A mesmerizing visual synthesizer.
Explore the docs »
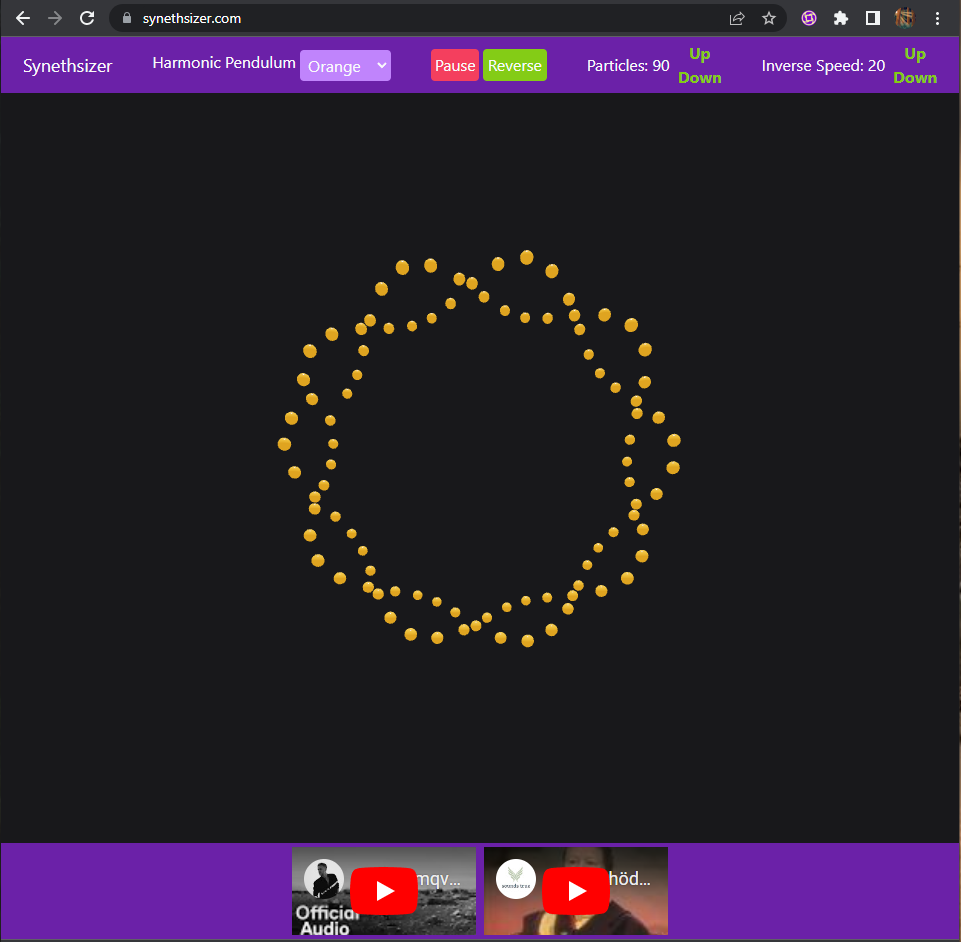
View Demo
·
Report Bug
·
Request Feature
Table of Contents
Intent:
- Create something I enjoy, that I can share with others!
- Create this as a template repo for others to create and share 3D animations online!
This is a a refactoring / re-creation of a previous project I was working on in JavaScript, using reacts context hook for state management.
I decided to learn and utilize some of the "current and modern" web dev frameworks and libraries I had not explored yet, such as Next.js, Zustand, react-three-fibre, Tailwind, and TypeScript.
Instructions on setting up your project locally.
To get a local copy up and running follow these simple example steps.
Things you need to use the software and how to install them.
- npm
npm install npm@latest -g
-
Clone the repo
git clone https://github.com/forestheims/synethsizer.git
-
Install NPM packages
npm install
-
Run on your computer
npm run dev
-
Open on a local browser
- Harmonic Oscillator re-created
- Controls use Zustand for state management.
- Rainbow color mode
- Audio responsiveness
- Request access to client microphone
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Forest Heims - forestheims@gmail.com
Project Link: https://github.com/forestheims/synethsizer