This is a solution to the Interactive rating component challenge on Frontend Mentor.
Users should be able to:
- View the optimal layout for the app depending on their device's screen size
- See hover states for all interactive elements on the page
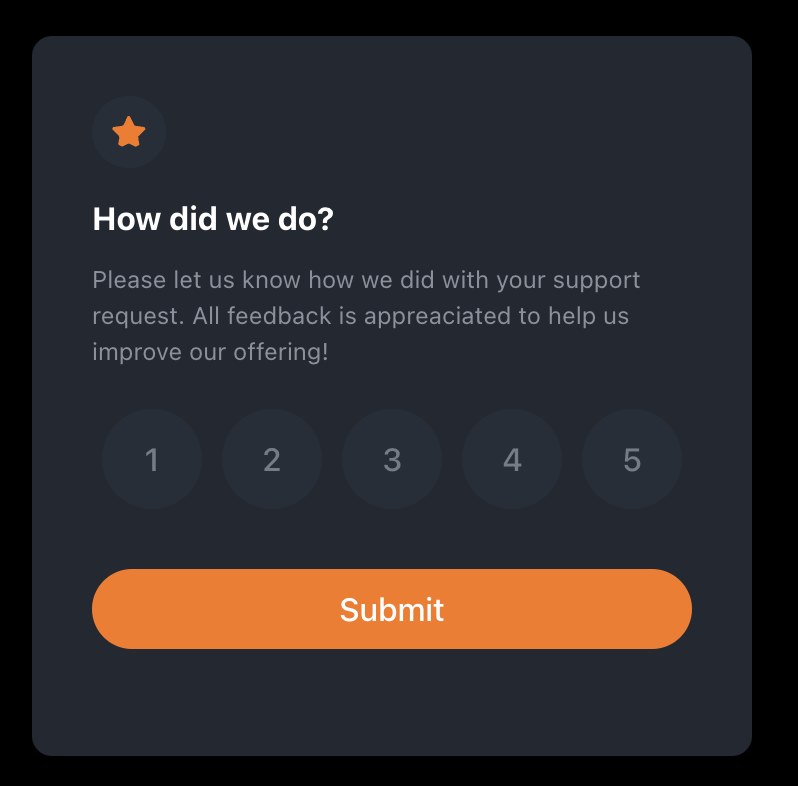
- Select and submit a number rating
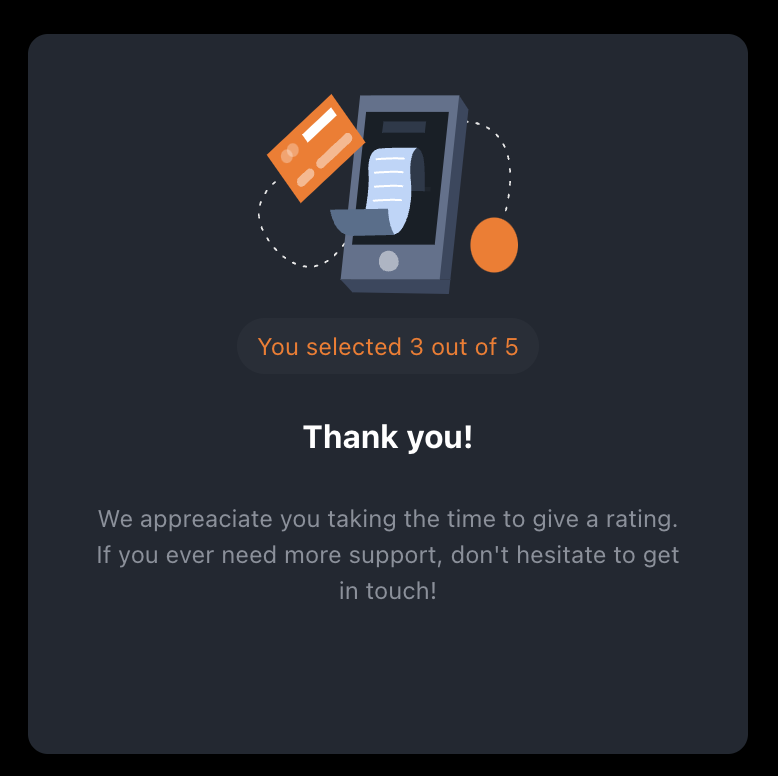
- See the "Thank you" card state after submitting a rating
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Mobile-first workflow
- React - JS library
- Vite - React framework
- Styled Components - For styles
One thing i wanna improve is adding a notification when a the form is submitted without selecting a rating.
- Vite Getting Started - This helped me for creating the project. I really the simplicity of it.
- Styled components - Really like the simplicity of it, planning to use it in the future.
- Linkeding - @frank-grullon
- Twitter - @fgrullon