Try it with your mobile phone.
Want to keep it ? add it to your dashboard !
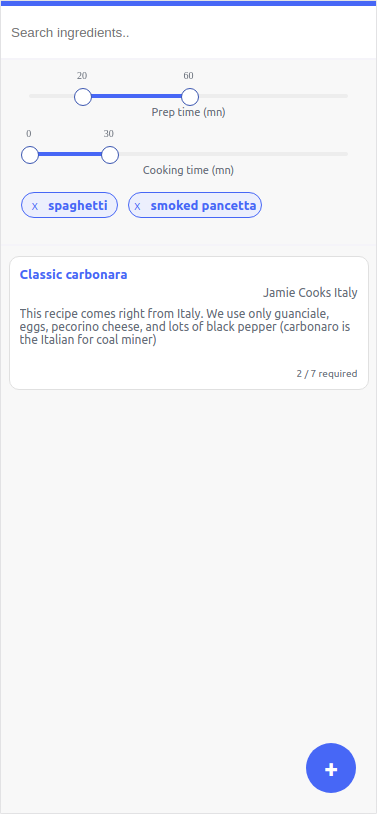
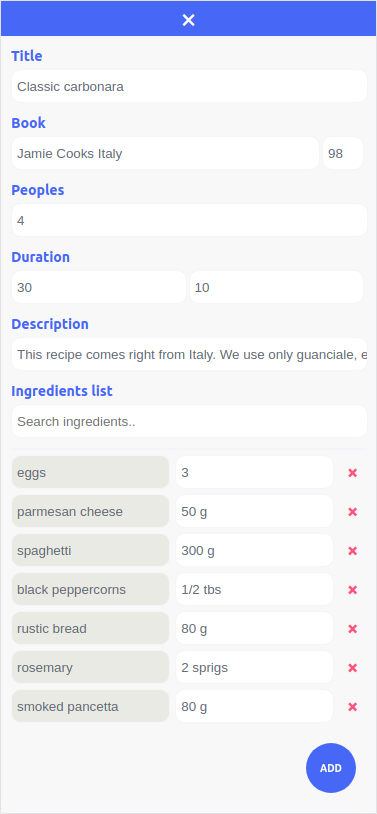
Pur Beurre is a Cook book search engine.
I have so many cook books in my library! Each time I want to cook leeks, it's impossible to remember each recipe owning this ingredient.. So I end up doing usual recipes.
So I decided to create PurBeurre, to take the most of my books and reinvente my cooking time.
Bon appétit !
This project is using PWA (Progressive Web App) capabilities.
Building for offline first, data is stored into the local storage. (data won't be deleted even if the PWA is deleted from the dashboard)
App state and data are managed by the Apollo local state, and accessible through clients queries and mutations handled by our clients resolvers.
Data are restored asynchronously on startup and persisted at every modification.
Libraries:
- React
- Apollo
- GraphQL
// Clone
git clone git@github.com:flysteur-dev/purbeurre.git
// Install
cd purbeurre
npm install
// Run
npm start
open http://localhost:3000[0.2.0] - 2019-04-15
- Recipe validation
- Recipe tests
[0.1.0] - 2019-03-29
- Initial release
If you find this project useful, we'd appreciate any contribution!
You can also check project page to find something to start.