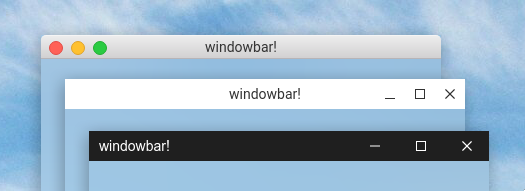
Emulate window title bar in three different styles. See the demo.
npm install windowbar
For use in browserify, electron, or a similar environment. Plain javascript:
var windowbar = require('windowbar');
var wb = new windowbar({'style':'mac', 'dblClickable':false})
.on('close', console.log('close'))
.on('minimize', console.log('minimize'))
.on('fullscreen', console.log('fullscreen'))
.on('maximize', console.log('maximize'))
.appendTo(document.body);The returned instance emits four events: close, minimize, maximize, and fullscreen. Note: maximize can also be triggered in the Mac style by alt-clicking fullscreen.
The constructor accepts an options object with these properties:
-
dark(defaultfalse): Dark theme. -
draggable(defaulttrue): Enables/disables the -webkit-app-region CSS property on the root element. Allows frameless windows to be dragged in anelectronapplication. -
fixed(defaultfalse): Affixes to the top and floats above the rest of the content so only the buttons and title are visible. Ignorestransparentrule. -
style(defaults to current OS, ordefaultif unrecognized): Possible values aremac,win, ordefault. -
tall: (defaultfalse, mac only): Makes the windowbar taller than usual, with the controls slightly inset. -
title: (string) Sets the title. Can be changed later withupdateTitle(t). -
transparent(defaultfalse): Transparent background for an overlayed effect. -
dblClickable: Deprecated - Just don't provide a dblclick handler.
- Update react component