
Module 8 Challenge: Weather Dashboard
Explore the docs »
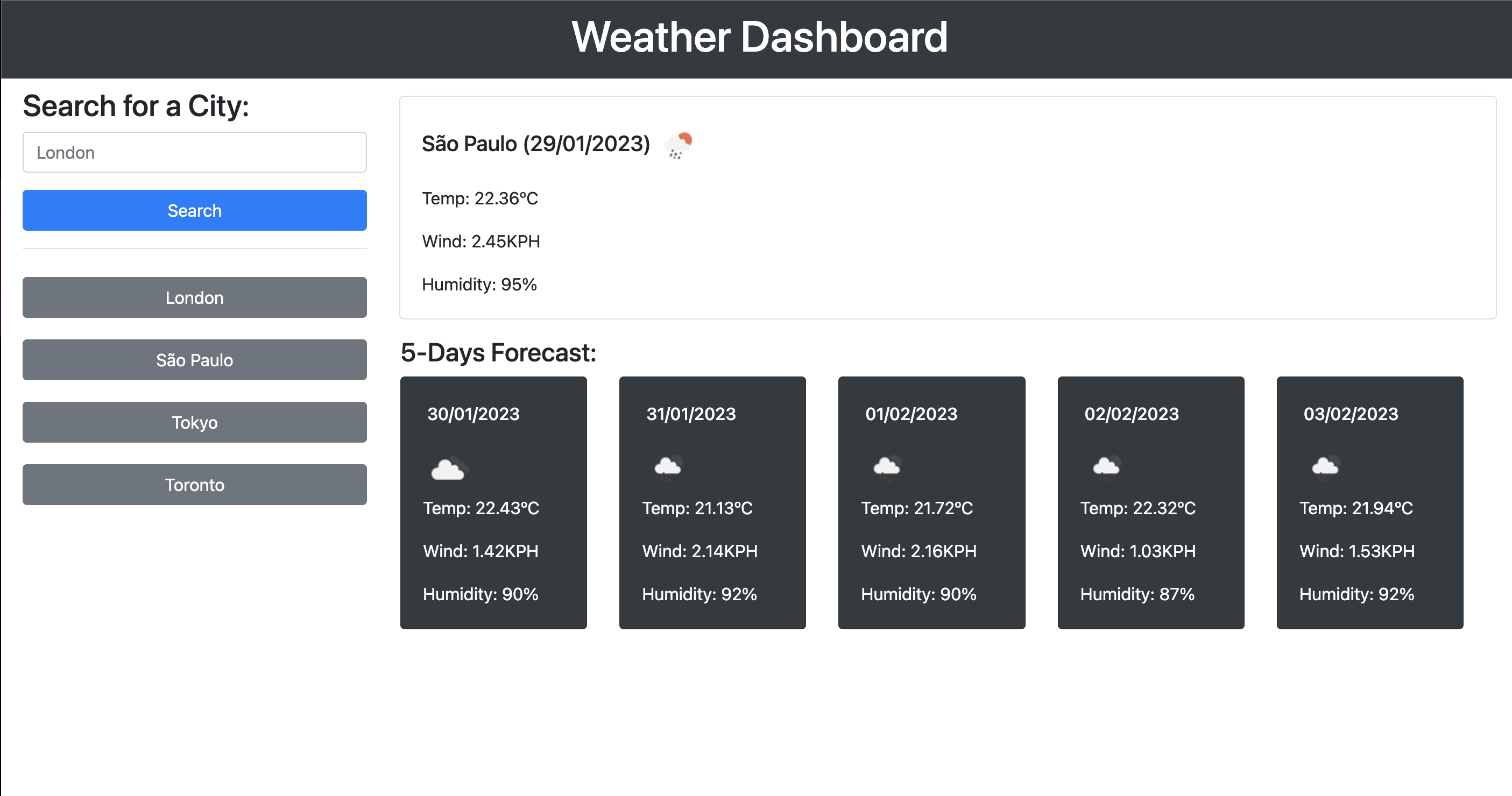
View Demo
·
Report Bug
·
Request Feature
Table of Contents
In this Challenge, you'll create an app that allows users to see the weather forecast for cities of their choosing.
Server APIs allow developers to access their data and functionality by making requests with specific parameters to a URL. Developers are often tasked with retrieving data from another application's API and using it in the context of their own. Your Challenge is to build a weather dashboard that will run in the browser and feature dynamically updated HTML and CSS.
To get a local copy up and running, follow these simple example steps.
Use the 5 Day Weather Forecast to retrieve weather data for cities. The base URL for your API calls should look like the following:
https://api.openweathermap.org/data/2.5/forecast?q={City}&appid={API key}.
- none
To install, on the terminal type:
git clone git@github.com:fl4viooliveira/weather-dashboard.gitContributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Flavio Oliveira - @fl4viooliveira
Project Link: https://github.com/fl4viooliveira/weather-dashboard









