Express Pharmacy System é uma aplicação Back-End construída durante o terceiro módulo do Curso Full Stack, organizado pelo SESI/SENAI, LAB365 e floripamaistec. Ele tem como objetivo a elaboração de um sistema de Marketplace para venda de produtos do setor farmacêutico, utilizando Node.Js, Express e Sequelize juntamente com uma estrutura MVC.
Para a construção desse projeto, utilizamos as seguintes tecnologias:
- bcrypt - Biblioteca que auxilia na encriptação de senhas.
- cors - Pacote que funciona como um middleware que auxilia nas conexões da API.
- dotenv - Módulo que auxilia na configuração das variáveis de ambiente.
- express - Framework web rápido, flexível e minimalista para Node.js
- jest - Framework de testes em JavaScript.
- jsonwebtoken - Utilizado para transmitir informações de forma segura em validações e login.
- postgresql - Banco de Dados open source.
- sequelize - Moderno ORM que dá suporte para transações e relações com o Banco de Dados.
- swagger - Simplifica os teste de API, criando uma página no navegador de fácil manuseio.
# clonar repositório
git clone https://github.com/FullStack-Itaguacu/M3P-BackEnd-Squad1.git
# entrar na pasta do projeto
cd M3P-BackEnd-Squad1
# instalar dependências
npm install / npm i
# configurar variáveis de ambiente através do arquivo .env tendo como base o arquivo .env_example:
PORT = 3333
HOST = localhost
DB_DIALECT = postgres
DB_HOST = localhost
DB_PORT = 15432
DB_USERNAME = postgres
DB_PASSWORD = password
DB_DATABASE = db_name3333
NODE_ENV = development || production || test
JWT_KEY = secretForJWT
# executar o projeto
npm run dev
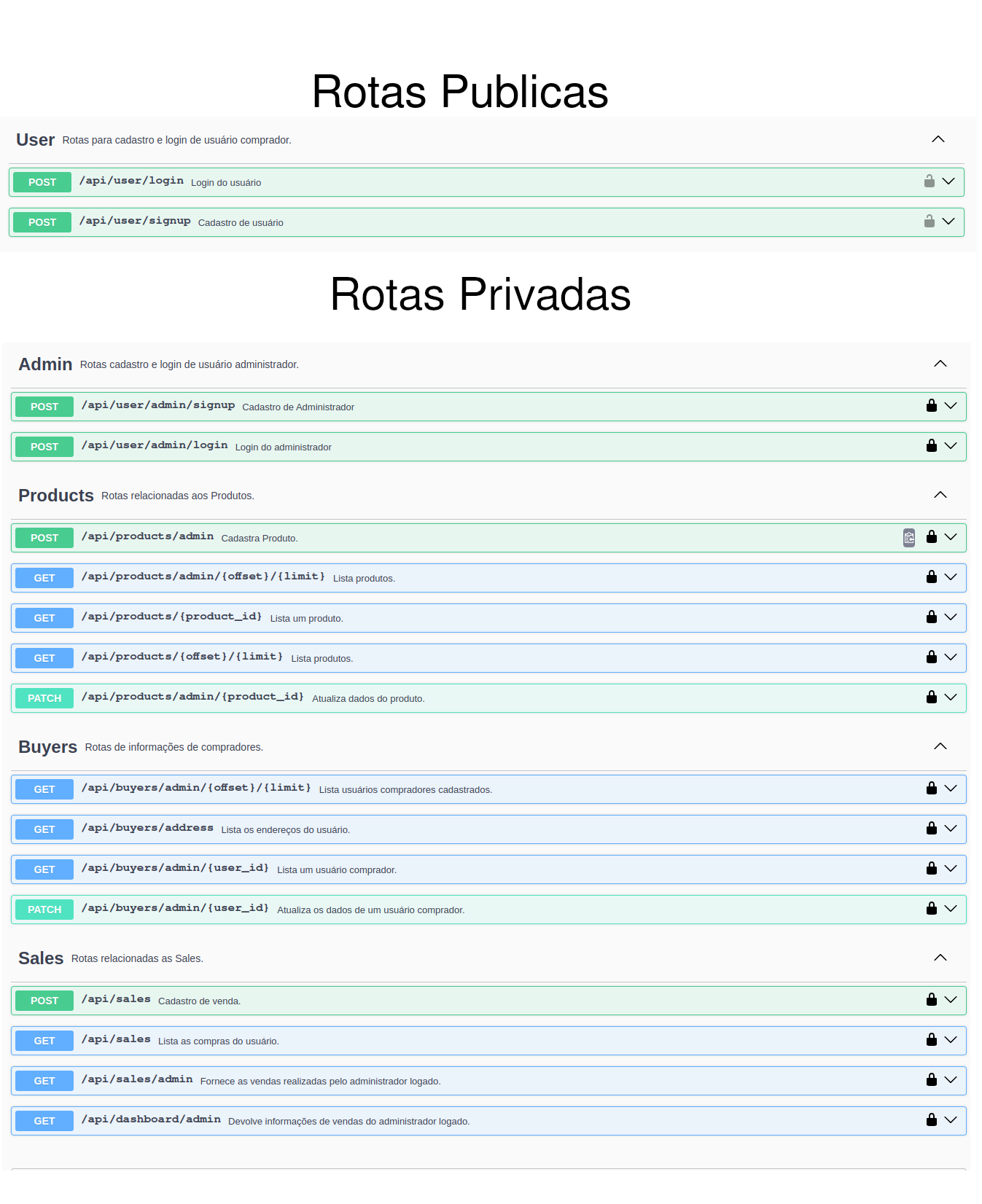
# utilizar a interface do swagger para realizar os testes nos endpoints:
http://localhost:3000/api-docsEssa é a interface do SwaggerUI, basta preencher os campos conforme requisitado nos endpoints e realizar os testes das rotas. Lembre-se de colocar o token gerado no login para ter acesso as rotas privadas.
Esse projeto foi desenvolvido por:
- Luis Federico Vilar Velazquez - GitHub | LinkedIn
- Willyan G Gutierres Gonçalves - GitHub | LinkedIn
- Adriano Jose Volter - GitHub | LinkedIn
- Filipe Bratti Schmidt - GitHub | LinkedIn
Você também pode ver a lista de todos os desenvolvedores que participaram desse projeto no Repositório do Projeto no GitHub.
- Gostaríamos de agradecer a toda equipe do SESI/SENAI, LAB365 e FLORIPAMAISTEC por todo suporte nesses nove meses do curso Full Stack. Com toda certeza sairemos desse ciclo com um grande conhecimento adquirido e melhor preparados para o mercado de trabalho na área da Tecnologia.
- Um agradecimento especial a cada professor que passou por nossa turma e que contribuiu para nossa evolução pessoal e profissional, com toda paciência e dedicação que tiveram em sanar nossos problemas e dúvidas.