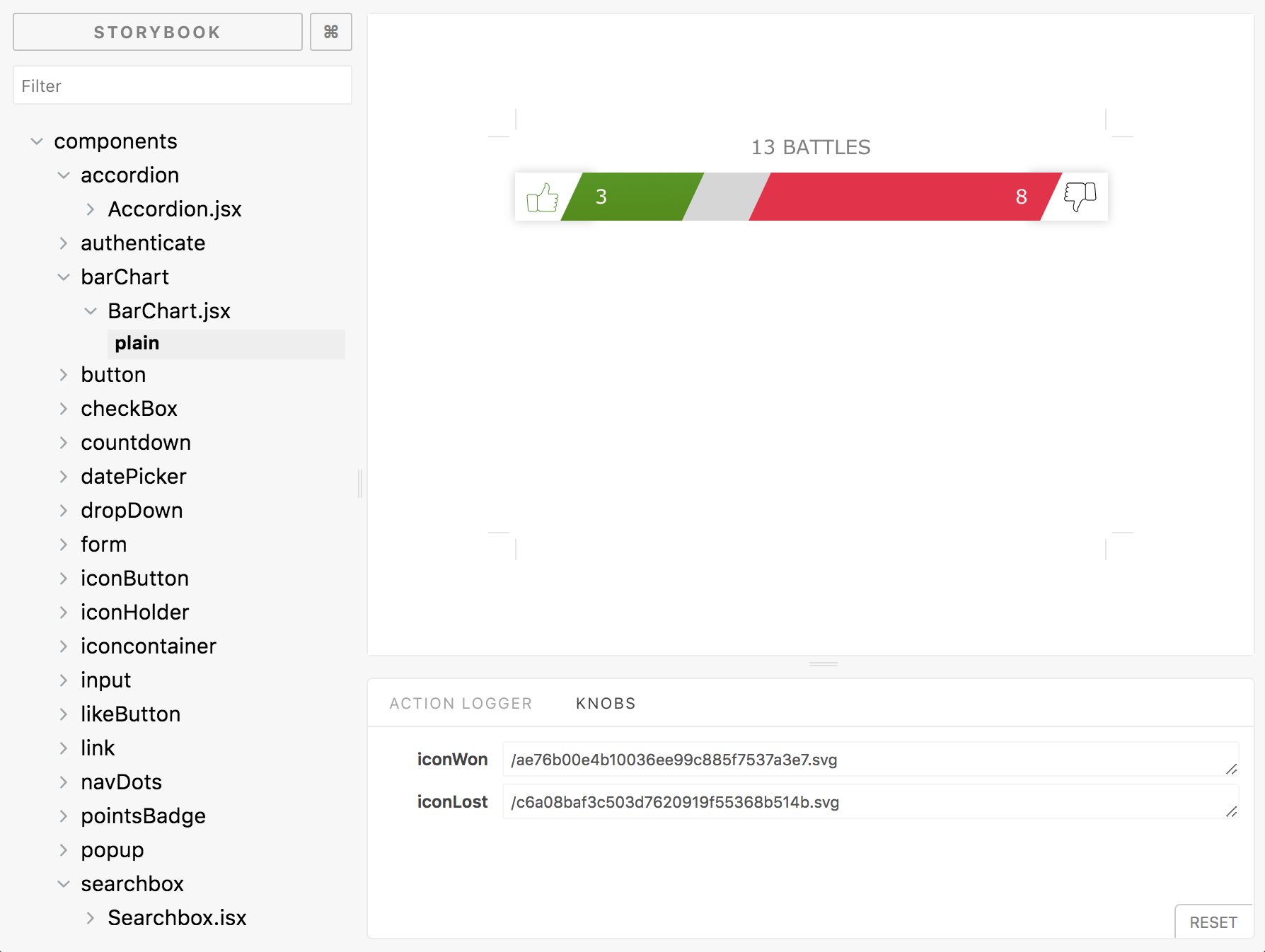
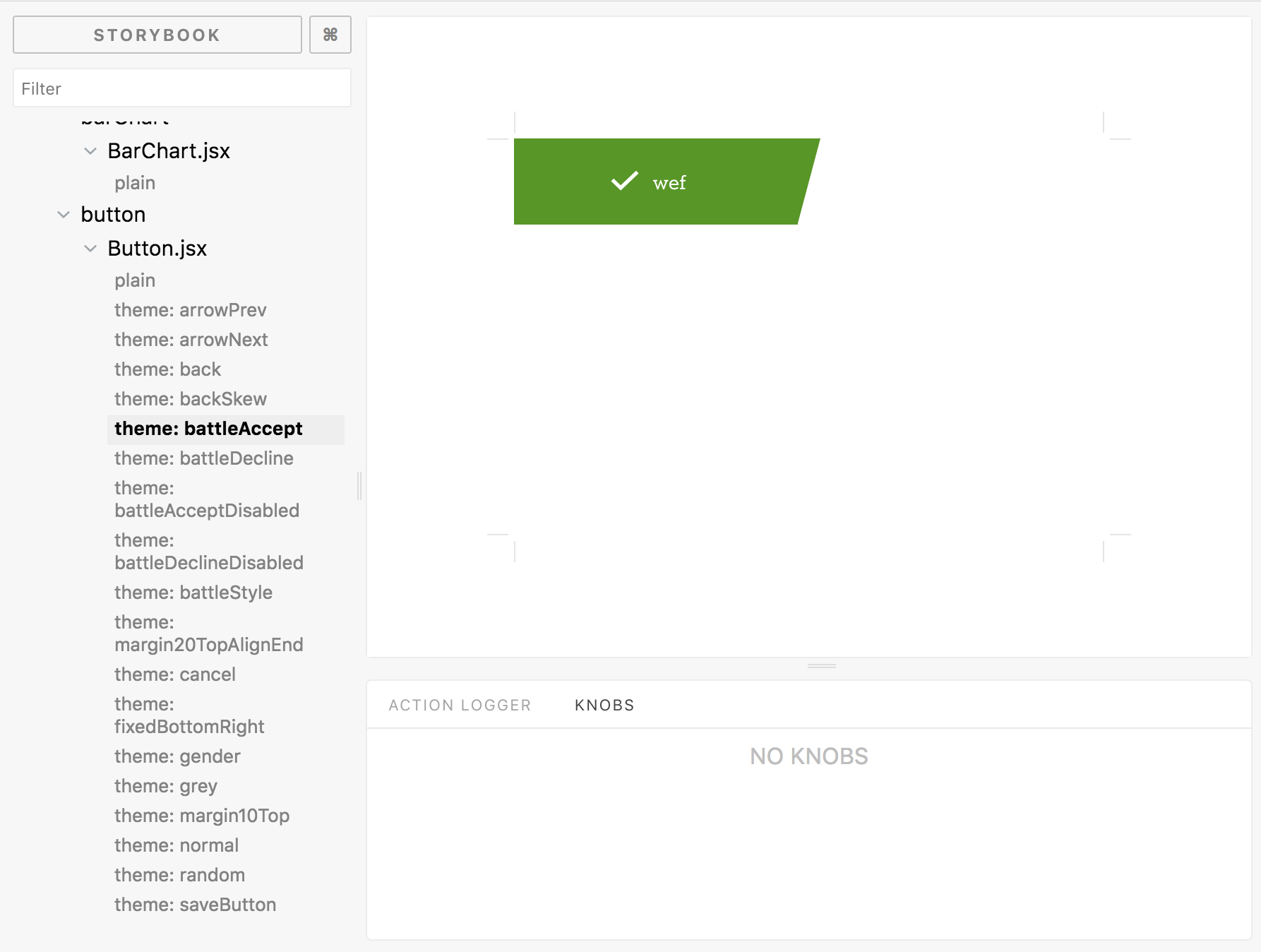
Automatically generate storybook stories for your react components without writing a single line of additional code.
If you use react-themeit it will even generate stories for each theme of your components.
# with yarn
yarn add -D babel-plugin-generate-stories
# with npm
npm i -D babel-plugin-generate-storiesIn your .babelrc
{
"plugins": [
[
"generate-stories",
{
"targetDir": ".stories",
"withThemeit": true,
"withKnobs": true,
"debug": true
}
]
]
}| option | description | default |
|---|---|---|
| targetDir | the target directory for the stories, in most cases you'll want to set this to a .storybook/stories directory | ".storybook/stories" |
| withThemeit | automatically generate a story for each react-themeit theme of a component. | false |
| withKnobs | add the @storybook/addon-knobs and storybook-addon-smart-knobs decorators to your stories to display editable component props in the storybook where possible - to use this feature you must install both packages! | true |
| debug | will log debug messages (e.g. "Generated story for ...") | false |
Whenever you have a component which you would like to automatically generate stories for, include a comment like this:
// @storybookpreferrably at the top of the file. The will be picked up by this plugin and trigger the generation of the story.
By default the default export will be used for the stories.
If you want to create a story for something that is not exported as the default export, you may use the syntax below to let the plugin know which export it should use for the story.
// @storybook MyComponentContributions are very welcome!