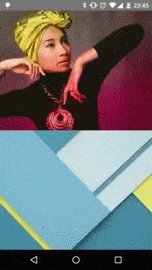
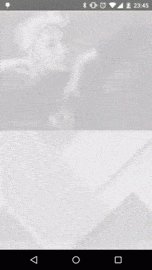
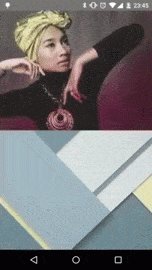
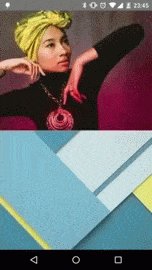
Material image loading implementation

And have a look on a sample Youtube Video : Youtube Link
[
compile 'com.github.florent37:materialimageloading:1.0.2'Simply use MaterialImageLoading.animate for example
Picasso.with(this).load(url).fit().centerCrop().into(imageView, new Callback() {
@Override
public void onSuccess() {
MaterialImageLoading.animate(imageView).setDuration(2000).start();
}
@Override
public void onError() {
}
});Looking for contributors, feel free to fork !
Tell me if you're using my library in your application, I'll share it in this README
- Picasso used for the sample (from Square)
Author: Florent Champigny




Copyright 2015 florent37, Inc.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.


