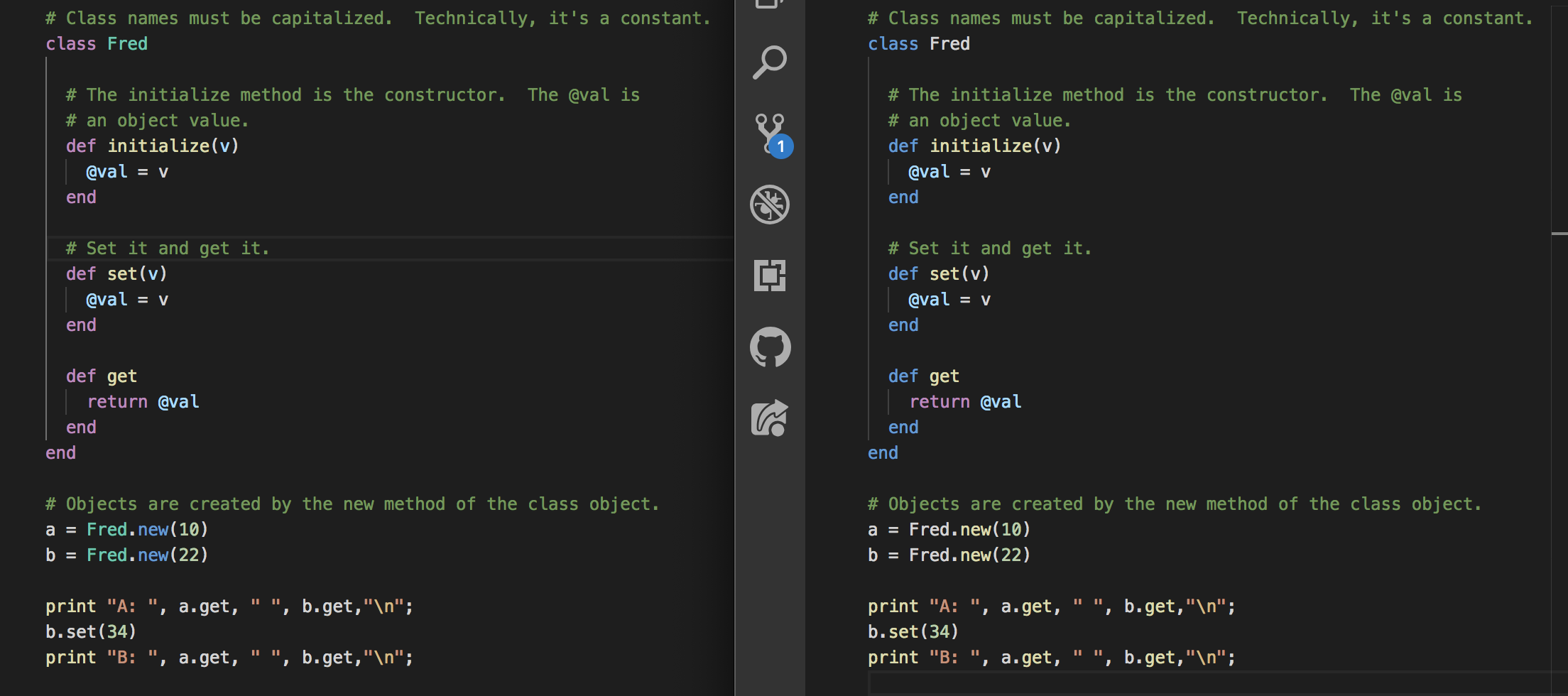
This extension gives VSCode support for tree-sitter syntax coloring. Examples with tree-sitter coloring on the right:
Go
Rust
C++
Ruby
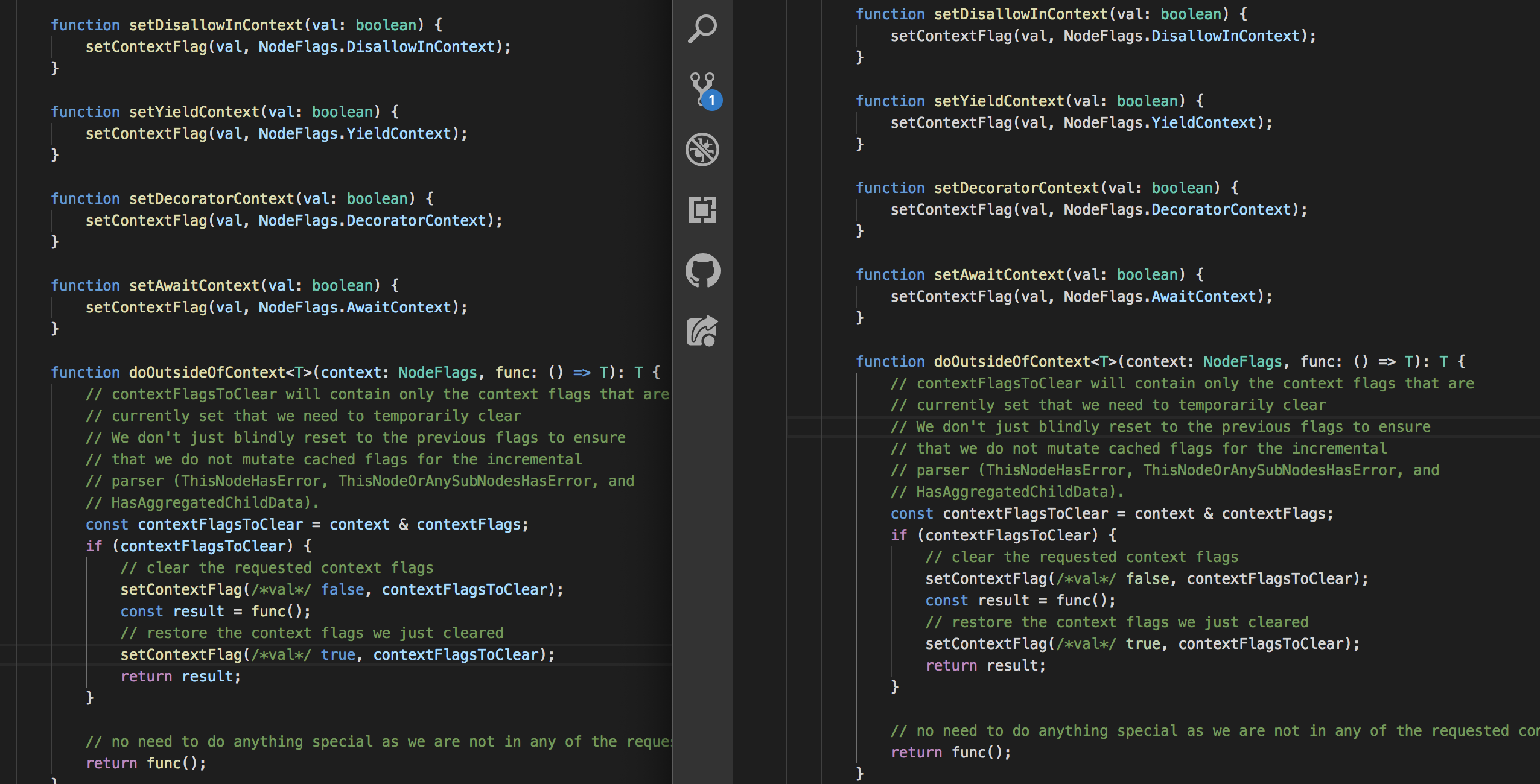
Typescript
Contributing
Fixing colorization of an existing language
If you see something getting colored wrong, or something that should be colored but isn't, please make a PR to fix it! Colorization is performed by the various colorLanguage(x, editor) functions at the top of extension.ts. When working on the colorization rules, please keep in mind two core principles:
- Good colorization is consistent. It's better to not color at all than to color inconsistently.
- Good colorization is selective. The fewer things that we color, the more emphasis the color gives.
Adding a new language
It's straightforward to add any language with a tree-sitter grammar.
- Add a dependency on the npm package for that language:
npm install tree-sitter-yourlang. - Add the language and color function to the dictionary in ./lib/extension.ts.
- Add a simplified TextMate grammar to
./src/yourlang.tmLanguage.json. The job of this textmate grammar is just to color keywords and literals. - Add a reference to the grammar to the contributes.grammars section of package.json.
yourlangmust be a VSCode language identifier. - Add a reference to
onLanguage:yourlangto the activationEvents section of package.json.yourlangmust be a VSCode language identifier. - Add an example to
examples/yourlang. - Hit
F5in VSCode, with this project open, to test your changes. - Take a screenshot comparing before-and-after and add it to the above list.
- Submit a PR!