Cyberpunk 2077 Home Assistant Theme
The Cyberpunk 2077 Theme by @flejz
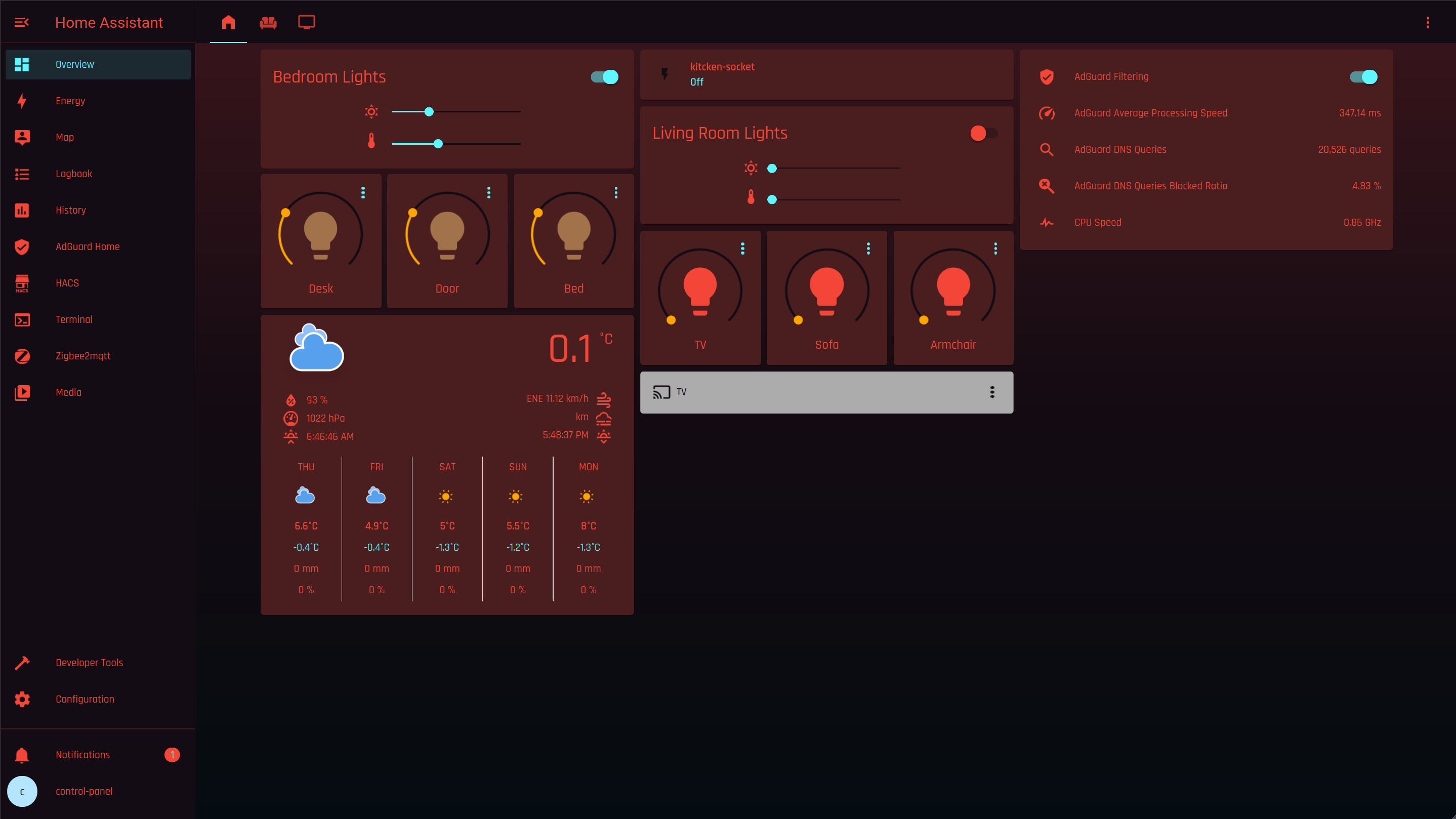
Reference GUI
Screenshots
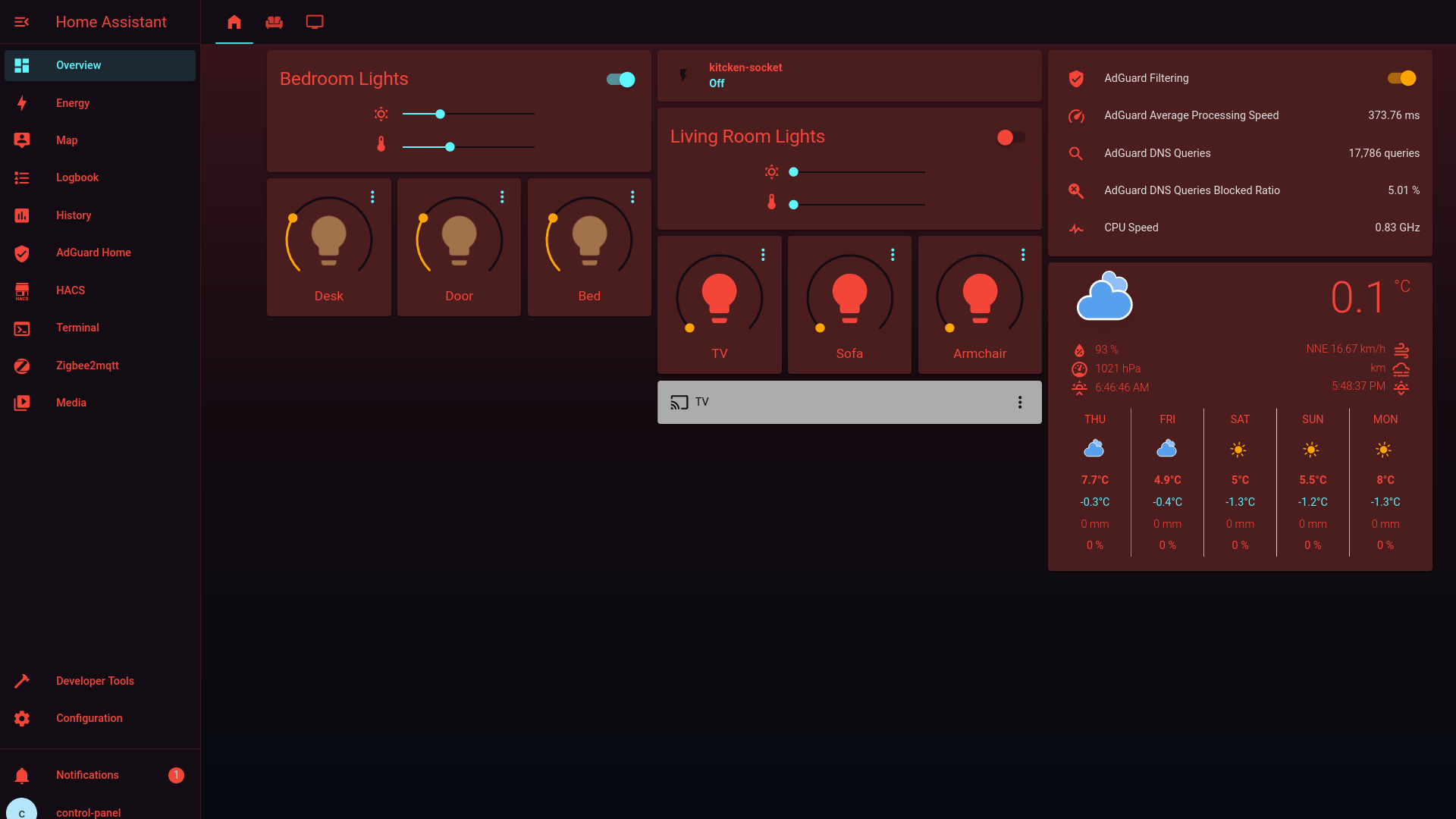
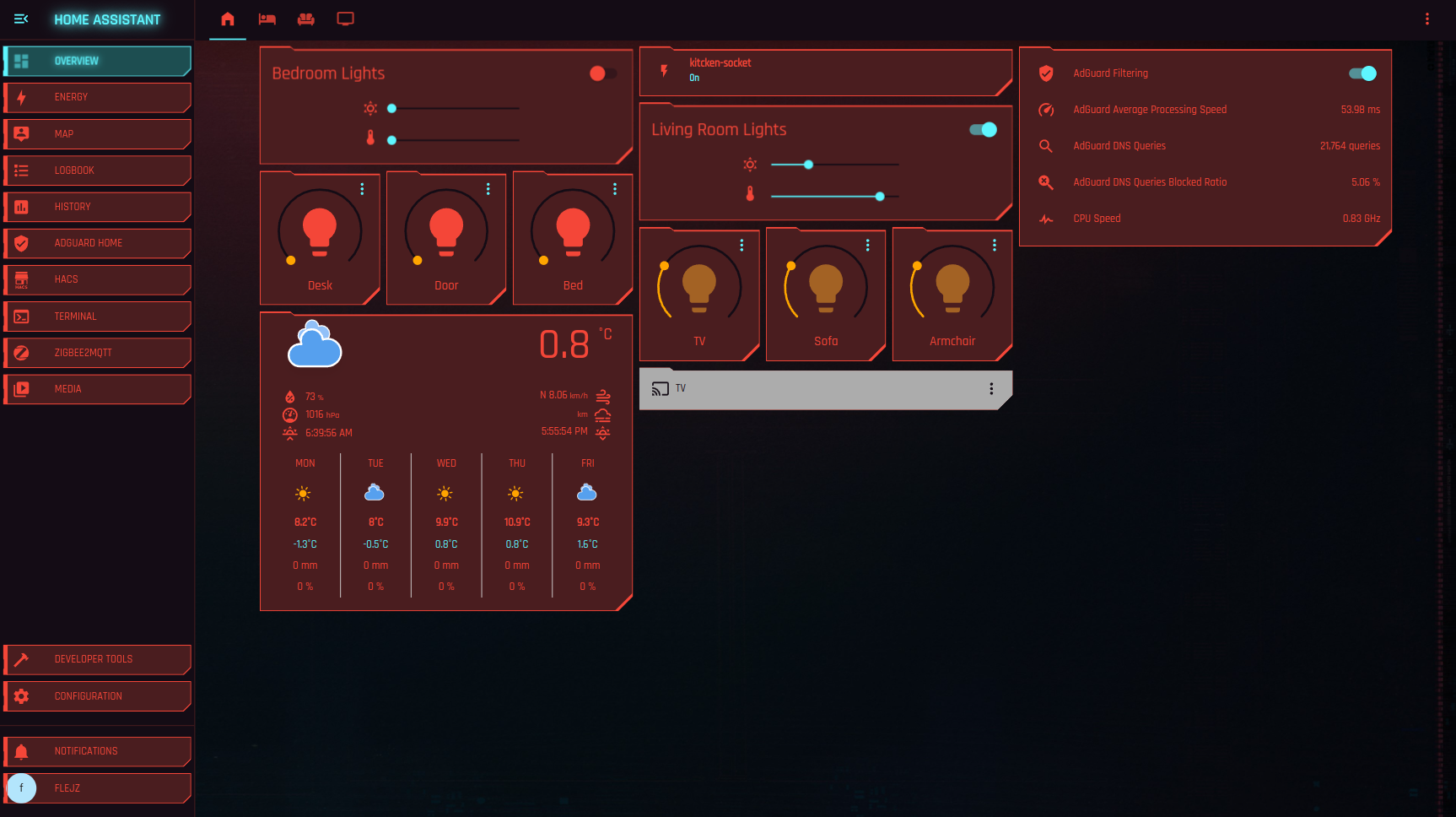
Overview
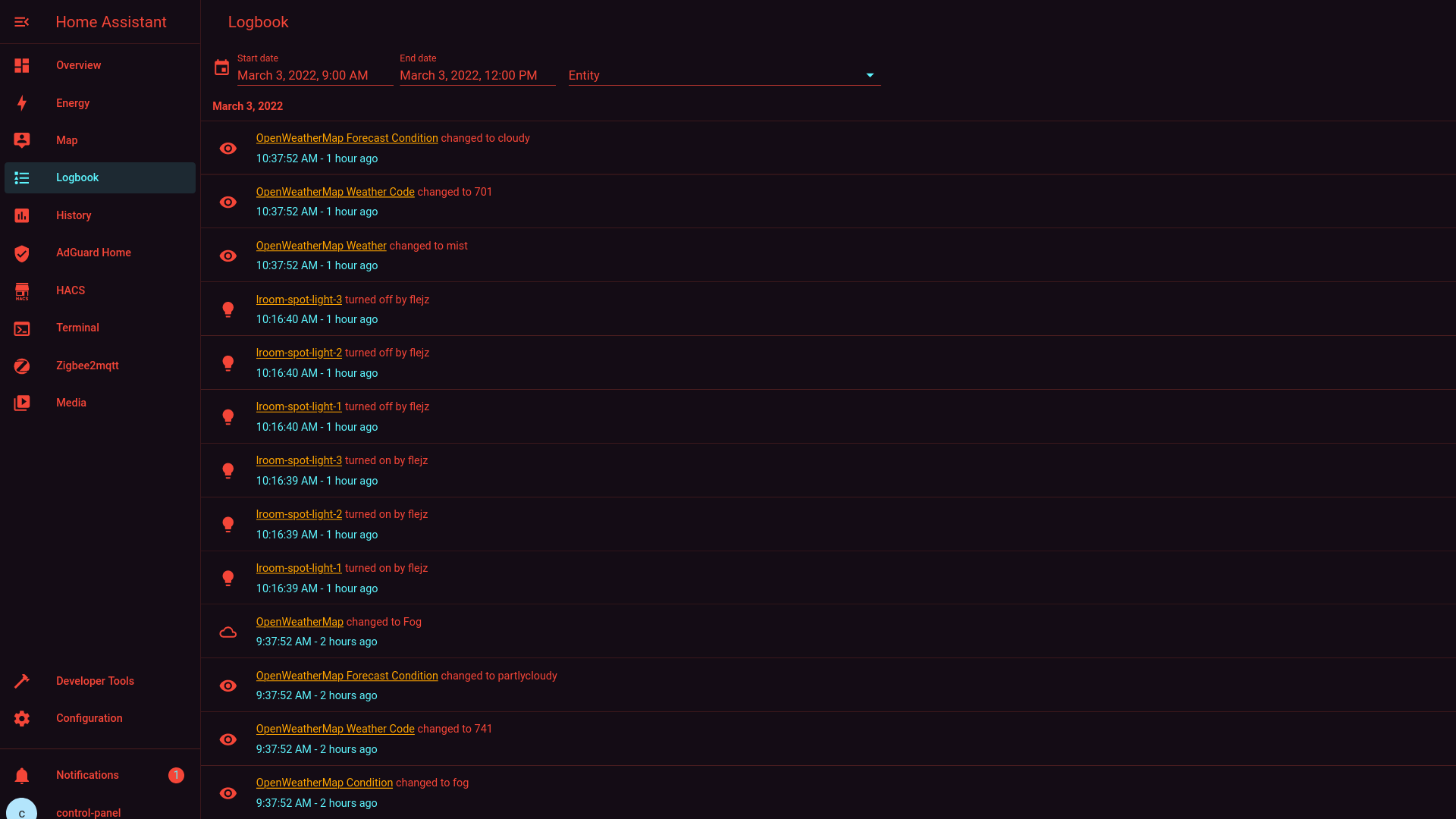
