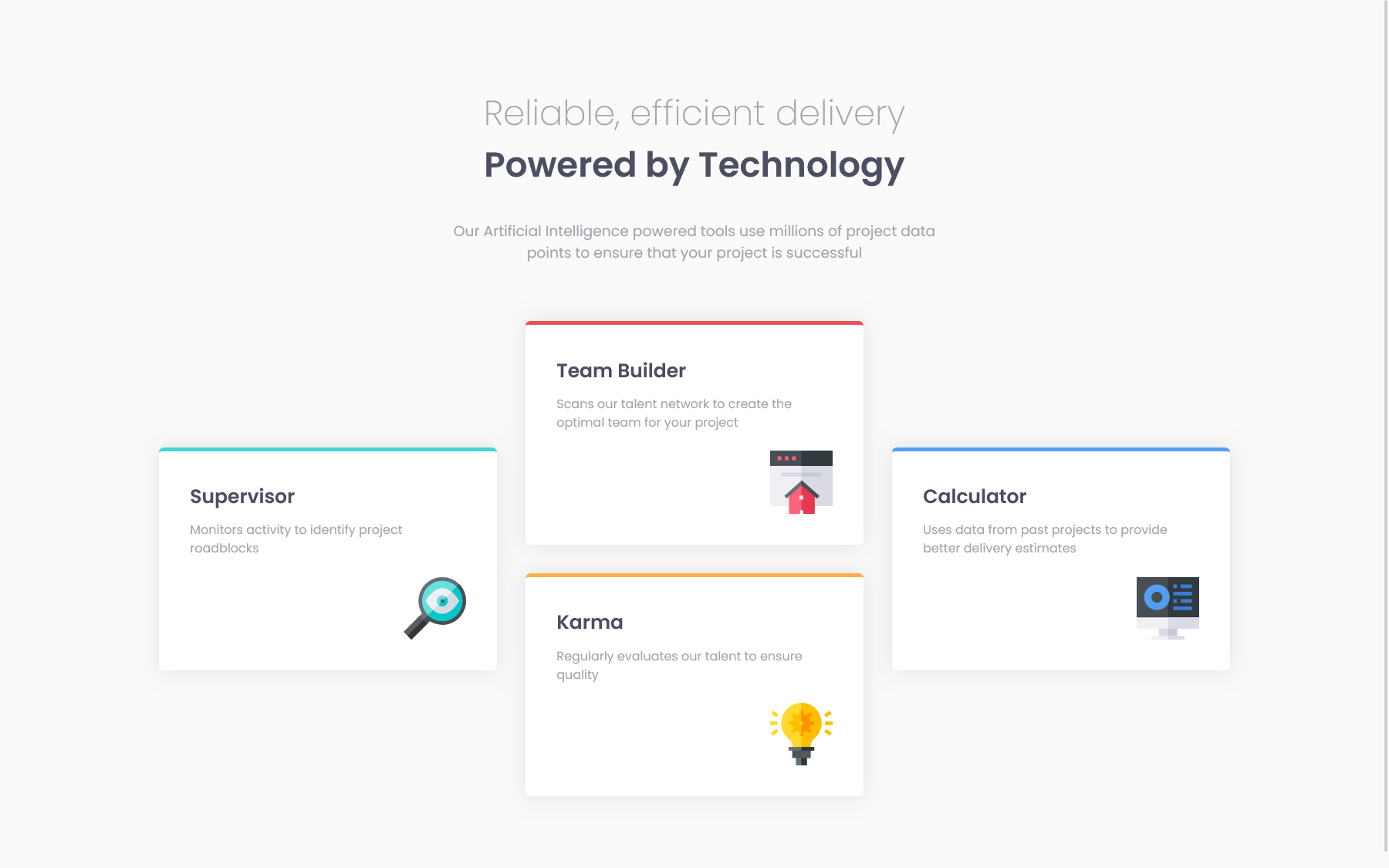
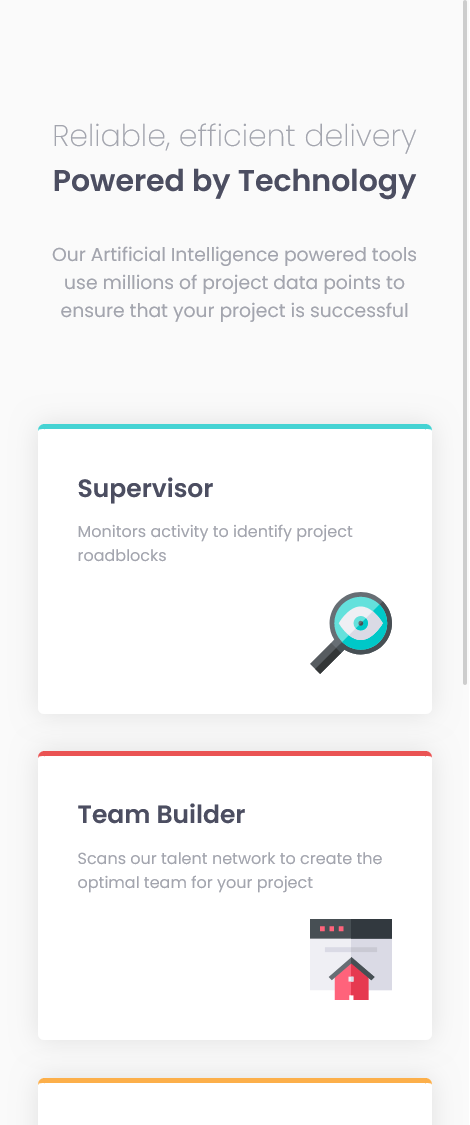
This is a solution to the Four card feature section challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
The challenge is to build out this Four card feature section and get it looking as close to the design as possible.
Your users should be able to:
- View the optimal layout depending on their device's screen size
- See hover states for interactive elements
Basically, I worked to reinforced my knowledge of interpreting UI/UX design and implemeenting the layout as close as possible to the design.
I will still want to focus on reinforcing my understanding of various layout implementation while learning javascript for use in future projects
👤 Engr. Animashaun Fisayo