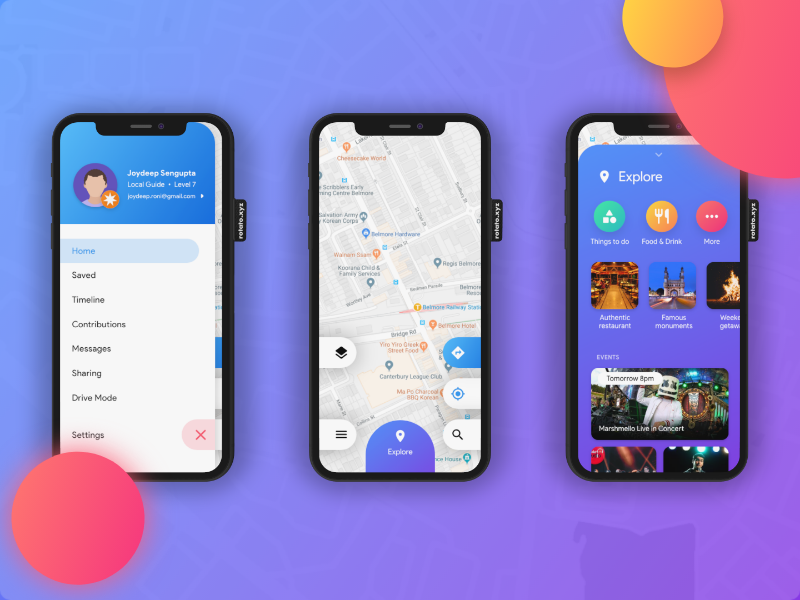
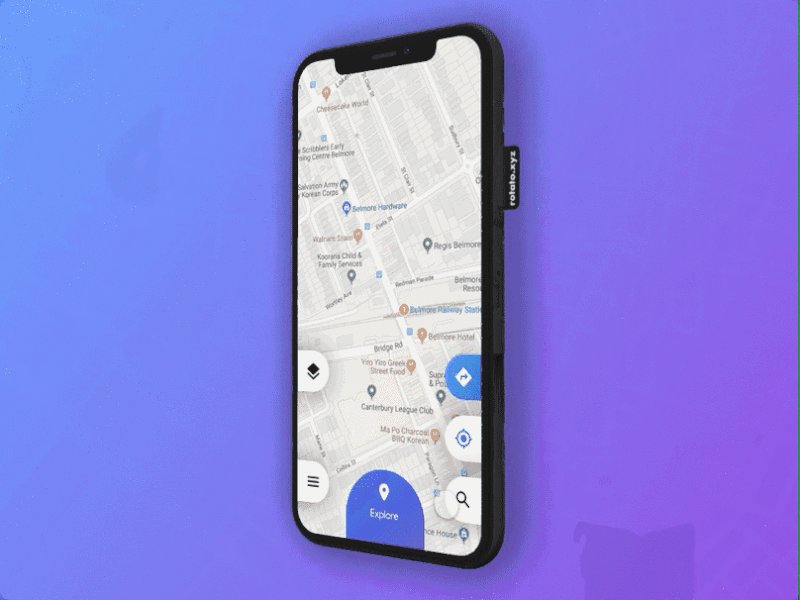
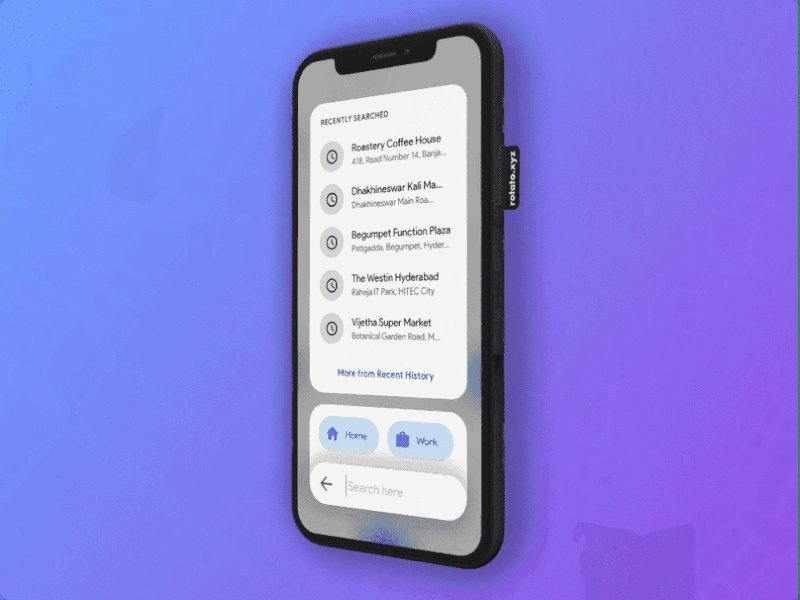
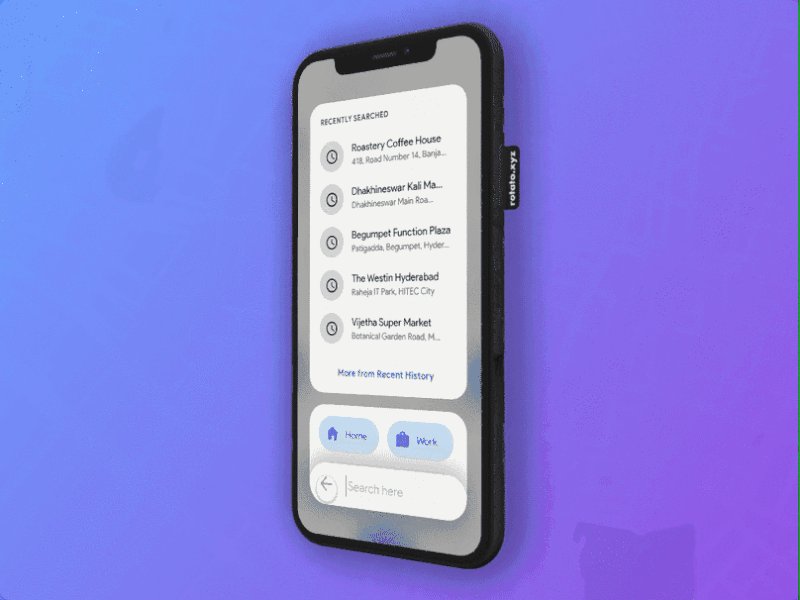
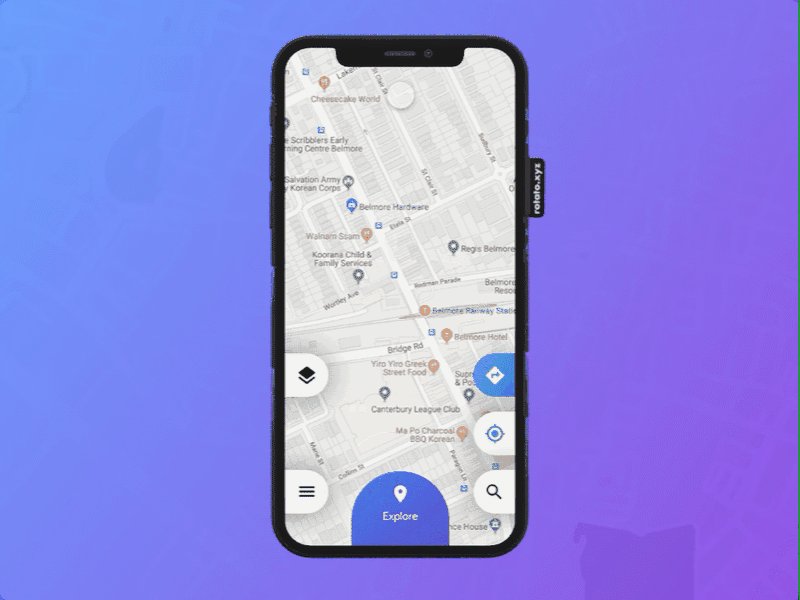
Use Flutter💪 to implement the UI challenge of Google Maps on uplabs .
Designer : Joydeep Sengupta
Uplabs : https://www.uplabs.com/posts/google-maps-redesign-919dd0d6-0883-4378-b5b2-f77e36adb6b5
Developer : ditclear
| Branch | Description |
|---|---|
| master | use setState to notify UI update |
| provide | use flutter-provide to notify UI update |
| desktop | use go-flutter to implement UI on Desktop |
Copyright 2019 ditclear
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.