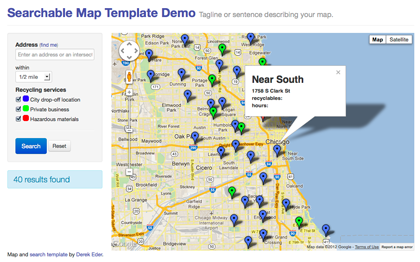
You want to put your data on a searchable, filterable map. This is a free, open source tool to help you do it.
- clean, full screen layout
- mobile and tablet friendly using responsive design
- address search (with variable radius and geocomplete)
- geolocation (find me!)
- results count (using Google's Fusion Tables v1 API)
- RESTful URLs for sharing searches
- ability to easily add additional search filters (checkboxes, sliders, etc)
- all done with HTML, CSS and Javascript - no server side code required
This template is now supports the Fusion Tables v1 API. For more info on this, see the migration guide.
Follow the steps below and you'll be in business with your own map.
- Create a Fusion Table (here's a great tutorial)
- Make sure at least one column is set to a type of Location and that Fusion Tables has geocoded it
- Set the Fusion Table to be publicly visible (via the Share button in the upper right) and make sure 'Allow Download' is enabled.
- Turn on the Fusion Tables API in the Google APIs Console
- In source/maps_lib.js, set your
- fusionTableId to the encrypted ID of your Fusion Table. Note: Google is phasing out numeric IDs soon
- googleApiKey to the API key from your Google API Console
- locationColumn to the name of your location column in your Fusion Table
- map_centroid to the lat/long you want your map to center on
- locationScope to the area you want to limit searches to (set to 'Chicago' by default)
- recordName and recordNamePlural to the name of the items in your Fusion Table
- Add/modify additional filters to maps_lib.js. This will depend on the data you are trying to map. Take a look at the wiki for filter examples and list views to get started. You can also take a look at these examples:
- Upload this map and all the supporting files (source and styles folders) to your site
Take a look at the wiki to see how to add your own custom filters and views like:
- Checkboxes
- Radio buttons
- Drop down lists
- Text searches
- Results lists
- Text searches
- Sliders
- Date sliders
Fusion Tables
Community
Reference Guides
If your map isn't displaying any data, try the following:
- Use the Chrome developer console or install Firebug for FireFox. This will allow you to debug your javascript.
- Load your map in the browser and open the javascript console
- Chrome developer console on a Mac: option+command+j
- Chrome developer console on a PC: Control+Shift+J
- Firebug in Firefox: Tools => Web Developer => Firebug => Open Firebug)
- If you aren't seeing any javascript errors:
- Make sure that you have at least one column with address or lat/long points set to type 'Location'. You can check this in Fusion Tables under Edit => Modify Columns.
- Make sure that Fusion Tables has geocoded your column. You check this by going to View => Map. If you see your points on the map, you're good!
- Check that your Fusion Table is public (in Fusion Tables, upper right corner => Share button)
- If you do see javascript errors:
- The error will tell you what line it is failing on. Best to start by going there!
- Columns in Fusion Tables are case sensitive, so make sure they are correct.
- For columns that have multiple words in the title, make sure to surround the column name in your code with single quotes (example: "'first name'")
This is due to a recent change to the FusionTablesLayer and only effects tables created after mid-November 2012. A styleId and templateId must be defined.
When you create custom styles for the first time, the styleId will be 2. For custom info window layouts, the first templateId will also be 2. The latest version of this template has these defaults set, but in case you want to add it to an existing project, use the following code:
MapsLib.searchrecords = new google.maps.FusionTablesLayer({
query: {
from: MapsLib.fusionTableId,
select: MapsLib.locationColumn,
where: whereClause
},
styleId: 2,
templateId: 2
});For reference, styleId 1 is the default look - usually small red dots or red polygons. templateId 1 is the default info window that just shows the first few columns in your table.
For more information, see Working with styles and Working with templates in the Fusion Tables documentation.
By default, Fusion Tables only provides 10 (5 large and 5 small) marker icons.
From my understanding, this is for performance reasons (the map and icon tiles are cached). However, there are two ways to work around it:
- Use some of the 200 additional icons provided by Google. This page gives a good tutorial.
- Use the Fusion Tables API to fetch your data and then draw your own markers using the Google Maps v3 API. Take a look at this example (warning: more advanced programming ahead!)
The results counter uses the Fusion Tables API, which requires an API key and some specific sharing permissions. Try the following in this order:
- Make sure you set fusionTableId to a valid API key. It should look something like
1m4Ez9xyTGfY2CU6O-UgEcPzlS0rnzLU93e4Faa0. To get a new one, go to the Google API Console - Make sure that 'Allow Downloads' is checked for your Fusion Table (File => About this table => Edit table information)
Email me! Please make sure to provide a link to your current project for easier troubleshooting. I try to respond within a week or so.
- Derek Eder - primary contributor
- Chris Keller - recenter map on resize
- nb-ofs - Windows 8 touch screen ability, Google Maps Visual Refresh, Noscript message
- Fork the project.
- Make your feature addition or bug fix.
- Commit and send me a pull request.
Copyright (c) 2013 Derek Eder. Released under the MIT License.
See LICENSE for details