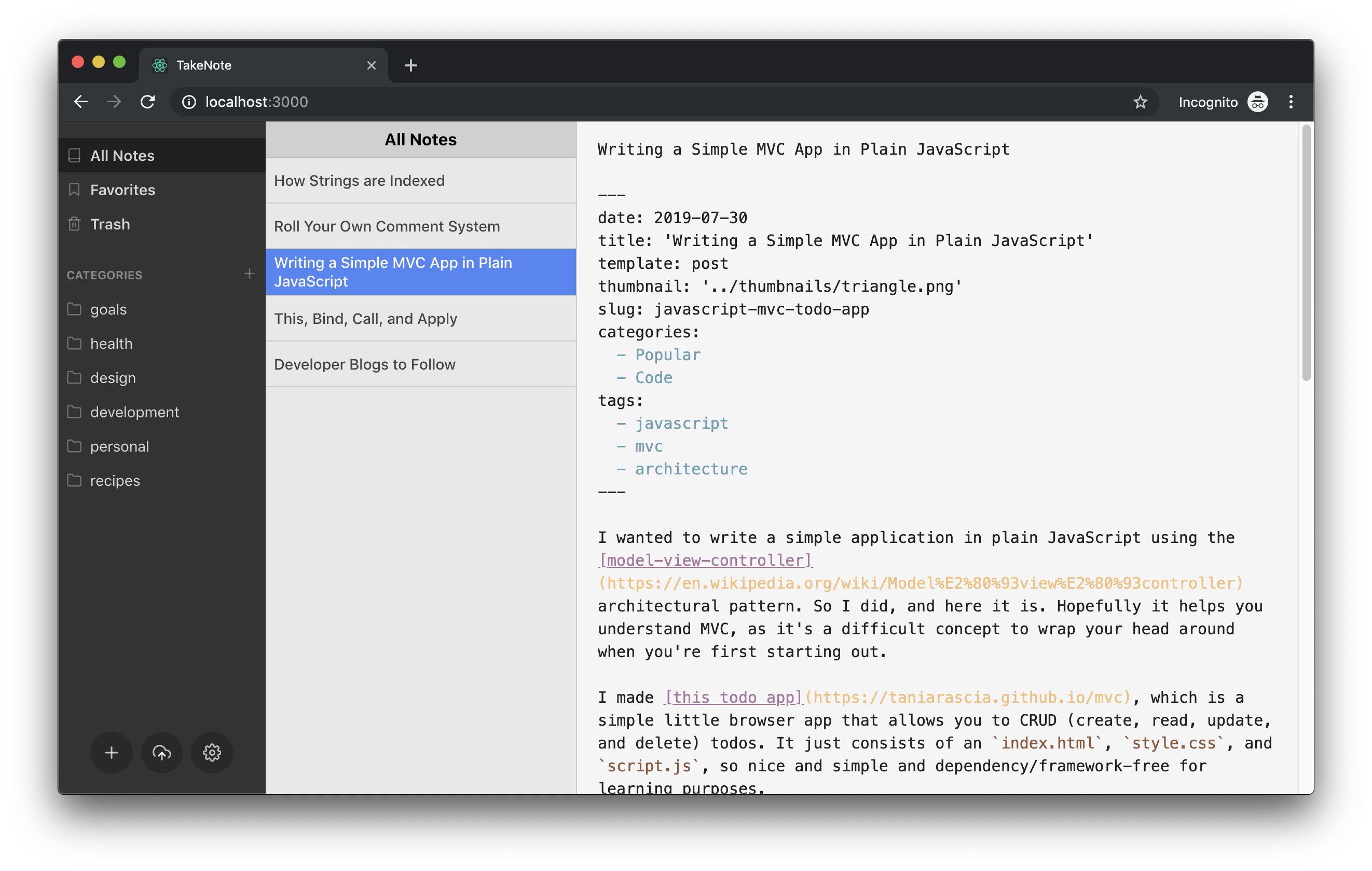
📝 TakeNote
Work in progress
A web-based note-taking app with GitHub sync and Markdown support.
Installation
git clone git@github.com:taniarascia/takenote
cd takenote
npm i
npm startFeatures
- Plain text notes with Markdown highlighting and frontmatter metadata
- Add, update, download, temporarily delete and delete notes
- Add, update, and delete categories
- Add notes to categories or mark note as favorite
- Keybinding shortcuts for common actions
- Settings for light/dark mode, sync frequency, and Vim mode
- Sync and store notes in GitHub gist (currently local storage)
Contributing
TakeNote is an open source project, and contributions of any kind are welcome! Open issues, bugs, and enhancements are all listed on the issues tab and labeled accordingly. Feel free to open bug tickets and make feature requests. Easy bugs and features will be tagged with the good first issue label.
The project is written in TypeScript, React and Redux. TypeScript is set to strict mode, with no implicit any allowed. The formatting style for the project is set by Prettier.
Data Seed
To seed the app with some test data, paste the contents of seed.js into your browser console and refresh.
Contributors
Thanks goes to these wonderful people:
Tania Rascia |
hankolsen |
Joseph Perez |
Paul |
Martin Rosenberg |
Melissa |
Jason Towle |
Mark Erikson |
Alphonse Bouy |
dave2kb |
Author
License
This project is open source and available under the MIT License.