As part of Microverse programme requirements for the completion of the HTML/CSS & JavaScript Module, I replicate the design of an online website for a conference based on the design guidelines provided via Cindy Shin in Behance. To get a close approximate measurement of components on the website, a site prototype was created using Figma and Photoshop. However, further personalization was adopted to make the deliverable unique.
- Setting up the initial project structure
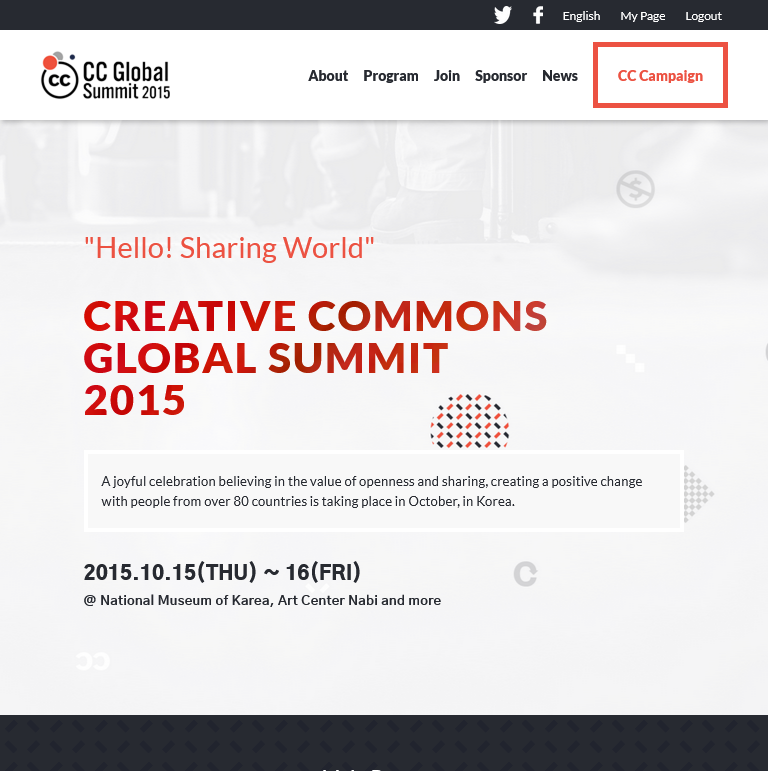
- mobile version skeleton
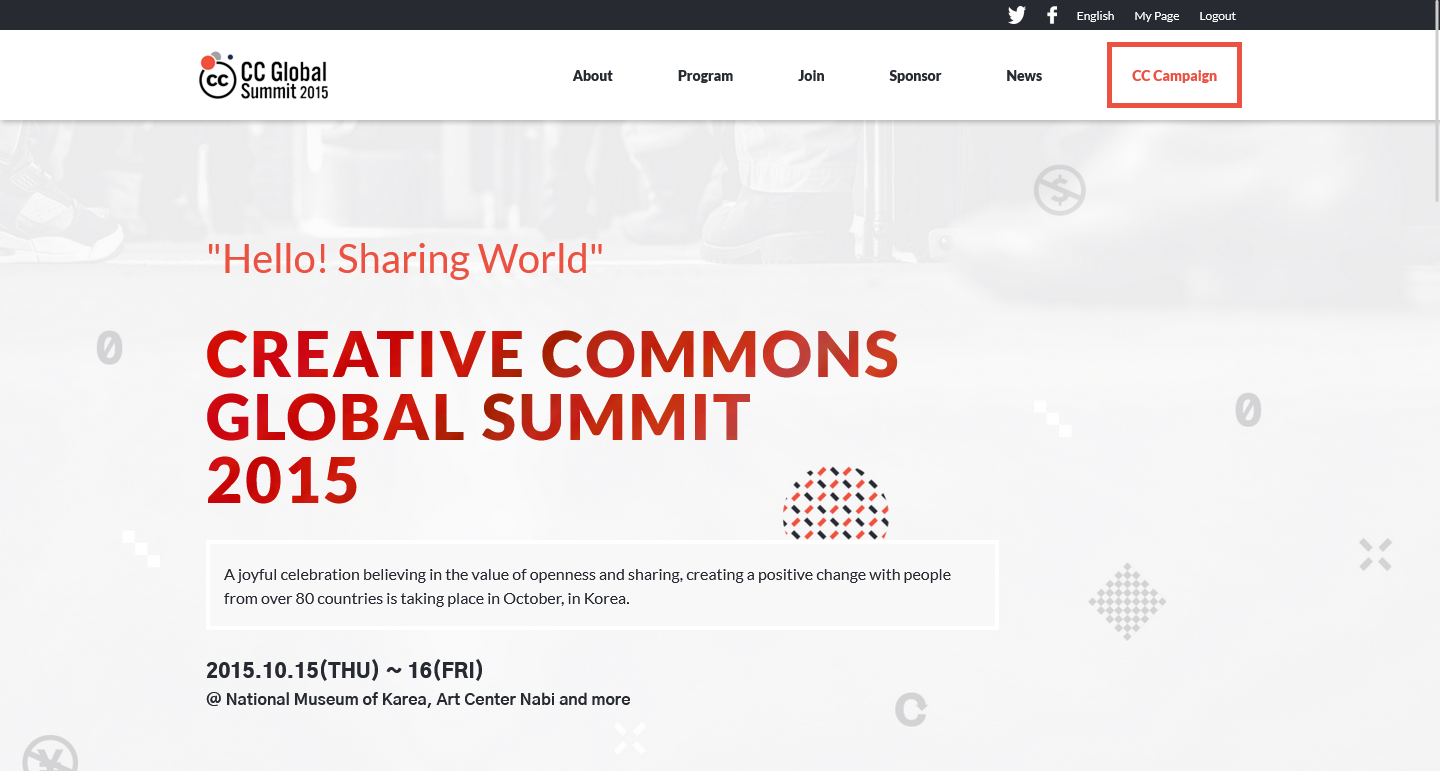
- Desktop version
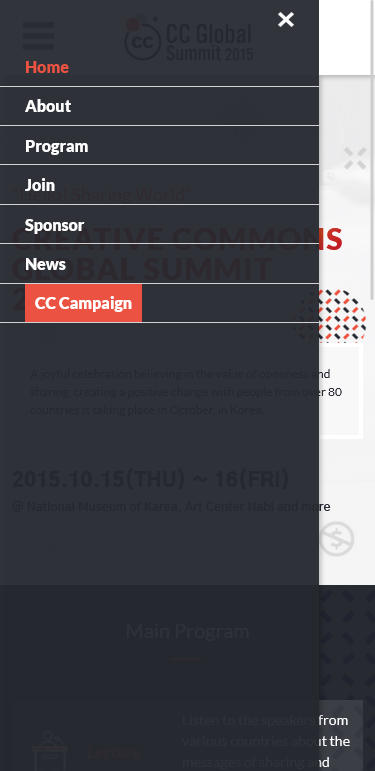
- Mobile menu - javascript
- Dynamic creation of html elements with javascript
👤 Engr. Animashaun Fisayo
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Design Inspiration by Cindy Shin
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License