Logbook
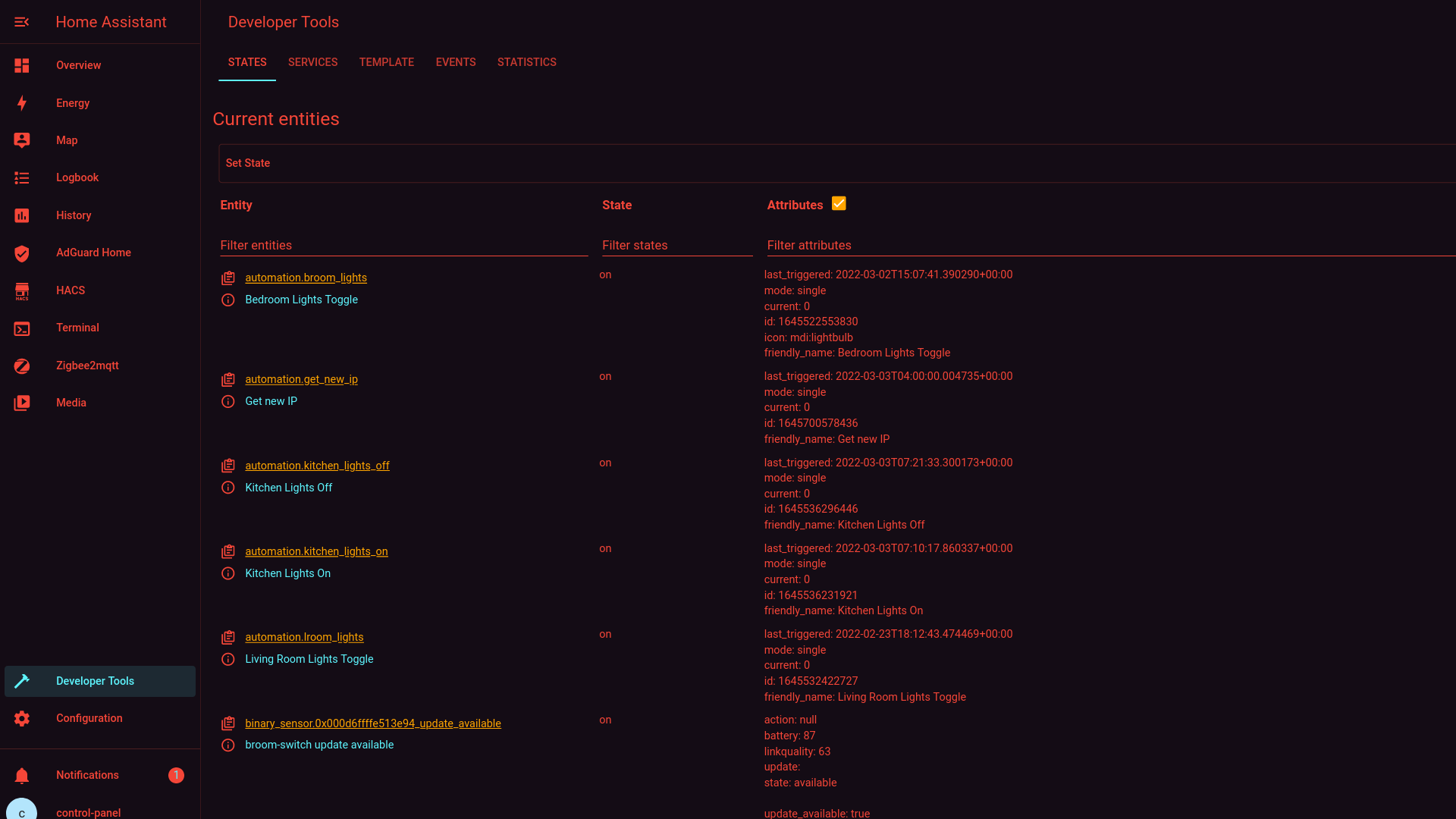
Developer Tools
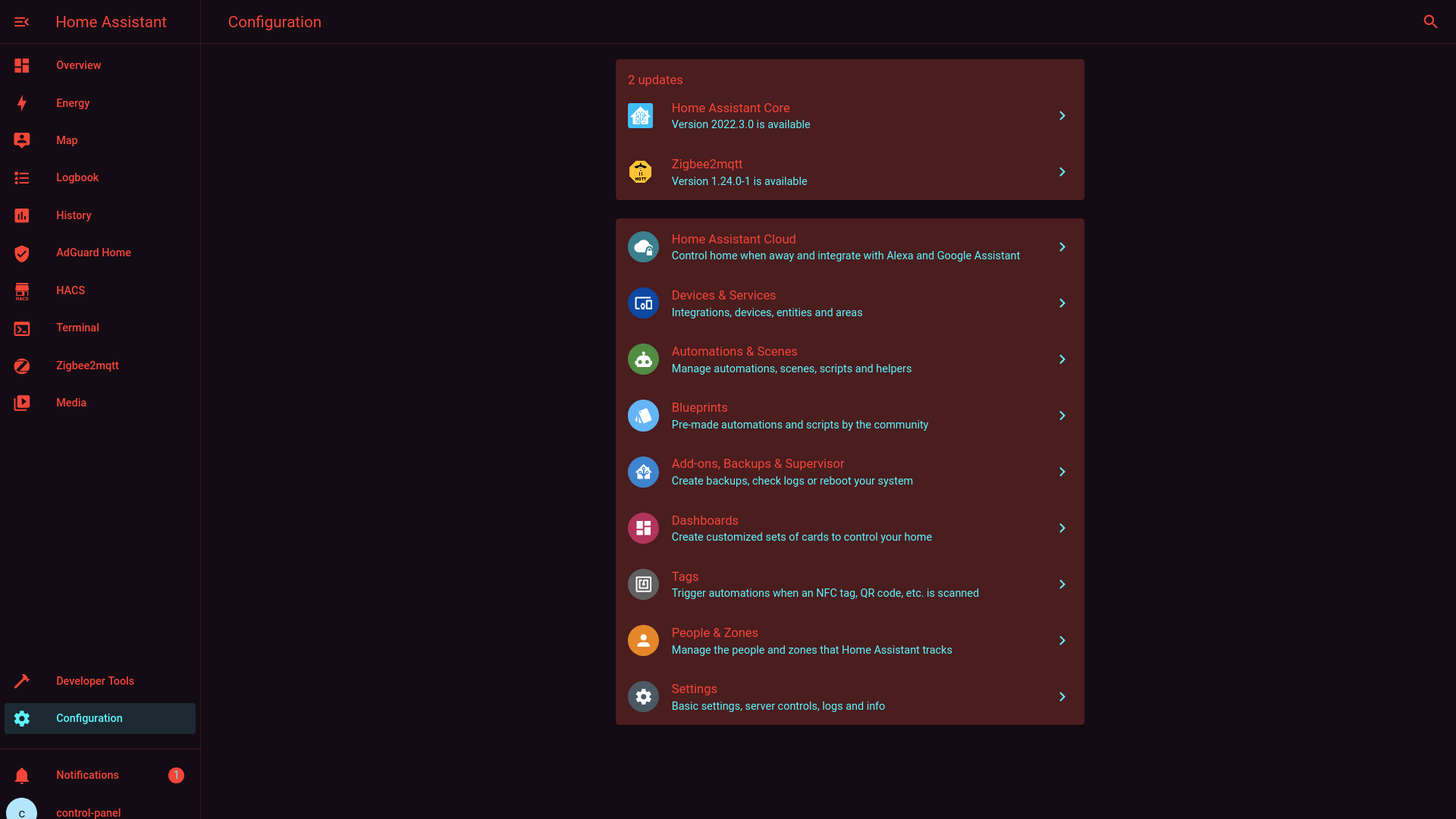
Configuration
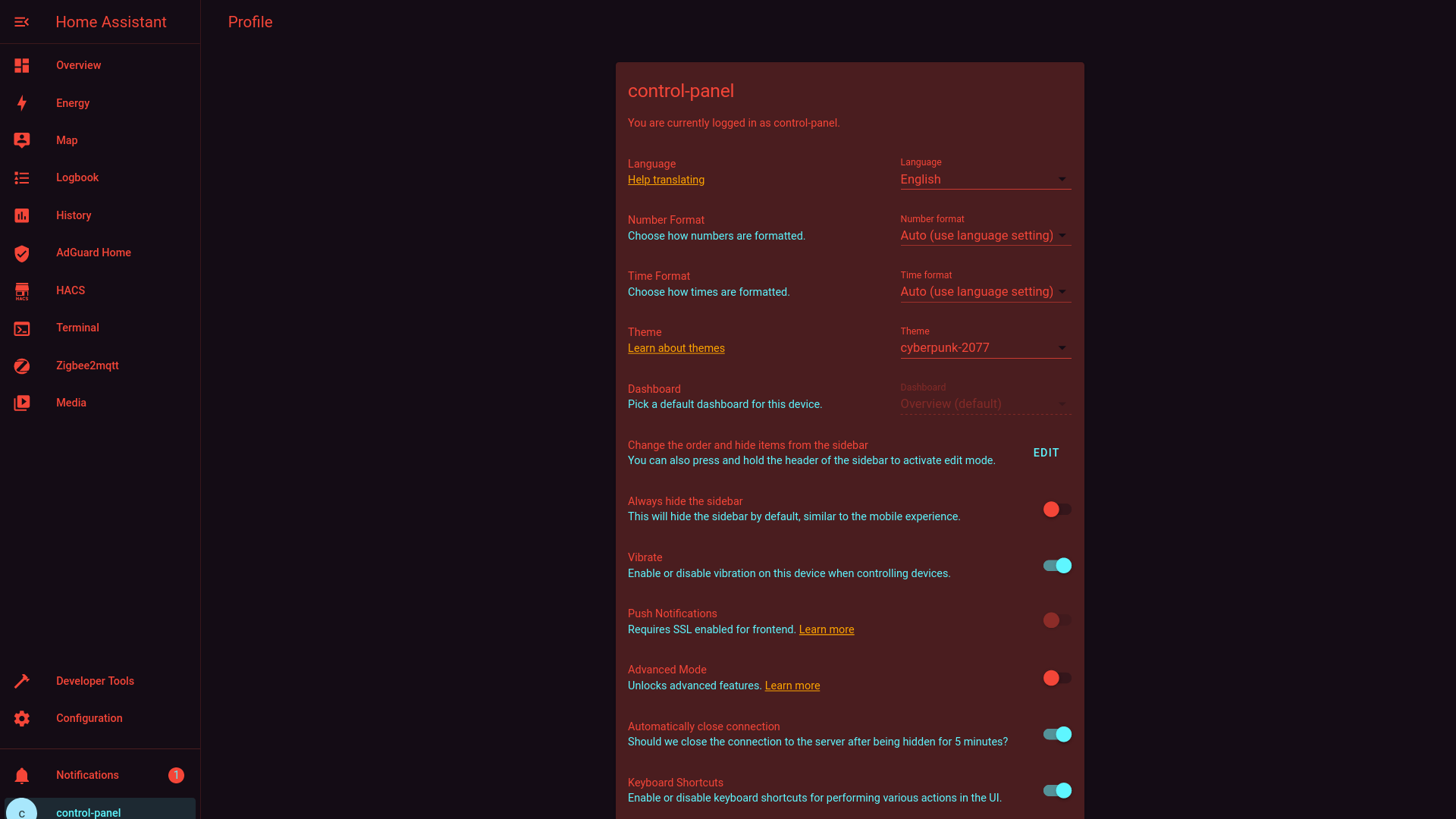
Profile
Font
Optionally you can add the Rajdhani font as a stylesheet resource to have yet a closer experience:
