This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
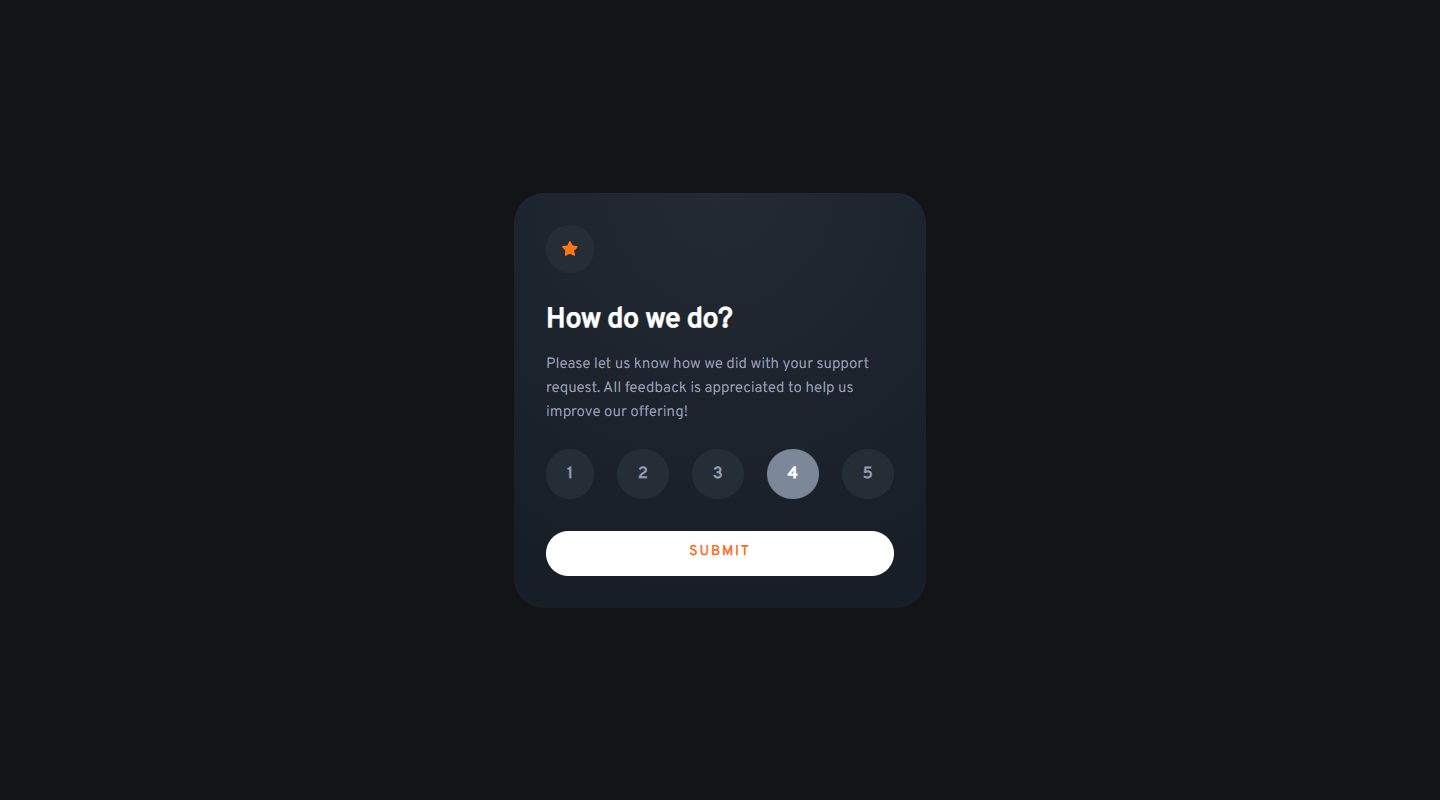
- Select and submit a number rating
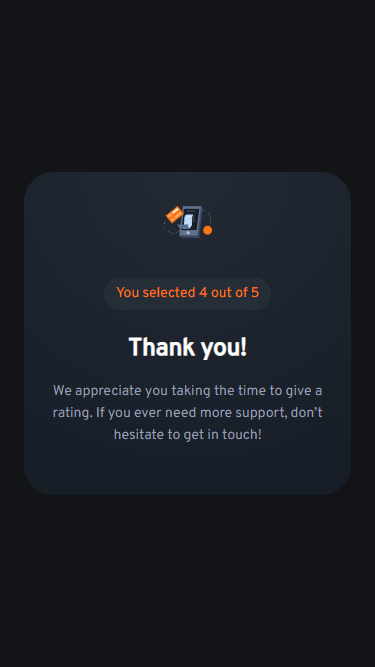
- See the "Thank you" card state after submitting a rating
Basically, I worked to reinforced my knowledge of interpreting UI/UX design and implemeenting the layout as close as possible to the design.
I will still want to focus on reinforcing my understanding of various layout implementation while learning javascript for use in future projects
👤 Engr. Animashaun Fisayo