https://fonts.googleapis.com/css2?family=Rajdhani:wght@500&display=swap
Cyberdeck Mode - card-mod
In case you have card-mod this is what you gonna get instead:
You can reflect the ha-card state by using jinja2 templating by adding the following card_mod snippet to your card:
# light entity example
- type: light
entity: light.01234
name: Desk
card_mod:
style: |
ha-card {
{% if is_state(config.entity, 'on') %}
background-color: var(--cyan-color);
{% endif %}
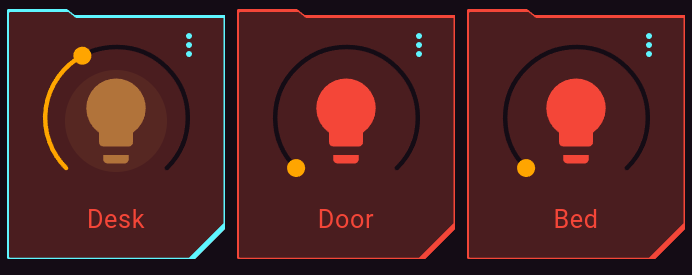
}Then when the entity is on (light in this example) you would see this nice overlay:
PS: note that state may vary depending on your card. In that case you would just have to adapt
{% if is_state(config.entity, 'on') %}accordingly.
Installation
Add the following code to your configuration.yaml file (reboot required).
frontend:
... # your configuration.
themes: !include_dir_merge_named themes
... # your configuration.HACS
- Go to the Community Store.
- Search for
Cyberpunk 2077. - Navigate to
Cyberpunk 2077theme. - Press
Install.
Manual
Clone this repository in your existing (or create it) themes/ folder.
cd themes/
git clone https://github.com/flejz/hass-cyberpunk-2077-theme.gitOr using submodules:
cd themes/
git submodule add https://github.com/flejz/hass-cyberpunk-2077-theme.git